 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan Kit - Pengenalan kepada kemahiran Kitjs_javascript
Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan Kit - Pengenalan kepada kemahiran Kitjs_javascriptKitjs, (http://xueduany.github.com/KitJs), ialah satu set perpustakaan widget bahagian hadapan HTML5 yang saya bina sendiri pada penghujung tahun 2011 selepas meninggalkan Taobao UED Tujuan asalnya adalah untuk memfokus pada interaksi halaman HTML mudah alih Penggunaan komponen sama seperti makna literal Kit Visi adalah untuk membuat satu set komponen yang kecil, praktikal, boleh digunakan secara langsung, dan juga boleh digunakan dengan mudah untuk pembangunan sekunder. Kemudian, apabila projek itu semakin besar dan lebih besar, bilangan komponen berkembang, dan sokongan untuk penyemak imbas PC (IE6, FF, siri teras krom, dsb.) turut ditambah. Ia tidak lagi terhad kepada medan pembangunan telefon mudah alih yang asal. dan mula secara rasmi bergerak ke arah platform penuh. Oleh itu, baru-baru ini semua modul asal telah dikemas kini dengan dokumen API menurut spesifikasi jsdoc, dan secara beransur-ansur menjadi sumber terbuka untuk digunakan oleh semua orang.
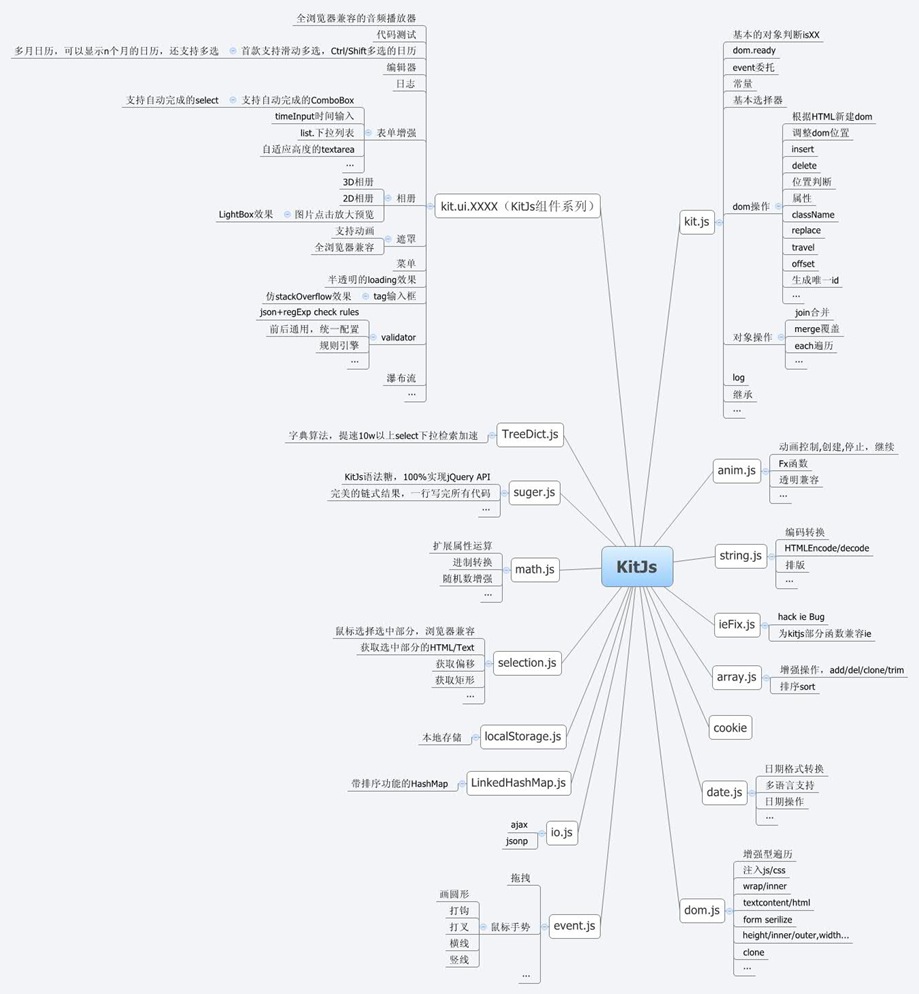
Mula-mula mari letakkan salasilah keluarga Kitjs untuk memberi semua orang pemahaman asas tentang kit

Adakah anda sedikit pening selepas melihat begitu banyak perkara, saya juga pening selepas melihatnya^_^ Secara ringkasnya, kitj dan dojo adalah serupa, dan ia terbahagi kepada
1. Kit.js ialah teras dan merupakan modul alat js yang dilanjutkan di sekeliling kit, serupa dengan dojo
2. Modul komponen di bawah ruang nama kit.ui, serupa dengan dijit
3. Terdapat juga projek makmal yang serupa dengan dojoX, yang tidak ditandakan di sini.
Antara komponen KitJ, terdapat beberapa komponen yang sangat baik yang pernah saya terbitkan dalam blog saya sebelum ini, seperti

Pemain Audio

Tab untuk kesan iphone

KomboKotak

Album Foto 3D


Kalendar

Kotak Cahaya
Tunggu
Terdapat juga beberapa komponen yang lebih baik yang masih digunakan secara dalaman atau dalam pembangunan, dan akan dikeluarkan secara beransur-ansur untuk kegunaan semua orang. Semua komponen KitJ memenuhi visi berikut
1. Lebih dekat dengan pengalaman pengguna Cina
2. Komen dan dokumentasi lebih berkaitan dengan pembangun Cina
3. Pastikan anda menyediakan fungsi yang diperlukan oleh semua orang yang tidak disediakan oleh komponen sedia ada di pasaran
4. Modul yang berbutir halus untuk memudahkan pemasangan dan penggabungan menjadi widget yang lebih besar
Dalam modul alat KitJs, semua kod dilanjutkan berdasarkan Prototaip Kelas, dan objek global yang diinstantiasi disediakan untuk digunakan oleh pembangun Semua nama kelas ditulis dengan huruf besar, dan semua objek contoh ialah Huruf pertama adalah huruf kecil, dan kit bermula dengan aksara $ untuk membezakannya dengan mudah daripada perpustakaan kelas lain. Pada masa yang sama, dalam modul alat, semua kaedah ditulis dalam gaya pengaturcaraan berfungsi, yang sama seperti Kissy Pada masa yang sama, Kit disediakan untuk pelajar yang biasa membangunkan dengan jQuery. dan anda boleh menggunakannya sama seperti menggunakan jQuery Gunakan kitjs untuk menulis kod Nama kaedah dan kaedah penggunaan adalah sama seperti jQuery. Ini adalah acara sedia dom sebagai contoh
$('.item', $('#gallery')).setiap(fungsi() {
$(this).css({
atas : $kit.math.rand($('#gallery').innerHeight()) 'px',
kiri : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').setiap(fungsi() {
$kit.ui.LightBox baharu({
el : ini
}).init();
});
});
$kit.$ ialah acara sedia dom bagi kitjs Parameter $ kaedah tanpa nama parameter menghantar kaedah $kit.$ ke penutup dalamannya, supaya anda boleh terus menggunakan $ dan bukannya $kit dalam penutupan dalaman. .$ (bersamaan dengan pemilih $ jQuery), supaya semua kod dalam penutupan adalah sama dengan jQuery. Ia juga memudahkan pemindahan bersama kod JQuery dan kod KitJs.
Artikel ini adalah yang pertama dalam siri panduan penggunaan rangka kerja KITJS Ia hanya memperkenalkan kitjs secara ringkas kemudian, kita akan mengetahui lebih lanjut tentang rangka kerja UI bahagian hadapan yang sangat baik ini.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna




