Rumah >hujung hadapan web >tutorial js >Mengatur kesan khas bentuk butang teks berdasarkan jQuery_jquery
Mengatur kesan khas bentuk butang teks berdasarkan jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:28:391709semak imbas
Butang slaid 1.jQuery mengawal kesan peralihan imej
Butang slaid dilaksanakan berdasarkan jQuery untuk mengawal kod sumber kesan khas peralihan imej Terdapat 4 imej yang boleh ditukar secara automatik, dan akan terdapat kesan lebihan slaid apabila menukar. Pengguna juga boleh menyesuaikan teks tajuk dan kandungan slaid. Ia adalah kod sumber kesan khas yang sangat baik.

2.htm5 CSS3 melaksanakan pengindahan borang dengan kesan pengesahan input
Kesan pengindahan bentuk yang dicapai oleh HTML5 CSS3 tulen, serta kod dengan kesan pengesahan input, kesan khas seperti ini sangat praktikal di tapak web.

3.Lapisan pop timbul buatan Jquery dengan topeng untuk merealisasikan borang log masuk dan pendaftaran
Kod yang muncul di halaman yang dikehendaki pada halaman asal dilaksanakan selepas mengklik Kod ini digunakan secara meluas dalam pelbagai halaman pelbagai laman web dan sangat praktikal.

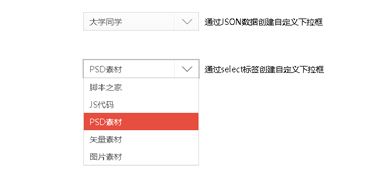
Kesan pengindahan kotak lungsur 4.jQuery berdasarkan pemalam DropDownList.js
Kod untuk mencantikkan kotak lungsur berdasarkan pemalam DropDownList.js Kod ini sangat biasa di tapak web.

5. Animasi imej 3D berputar berbilang sudut berdasarkan HTML5 dan TweenMax.js
TweenMax ialah rangka kerja animasi yang biasa digunakan TweenMax.js ialah versi JS TweenMax Hari ini kami akan menggabungkan TweenMax.js dan HTML5 untuk melaksanakan animasi dinding gambar 3D yang menakjubkan dinding gambar boleh berputar semasa tetikus bergerak, dan kelajuan putaran boleh berubah mengikut tetikus Ia adalah aplikasi animasi 3D HTML5 yang sangat keren.

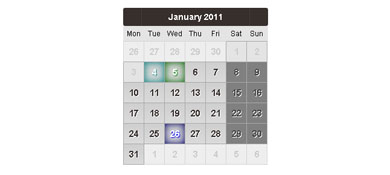
6. Kod sumber pemilih tarikh yang cantik dilaksanakan dalam HTML5/CSS3
ialah aplikasi kalendar HTML5/CSS3 dengan penampilan yang cantik Ciri aplikasi kalendar ini ialah ia mempunyai kesan pemilihan tarikh yang sangat menarik Apabila tetikus meluncur ke atas tarikh, latar belakang tiga dimensi akan dipaparkan dengan pemalam pemilihan tarikh HTML5/CSS3 yang dikongsi sebelum ini dengan julat tarikh, walaupun fungsinya lebih rendah sedikit, secara keseluruhan ia masih merupakan kalendar HTML5 yang sangat praktikal.

7 Fox menjalankan kesan khas animasi berdasarkan HTML5 SVG
Animasi HTML5 yang sangat hebat, ia adalah musang berlari pantas Pergerakan berlari sangat semula jadi dan seperti hidup, dan ekor musang yang panjang juga akan berayun dengannya. Selain itu, animasi berjalan musang HTML5 ini juga berasaskan SVG Kami juga telah memperkenalkan banyak kesan animasi SVG sebelum ini, yang menunjukkan bahawa SVG juga mempunyai kelebihan yang besar dalam penghasilan animasi.

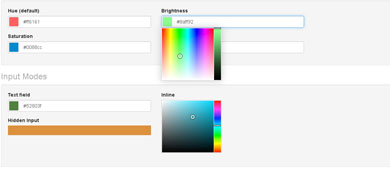
8. Pemilihan warna halaman web dilaksanakan oleh jQuery dan pemalam MiniColors.js
Pustaka warna boleh muncul selepas mengklik Kemudian, kami boleh memilih kod warna yang kami sukai Anda mungkin menghadapi permintaan seperti itu, artikel yang diterbitkan di laman web itu perlu diberikan warna yang berbeza. Seseorang pernah meninggalkan borang dan membuka DW atau Photoshop untuk mencari kod warna Ia adalah proses yang membosankan untuk mencapai warna yang berbeza untuk artikel yang berbeza berbuat demikian tanpa perlu berbuat demikian. Bersusah payah mencari kod warna, cari warna yang anda inginkan secara langsung dan objektif, dan kembalikan ke kotak input anda tepat pada masanya

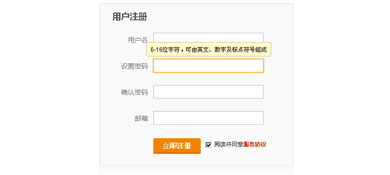
9. Kesan teks gesaan pop timbul di atas borang pendaftaran pengguna yang dilaksanakan oleh jQuery
Bukan sahaja anda boleh menggesa nota di atas borang input, tetapi anda juga boleh memasukkan kod pengesahan.

10. Soalan jawapan peribadi ayat demi ayat yang dilaksanakan dalam html5 Isikan jawapan sehingga semua borang selesai untuk meneruskan ke langkah seterusnya
Kod boleh digunakan di mana-mana dalam halaman web, sebagai contoh, pada permulaan halaman utama laman web Hanya apabila semua borang diisi, anda boleh memasuki halaman utama laman web, atau hanya apabila semua borang telah lengkap, anda boleh memasukkan. langkah seterusnya. Pada masa yang sama, apabila borang tidak diisi , tidak dibenarkan dilangkau, dan juga sesuai untuk digunakan di laman web perekrutan, kita boleh menukarnya kepada soalan yang berkaitan dengan maklumat pengambilan , kod ini sangat praktikal Rakan-rakan yang memerlukan kod ini boleh datang dan memuat turunnya.

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

