Rumah >hujung hadapan web >tutorial js >Disyorkan jQuery/CSS3 kesan imej plug-ins_jquery
Disyorkan jQuery/CSS3 kesan imej plug-ins_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:28:361751semak imbas
1. Halaman log masuk tapak web dengan kesan awan tatal di bahagian bawah dilaksanakan oleh CSS3
Kod sumber kesan khas halaman log masuk tapak web dengan kesan awan bergolek di bahagian bawah yang dilaksanakan oleh CSS3 ialah kod sumber kesan khas yang merealisasikan kesan dinamik awan bergolek di bahagian bawah halaman yang ingin mencapai jenis ini kesan dalam laman web boleh datang dan memuat turunnya. Kod ini serasi dengan penyemak imbas arus perdana terkini dan merupakan kod sumber kesan khas yang sangat baik.

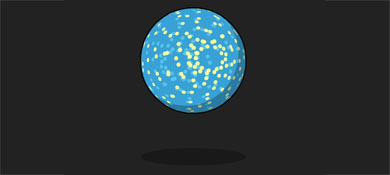
2. Kod sumber kesan khas pergerakan spot sfera 3D dilaksanakan dalam HTML5
Ini ialah kesan animasi 3D HTML5 Ia adalah bola kecil. Terdapat bintik-bintik melompat pada permukaan bola kecil, ia membentuk pelbagai bentuk Animasi 3D sebaliknya, ia menggunakan pelbagai bentuk yang digabungkan oleh bintik-bintik kecil ini untuk mencipta kesan visual 3D.

3. Kesan tetikus menyeret peluncur ke kiri dan kanan berdasarkan js
Kod gelongsor penyeretan tetikus js ke kiri dan kanan ialah kod kesan pemarkahan pengeluaran acara gelangsar js, yang dimuatkan dengan lebih pantas, menggunakan lebih sedikit memori dan lebih mudah digunakan.

4.html5 kesan khas animasi salji terbang berdasarkan kanvas
HTML5 adalah berdasarkan kod sumber kesan khas animasi berasaskan kanvas bagi salji terbang di langit, yang dimuatkan dengan lebih pantas, menggunakan lebih sedikit memori dan lebih mudah digunakan.

pemalam animasi peta fokus gaya tablet 5.jQuery
Satu lagi ciri pemalam gambar fokus ini ialah ia mempunyai butang menukar gambar kiri dan kanan, dan butang tersebut mempunyai kesan animasi pudar dan pudar, yang membolehkan pengguna mencari tempat untuk menukar gambar dengan mudah. Kesan keseluruhan adalah cantik dan hebat, dan ia merupakan kod sumber kesan khas yang sangat baik.

6. Tarik ke bawah, sembunyi, tarik ke atas dan paparkan kesan menu navigasi terapung yang dilaksanakan oleh jquery
Sekeping kod yang boleh merealisasikan sebarang kedudukan Tarik tetikus ke atas untuk memaparkan menu navigasi terapung kedudukan tetap, dan tarik ke bawah untuk menyembunyikan menu navigasi terapung kedudukan tetap ini sesuai digunakan di tempat di mana gesaan diperlukan.

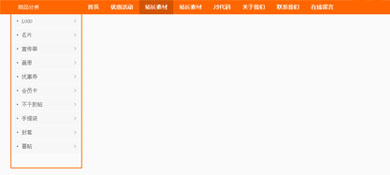
7. Menu navigasi sekunder berwarna jingga-kuning muncul di sebelah kiri rangkaian imej yang diubah suai yang dilaksanakan oleh jquery
Sekeping kod yang dilaksanakan menggunakan jquery div css Kod menu navigasi sekunder pop timbul jingga-kuning di sebelah kiri adalah sama dengan laman web perubahan warna.

8.Kesan penukaran pautan mesra gaya tab dilaksanakan oleh jquery
Kod sumber kesan khas menukar pautan mesra tab yang dilaksanakan oleh jquery ialah sekeping kod pautan mesra yang digunakan terutamanya di hujung tapak web ini ialah kod sumber dengan kesan penukaran tab.

9. Kesan animasi pusingan jam CSS3 yang hebat
Hari ini kami akan berkongsi kod sumber kesan jam yang unik. Animasi jam CSS3 ini ialah jam digital Setiap kali masa berlalu, kedudukan yang sepadan akan bertukar seperti kalendar. Di samping itu, jam digital CSS3 ini mempunyai kesan tiga dimensi, yang sangat cantik. Kesan keseluruhan adalah cantik dan hebat.

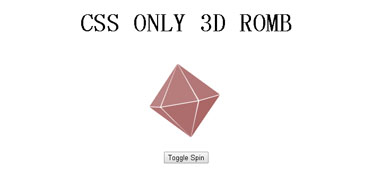
10.HTML5 CSS3 implementiert 3D-Animationseffekte mit rotierender Oberseite
Dieses Mal möchte ich einen sehr kreativen HTML5/CSS3-Animations-Spezialeffekt mit Ihnen teilen. Es handelt sich um eine 3D-Gyro-Animation, die sich drehen kann. Diese Animation ähnelt der zuvor freigegebenen HTML5-Animation. Sie verwendet hauptsächlich das Transformationsattribut von CSS3, um das Objekt zu drehen. Gleichzeitig wird der Wert TranslateZ zugewiesen, um die Links- und Rechtsschwunganimation zu realisieren, wodurch die gesamte Top-Spin sehr realistisch wird . Für die Vorschau dieses Quellcodes wird empfohlen, Browser wie Firefox oder Google zu verwenden, die HTML5 und CSS3 unterstützen.

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

