Alat pengurusan Pentadbiran Django
Django menyediakan alatan pengurusan berasaskan web.
Alat pengurusan automatik Django ialah sebahagian daripada django.contrib. Anda boleh melihatnya dalam INSTALLED_APPS dalam tetapan projek.py:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', )
django.contrib ialah set ciri besar yang merupakan sebahagian daripada pangkalan kod Django.
Alat pengurusan pengaktifan
Biasanya kami akan menetapkannya secara automatik dalam urls.py apabila kami menjana projek, kami hanya perlu mengalih keluar ulasan.
Item konfigurasi adalah seperti berikut:
from django.contrib import admin
admin.autodiscover()
# And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)Apabila semua ini dikonfigurasikan, alat pengurusan Django boleh dijalankan.
Gunakan alat pengurusan
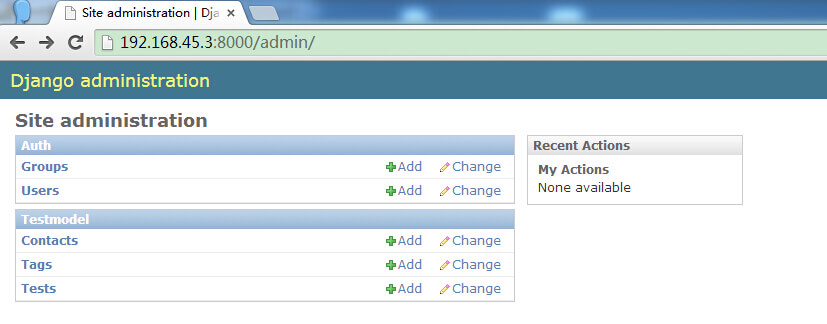
untuk memulakan pelayan pembangunan, dan kemudian lawati: http://yoursite:8000/admin/ dalam penyemak imbas, dan dapatkan antara muka berikut:

Anda boleh mencipta pengguna super melalui arahan python manage.py createsuperuser, seperti yang ditunjukkan di bawah:
# python manage.py createsuperuser Username (leave blank to use 'root'): admin Email address: admin@w3cschool.cc Password: Password (again): Superuser created successfully. [root@solar HelloWorld]#
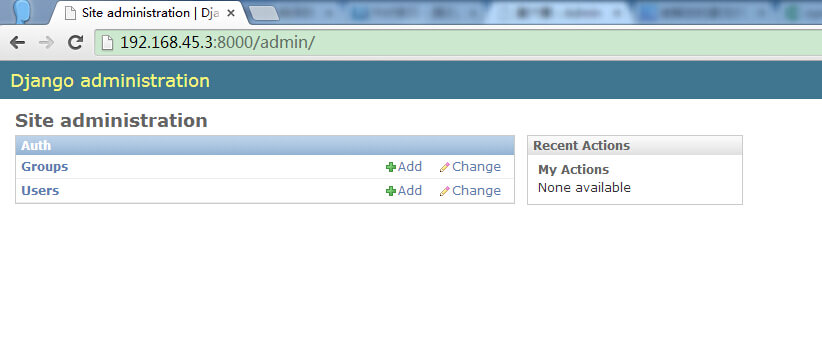
Kemudian masukkan nama pengguna dan kata laluan untuk log masuk, Antara muka adalah seperti berikut:

Untuk antara muka pentadbir menguruskan model data tertentu, kita perlu mendaftarkan model data kepada pentadbir terlebih dahulu. Sebagai contoh, sebelum ini kami telah mencipta model Test dalam TestModel. Ubah suai TestModel/admin.py:
from django.contrib import admin from TestModel.models import Test # Register your models here. admin.site.register(Test)
Selepas memuat semula, anda boleh melihat jadual data Testmodel:

Model kompleks
Halaman pengurusan mempunyai kuasa Berfungsi sepenuhnya untuk mengendalikan model data yang lebih kompleks.
Mula-mula tambahkan model data yang lebih kompleks pada TestModel/models.py:
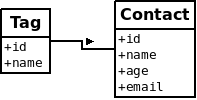
from django.db import models # Create your models here. class Contact(models.Model): name = models.CharField(max_length=200) age = models.IntegerField(default=0) email = models.EmailField() def __unicode__(self): return self.name class Tag(models.Model): contact = models.ForeignKey(Contact) name = models.CharField(max_length=50) def __unicode__(self): return self.name
Terdapat dua jadual di sini. Tag menggunakan Kenalan sebagai kunci luaran. Satu Kenalan boleh sepadan dengan berbilang Tag.
Kita juga boleh melihat banyak jenis atribut yang belum pernah kita lihat sebelum ini, seperti IntegerField untuk menyimpan integer.

Daftar berbilang model dalam TestModel/admin.py dan paparan:
from django.contrib import admin from TestModel.models import Test,Contact,Tag # Register your models here. admin.site.register([Test, Contact, Tag])
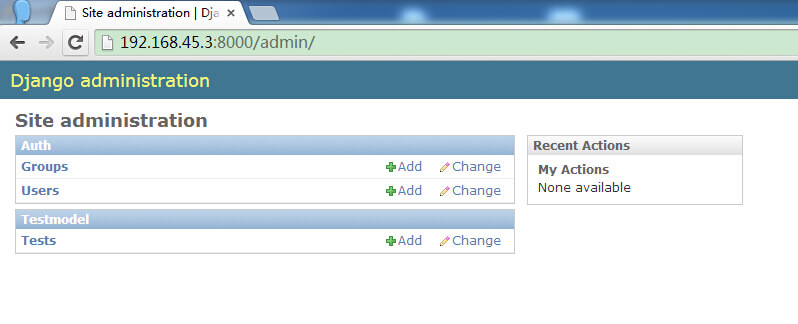
Muat semula halaman pengurusan, hasilnya dipaparkan seperti berikut:

Dalam alat pengurusan di atas Kita boleh melakukan operasi model yang kompleks.
Borang tersuai
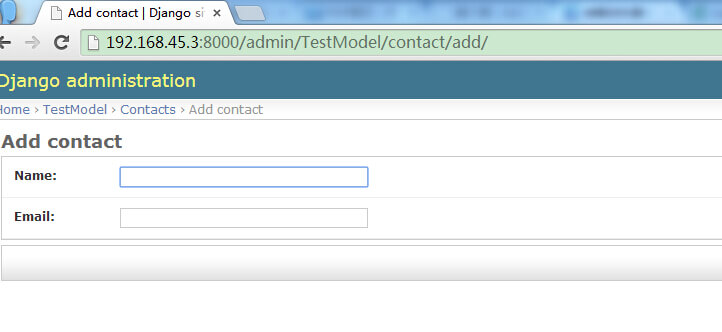
Kami boleh menyesuaikan halaman pengurusan untuk menggantikan halaman lalai. Contohnya, halaman "tambah" di atas. Kami mahu memaparkan hanya bahagian nama dan e-mel. Ubah suai TestModel/admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])Kod di atas mentakrifkan kelas ContactAdmin untuk menerangkan format paparan halaman pengurusan. Atribut medan di dalam
mentakrifkan medan untuk dipaparkan.
Memandangkan kelas ini sepadan dengan model data Kenalan, kami perlu mendaftarkannya bersama semasa mendaftar. Kesan paparan adalah seperti berikut:

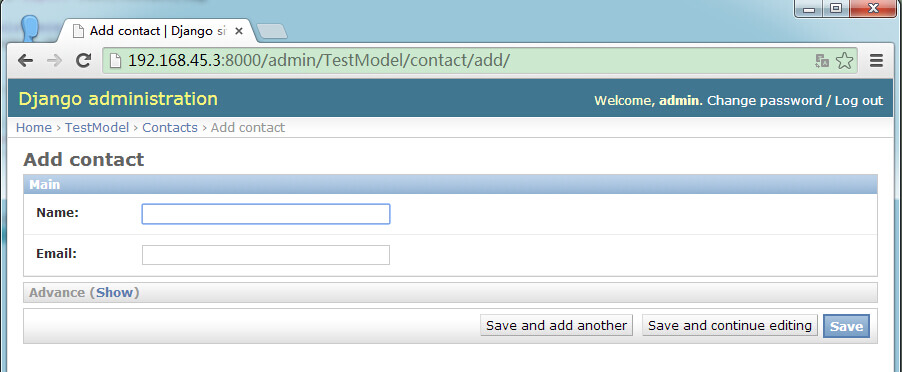
Kami juga boleh membahagikan medan input kepada blok, dan setiap medan juga boleh menentukan formatnya sendiri. Ubah suai TestModel/admin.py kepada:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
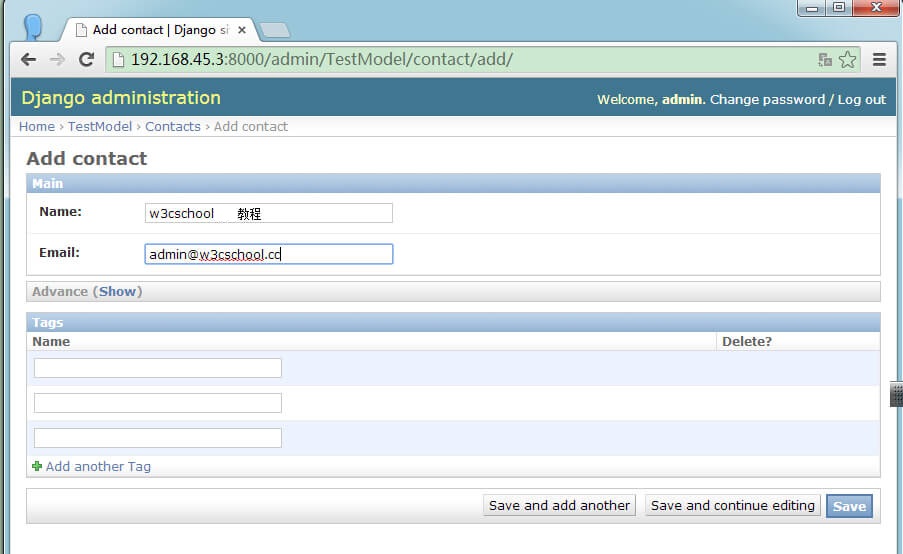
admin.site.register([Test, Tag])Lajur di atas dibahagikan kepada dua bahagian: Utama dan Advance. kelas menerangkan format CSS bahagian di mana ia muncul. Biarkan bahagian Advance disembunyikan di sini:

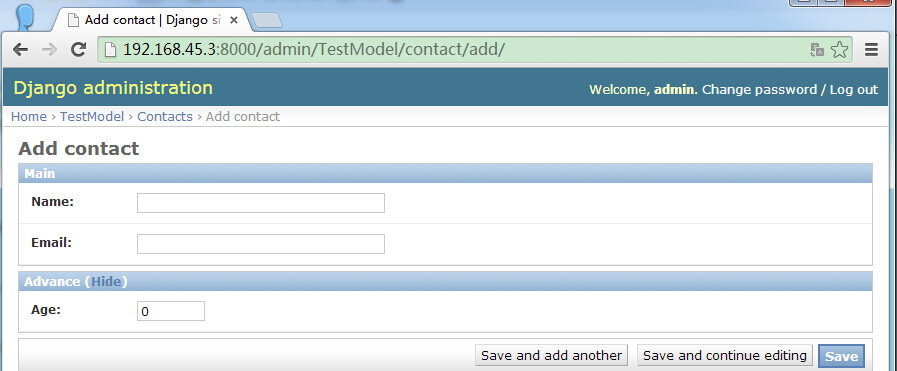
Terdapat butang Tunjukkan di sebelah bahagian Advance untuk pengembangan Selepas pengembangan, anda boleh mengklik Sembunyikan untuk menyembunyikannya, seperti yang ditunjukkan dalam rajah di bawah:

Paparan sebaris
Kenalan di atas ialah kunci luaran Tag, jadi terdapat hubungan rujukan luaran.
Dalam paparan halaman lalai, kedua-duanya dipisahkan dan hubungan bawahan antara keduanya tidak dapat dilihat. Kami boleh menggunakan paparan sebaris untuk melampirkan Teg pada halaman edit Kenalan.
Ubah suai TestModel/admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])Kesan paparan adalah seperti berikut:

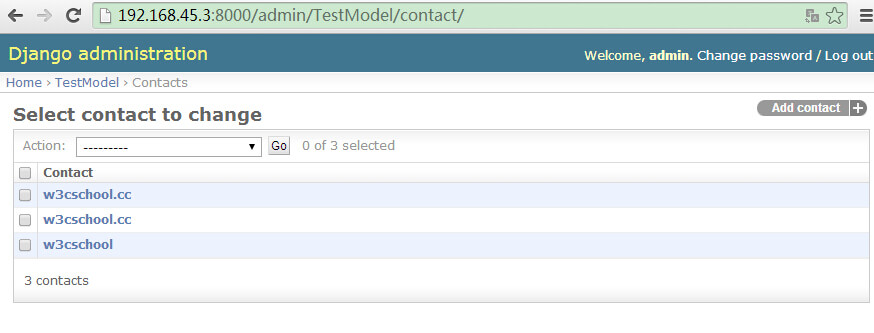
Paparan halaman senarai
Masukkan nombor dalam Kenalan Selepas rakaman, halaman senarai Kenalan kelihatan seperti berikut:

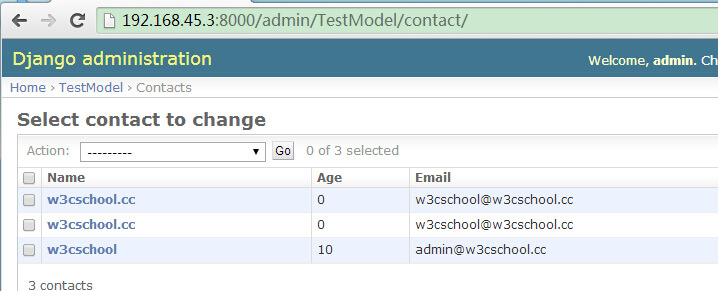
Kami juga boleh menyesuaikan paparan halaman ini, seperti memaparkan lebih banyak lajur dalam senarai, cuma tambah atribut list_display dalam ContactAdmin :
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])Menyegarkan halaman memaparkan kesan seperti berikut:

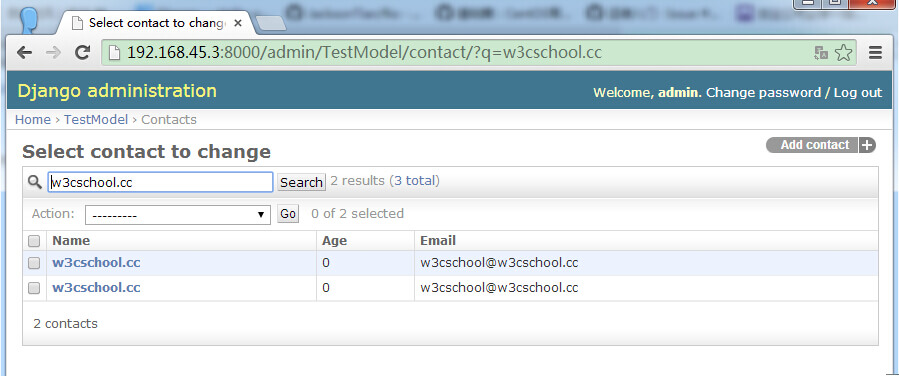
Fungsi carian sangat berguna apabila menguruskan sejumlah besar rekod Kami boleh menggunakan medan carian untuk menambah bar carian halaman senarai:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')
search_fields = ('name',)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])Dalam contoh ini, kami mencari rekod dengan nama w3cschool.cc (nama domain tapak web ini), dan hasilnya adalah seperti berikut:

Django Alat pengurusan pentadbir juga mempunyai banyak fungsi praktikal, pelajar yang berminat Anda boleh mempelajarinya secara mendalam.








