paparan grid
Reka Bentuk Web Responsif - Paparan Grid
Apakah itu Paparan Grid?
Banyak halaman web direka berdasarkan grid , yang bermaksud bahawa halaman web dibentangkan dalam lajur.

Menggunakan paparan grid membantu kami mereka bentuk halaman web. Ini menjadikannya lebih mudah untuk menambah elemen pada halaman web.

Paparan grid responsif lazimnya ialah 12 lajur, 100% lebar dan berskala secara automatik apabila tetingkap penyemak imbas diubah saiznya.
Buat paparan grid responsif
Seterusnya kami mencipta paparan grid responsif.
Mula-mula pastikan semua elemen HTML mempunyai atribut saiz kotak yang ditetapkan kepada kotak sempadan.
Pastikan jidar dan jidar terkandung dalam lebar dan tinggi elemen.
Tambahkan kod berikut:
* {
box-sizing: border-box;
}Untuk melihat lebih banyak kandungan bersaiz kotak, sila klik: Sifat bersaiz kotak CSS3.
Contoh berikut menunjukkan halaman web responsif yang ringkas, mengandungi dua lajur:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php中文网</title>
<style>
* {
box-sizing: border-box;
}
.header {
border: 1px solid red;
padding: 15px;
}
.menu {
width: 25%;
float: left;
padding: 15px;
border: 1px solid red;
}
.main {
width: 75%;
float: left;
padding: 15px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="main">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</body>
</html>Contoh Jalankan »
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
Contoh di atas mengandungi dua lajur.
Sistem grid 12 lajur membolehkan kawalan lebih baik ke atas halaman web responsif.
Mula-mula kita boleh mengira peratusan setiap lajur: 100% / 12 lajur = 8.33%.
Nyatakan kelas dalam setiap lajur, class="col-" digunakan untuk menentukan bilangan rentang setiap lajur:
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.header {
border: 1px solid red;
padding: 15px;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
border: 1px solid red;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
Semua lajur terapung ke kiri, dengan padding daripada 15px:
CSS:
terapung: kiri ;
padding: 15px;
sempadan: 1px merah pepejal;
}
Balut setiap baris dengan <div>. Jumlah bilangan lajur hendaklah ditambah sehingga 12:
<div kelas="col-3"> ...</div>
<div class= "col-9">...</div>
</div>
Baris dalam lajur terapung ke kiri dan menambah terapung jelas:
CSS:
kandungan: "";
jelas: kedua-duanya;
paparan: sekat;
}
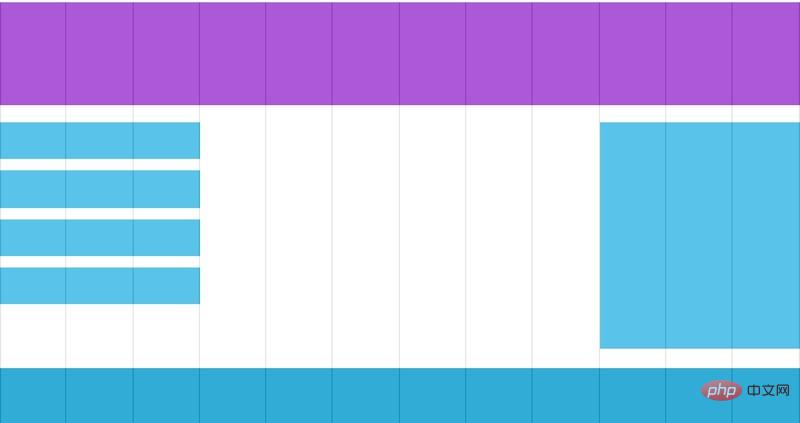
Kita boleh tambah beberapa gaya dan warna, Jadikan ia kelihatan lebih baik:
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php 中文网</title>
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
</style>
</head>
<body>
<div class="header">
<h1>Chania</h1>
</div>
<div class="row">
<div class="col-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-9">
<h1>The City</h1>
<p>Chania is the capital of the Chania region on the island of Crete. The city can be divided in two parts, the old town and the modern city.</p>
<p>Resize the browser window to see how the content respond to the resizing.</p>
</div>
</div>
</body>
</html>Run Instance»
Klik "Run Instance" butang untuk melihat contoh dalam talian








