Padding CSS
Pelapik CSS
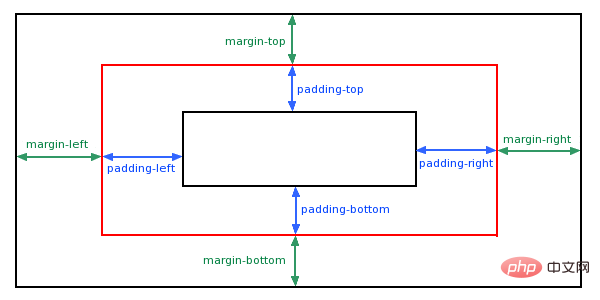
Sifat Padding CSS mentakrifkan ruang antara sempadan elemen dan kandungannya.
Padding
Apabila Padding (padding) elemen dikosongkan, kawasan "released" akan diisi dengan warna latar belakang elemen.
Gunakan atribut isi sahaja untuk menukar pelapik atas, bawah, kiri dan kanan. Atribut isian singkatan juga boleh digunakan, setelah diubah semuanya berubah.

Nilai yang mungkin
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
Padding - Atribut padding satu sisi
Dalam CSS, ia boleh menentukan padding yang berbeza pada sisi yang berbeza:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Arahan:
Pelapik atas ialah 25px
Pelapik kanan ialah 50px
Pelapik bawah ialah 25px
padding kiri ialah 50px
padding - atribut trengkas
Untuk memendekkan kod, ia Semua sifat padding boleh ditentukan dalam satu harta.
Ini adalah apa yang dipanggil atribut singkatan. Singkatan untuk semua sifat padding ialah "padding":
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Run Instance»
Klik "Run" Butang Instance" untuk melihat contoh dalam talian
Atribut padding, yang boleh mempunyai satu hingga empat nilai.
pelapik: 25px 50px 75px 100px;
padding atas ialah 25px 50px
bawah ialah 75px
lapik kiri ialah 100px
- padding: 25px 50px 75px;
Padding atas ialah 25px
Padding kiri dan kanan ialah 50px
Padding bawah ialah 75px
- padding:25px 50px;
Padding atas dan bawah ialah 25px
Padding kiri dan kanan ialah 50px
- padding: 25px;
Semua padding ialah 25px
Lagi contoh
Contoh: dalam penyata Semua hartanah diisi dalam
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">This text has equal padding on each side. The padding on each side is 2cm.</p>
<p class="ex2">This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.</p>
</body>
</html>untuk contoh ini Menunjukkan penggunaan singkatan atribut untuk menetapkan semua sifat yang dihuni dalam pengisytiharan, yang boleh mempunyai satu hingga empat nilai.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>This is a text with no left padding.</p>
<p class="padding">This text has a left padding of 2 cm.</p>
<p class="padding2">This text has a left padding of 50%.</p>
</body>
</html>Contoh ini menunjukkan cara menetapkan pelapik kiri elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
</head>
<body>
<p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p>
<p class="padding">This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p>
<p class="padding2">This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.</p>
</body>
</html>Contoh ini menunjukkan cara menetapkan pelapik elemen yang betul.
Instance: Tetapkan padding atas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:50%;}
</style>
</head>
<body>
<p>This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.</p>
<p class="padding">This text has a top padding of 2 cm. This text has a top padding of 2 cm. This text has a top padding of 2 cm.</p>
<p class="padding2">This text has a top padding of 50%. This text has a top padding of 50%. This text has a top padding of 50%.</p>
</body>
</html>Run instance»
Klik butang "Run instance" untuk melihat dalam talian contoh
Contoh ini menunjukkan cara menetapkan pelapik pada elemen.
Instance: Tetapkan padding bawah
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-bottom:2cm;}
p.padding2 {padding-bottom:50%;}
</style>
</head>
<body>
<p>This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.</p>
<p class="padding">This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm.</p>
<p class="padding2">This text has a bottom padding of 50%. This text has a bottom padding of 50%. This text has a bottom padding of 50%.</p>
</body>
</html>Run instance»
Klik butang "Run instance" untuk melihat dalam talian contoh
Contoh ini menunjukkan cara menetapkan pelapik di bawah elemen.
Semua sifat pelapik CSS
| Penerangan | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
padding
| Gunakan atribut yang disingkatkan untuk menetapkan semua sifat padding dalam satu pernyataan | ||||||||||||
| padding-bottom<🎜>< /td > | Tetapkan pelapik bawah elemen | ||||||||||||
| padding-left<🎜> | Tetapkan padding kiri elemen | ||||||||||||
| padding-right<🎜> | Tetapkan padding yang betul bagi elemen | ||||||||||||
| < a href="http://www.php.cn/manual/view/33012.html" target="_blank">padding-top<🎜> | Tetapkan padding atas elemen |








