CSS menggariskan harta
Garis CSS (garis besar)
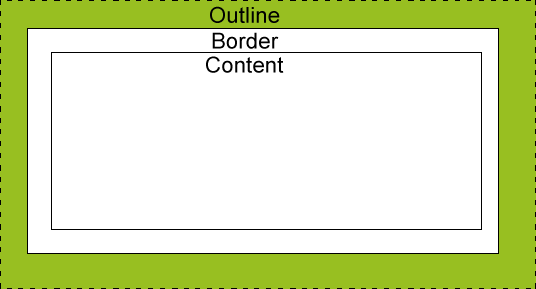
Garis besar (garis besar) ialah garisan yang dilukis di sekeliling elemen, terletak di luar pinggir sempadan, yang boleh menyerlahkan peranan elemen.
Atribut garis besar menentukan gaya, warna dan lebar sempadan luar.
Contoh Rangka
Contoh: Lukiskan garisan mengelilingi elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Contoh Jalankan»
Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Contoh ini menunjukkan menggunakan atribut garis besar untuk melukis garisan di sekeliling elemen.
Contoh: Tetapkan gaya garis besar
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Jalankan instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan cara menggayakan garis besar.
Contoh: Tetapkan warna garis besar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Jalankan instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan cara untuk menetapkan warna garis besar.
Contoh: Tetapkan lebar garis besar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Contoh ini menunjukkan cara menetapkan lebar garis besar.
Garis CSS (garis besar)
Garis (garis besar) ialah garisan yang dilukis di sekeliling elemen, terletak di luar pinggir sempadan, yang boleh menyerlahkan elemen.
Sifat garis besar CSS menentukan gaya, warna dan lebar garis besar elemen.

Semua sifat garis besar CSS
Nombor dalam lajur "CSS" menunjukkan versi CSS yang mentakrifkan sifat tersebut (CSS1 atau CSS2 ).
| Atribut | Penerangan | Nilai | CSS | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| garis besar | Tetapkan semua atribut sempadan luar dalam satu pernyataan | < td>warna-garis-garis
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inheri | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |








