Imej CSS telus/legap
Imej CSS Telus/Legap
Membuat imej lutsinar adalah mudah dengan CSS.
Nota: Sifat CSS Opacity ialah sebahagian daripada pengesyoran CSS3 W3C.
Lagi contoh
Buat imej lutsinar - kesan tuding
Buat kotak lutsinar dengan teks dan imej latar belakang
Instance
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<head>
<style>
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 适用 IE8 及其更早版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 适用 IE8 及其更早版本 */
}
</style>
</head>
<body>
<h1>图片透明度</h1>
<p>opacity 属性通常与 :hover 选择器一起使用,在鼠标移动到图片上后改变图片的透明度:</p>
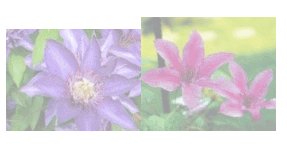
<img src="https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg" width="150" height="113" alt="klematis">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a757f738b2492.jpg" width="150" height="113" alt="klematis">
<p><b>注意:</b>在 IE 中必须声明 <!DOCTYPE> 才能保证 :hover 选择器能够有效。</p>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat instance dalam talian
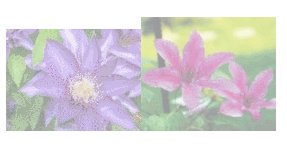
Contoh 1 - Buat imej lutsinar
Harta ketelusan dalam CSS3 ialah kelegapan.
Pertama, kami akan menunjukkan kepada anda cara mencipta imej lutsinar dengan CSS.
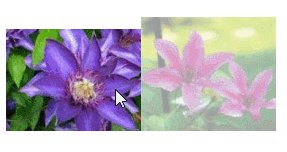
Imej biasa:

Imej yang sama dengan ketelusan:

Lihat CSS di bawah:
{
opacity:0.4;
filter:alpha(opacity=40); /* Untuk IE8 dan sebelumnya */
}
Pelayar IE9, Firefox, Chrome, Opera dan Safari menggunakan atribut ketelusan untuk menjadikan imej legap. Nilai atribut kelegapan antara 0.0 - 1.0. Nilai yang lebih kecil menjadikan elemen lebih telus.
IE8 dan versi terdahulu menggunakan penapis: alpha (opacity= x). Nilai x boleh diambil adalah dari 0 - 100. Nilai yang lebih rendah menjadikan elemen lebih telus.
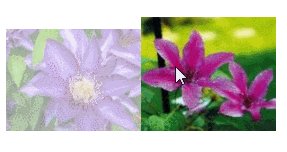
Contoh 2 - Ketelusan Imej - Kesan Tuding
Gerakkan tetikus ke atas imej:

CSS gaya:
{
kelegapan:0.4;
penapis:alpha(opacity=40); /* Untuk IE8 dan sebelumnya */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* Untuk IE8 dan sebelumnya */
}
Blok CSS pertama adalah serupa dengan kod dalam Contoh 1. Selain itu, kami telah menambah perkara yang berlaku apabila pengguna menuding pada salah satu imej. Dalam kes ini, kami mahu imej menjadi jelas apabila pengguna menuding di atasnya.
CSS ini ialah: opacity=1.
IE8 dan penggunaan terdahulu: filter:alpha(opacity=100).
Apabila penunjuk tetikus menjauhkan diri daripada imej, imej akan mendapat semula ketelusan.
Contoh 3 - Teks dalam kotak lutsinar

Kod sumber adalah seperti berikut :
<kepala>
<gaya>
div.latar belakang
, {
, lebar:500px;
, ketinggian:250px;
, latar belakang:url(../style/images/klematis.jpg) ulang;
, sempadan:2px hitam pejal;
, }
div.transbox
, {
, lebar:400px;
, ketinggian:180px;
, jidar:30px 50px;
, warna latar belakang:#ffffff;
, sempadan:1px hitam pejal;
, Kelegapan:0.6;
, filter:alpha(opacity=60); /* Untuk IE8 dan sebelumnya */
, }
div.transbox p
, {
, jidar:30px 40px;
, font-weight:bold;
, warna:#000000;
, }
</style>
</head>
<body>
<div class="background">
<div class ="transbox">
<p>Ini ialah beberapa teks yang diletakkan dalam kotak lutsinar.
Ini ialah beberapa teks yang diletakkan dalam kotak lutsinar.
Ini ialah beberapa teks yang diletakkan dalam kotak lutsinar.
Ini ialah beberapa teks yang diletakkan dalam kotak lutsinar.
Ini ialah beberapa teks yang diletakkan dalam kotak lutsinar.
</p>
</div> ;
</div>
</body>
</html>
Pertama, kami mencipta elemen div dengan ketinggian dan lebar tetap , dengan imej latar belakang dan sempadan. Kemudian kami mencipta elemen div yang lebih kecil di dalam div pertama. Div ini juga mempunyai lebar tetap, warna latar belakang, sempadan - dan ia telus. Di dalam div telus, kami menambah beberapa teks di dalam elemen P.








