Penciptaan CSS
Apabila helaian gaya dibaca, penyemak imbas memformat dokumen HTML mengikutnya.
Cara memasukkan helaian gaya
Terdapat tiga cara untuk memasukkan helaian gaya:
Helaian gaya luaran
Helaian Gaya Dalaman
Gaya Sebaris
Helaian Gaya Luaran
Apabila gaya perlu digunakan Apabila bekerja dengan banyak halaman, helaian gaya luaran adalah sesuai. Dengan helaian gaya luaran, anda boleh menukar rupa keseluruhan tapak anda dengan menukar satu fail. Setiap halaman dipautkan ke helaian gaya menggunakan teg <pautan> tag <pautan> berada di kepala (dokumen):
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head
Pelayar akan membaca pengisytiharan gaya daripada fail mystyle.css dan mendasarkannya di atasnya format dokumen.
Helaian gaya luaran boleh diedit dalam mana-mana penyunting teks. Fail tidak boleh mengandungi sebarang tag html. Helaian gaya hendaklah disimpan dengan sambungan .css. Berikut ialah contoh fail lembaran gaya:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif"); Jangan tinggalkan ruang antara nilai atribut dan unit. Jika anda menggunakan "margin-left: 20 px" dan bukannya "margin-left: 20px" ia hanya akan berfungsi dalam IE 6, tetapi tidak dalam Mozilla/Firefox atau Netscape.
Jangan tinggalkan ruang antara nilai atribut dan unit. Jika anda menggunakan "margin-left: 20 px" dan bukannya "margin-left: 20px" ia hanya akan berfungsi dalam IE 6, tetapi tidak dalam Mozilla/Firefox atau Netscape.
Helaian gaya dalaman
Apabila satu dokumen memerlukan penggayaan khas, helaian gaya dalaman harus digunakan. Anda boleh menentukan helaian gaya dalaman dalam pengepala dokumen menggunakan teg <style> 🎜>Gaya sebaris kehilangan banyak kelebihan helaian gaya dengan mencampurkan pembentangan dengan kandungan. Gunakan pendekatan ini dengan berhati-hati, contohnya apabila gaya hanya perlu digunakan sekali pada elemen.
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif");}
</style>
</headBerbilang Gaya
Jika sifat tertentu berada dalam berbeza Jika pemilih yang sama ditakrifkan dalam helaian gaya, nilai sifat akan diwarisi daripada helaian gaya yang lebih khusus.
<p style="color:sienna;margin-left:20px">This is a paragraph.</p
manakala helaian gaya dalaman mempunyai dua sifat untuk pemilih h3:
h3{
color:red;
text-align:left;
font-size:8pt;
}Jika halaman dengan helaian gaya dalaman ini dipautkan ke helaian gaya luaran pada masa yang sama, maka gaya yang diperoleh oleh h3 ialah: h3{
text-align:right;
font-size:20pt;
}Iaitu, atribut warna akan diwarisi daripada helaian gaya luaran, dan penjajaran teks (penjajaran teks) dan saiz fon (saiz fon) akan digantikan dengan peraturan dalam helaian gaya dalaman.
Berbilang gaya akan dilantunkan ke dalam
helaian gaya yang membolehkan maklumat gaya ditentukan dalam pelbagai cara. Gaya boleh ditentukan dalam elemen HTML individu, dalam elemen pengepala halaman HTML, atau dalam fail CSS luaran. Anda juga boleh merujuk beberapa helaian gaya luaran dalam dokumen HTML yang sama.
Tertib bertingkat
Apabila elemen HTML yang sama ditakrifkan oleh lebih daripada satu gaya, gaya manakah yang akan digunakan?
Secara umumnya, semua gaya akan dilantunkan dalam helaian gaya maya baharu mengikut peraturan berikut, dengan nombor 4 mempunyai keutamaan tertinggi.
Tetapan lalai penyemak imbas
Helaian gaya luaran
Helaian gaya dalaman (terletak dalam ;head> ; tag di dalam)
Gaya sebaris (dalam elemen HTML)
Oleh itu, gaya sebaris (dalam elemen HTML) Mempunyai keutamaan tertinggi, yang bermakna ia akan diutamakan daripada pengisytiharan gaya dalam teg, dalam helaian gaya luaran atau dalam penyemak imbas (lalai).
 Petua:Jika anda menggunakan gaya fail luaran dan menentukan gaya dalam <head>, helaian gaya dalaman akan menggantikan gaya fail luaran.
Petua:Jika anda menggunakan gaya fail luaran dan menentukan gaya dalam <head>, helaian gaya dalaman akan menggantikan gaya fail luaran.
Pemahaman mendalam tentang keutamaan gaya berbilang
Keutamaan digunakan oleh penyemak imbas untuk menentukan dan digunakan pada elemen dengan menilai nilai atribut mana yang paling berkaitan dengan elemen.
Keutamaan ditentukan hanya oleh peraturan padanan yang terdiri daripada pemilih.
Keutamaan ialah pemberat yang diberikan kepada pengisytiharan CSS yang ditentukan, yang ditentukan oleh nilai setiap jenis pemilih dalam pemilih yang sepadan.
Tertib keutamaan berbilang gaya
Berikut ialah senarai pemilih dengan keutamaan yang semakin meningkat, dengan nombor 7 mempunyai keutamaan tertinggi:
-
Pemilih universal (*)
Pemilih elemen (jenis)
Pemilih kelas
Pemilih atribut
Kelas pseudo
Pemilih ID
-
Gaya sebaris
!pengecualian peraturan penting
Apabila peraturan !penting digunakan pada perisytiharan gaya, perisytiharan gaya Akan mengatasi sebarang perisytiharan lain dalam CSS, tidak kira di mana ia berada dalam senarai pengisytiharan. Walau bagaimanapun, peraturan !penting tidak ada kena mengena dengan keutamaan. Menggunakan !important bukanlah amalan yang baik kerana ia mengubah peraturan melata lembaran gaya anda, menjadikannya sukar untuk nyahpepijat.
Beberapa peraturan praktikal:
Sentiasa Untuk mengoptimumkan pertimbangkan untuk menggunakan keutamaan peraturan gaya untuk menyelesaikan masalah dan bukannya !penting
-
Hanya digunakan dalam halaman tertentu yang perlu merangkumi keseluruhan tapak atau css luaran (seperti ExtJs atau YUI yang dirujuk) penting
Jangan sekali-kali gunakan pada css seluruh tapak! penting
Jangan sekali-kali menggunakan !penting
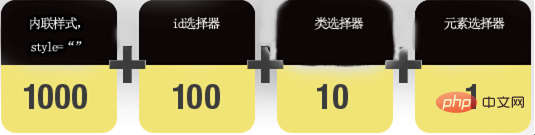
Pengiraan berat:

The berikut ialah penjelasan gambar di atas:
Berat helaian gaya sebaris adalah sehingga 1000ID, berat pemilih ialah 100Class, berat pemilih kelas ialah 10, berat tag HTML pemilih Untuk 1
, gunakan berat pemilih untuk mengira dan membandingkan, em memaparkan biru, kami menyediakan rujukan kod terperinci:
Contoh
color:red; text-align:right; font-size:20pt
Jalankan instance?
Klik butang "Run Instance" untuk melihat contoh dalam talian
Peraturan keutamaan CSS:
Setiap pemilih mempunyai berat, lebih besar berat, keutamaan
Apabila pemberat sama, tetapan helaian gaya yang muncul kemudian; lebih baik daripada tetapan helaian gaya yang dipaparkan dahulu. daripada gaya yang ditetapkan oleh penyemak imbas;
Gaya CSS yang diwarisi adalah lebih rendah daripada gaya CSS yang dinyatakan kemudian;
Peraturan yang ditandakan dengan "!penting" mempunyai keutamaan tertinggi dalam set tetapan harta yang sama;
- Instance
<html> <head> <style type="text/css"> #redP p { /* 权值 = 100+1=101 */ color:#F00; /* 红色 */ } #redP .red em { /* 权值 = 100+10+1=111 */ color:#00F; /* 蓝色 */ } #redP p span em { /* 权值 = 100+1+1+1=103 */ color:#FF0;/*黄色*/ } </style> </head> <body> <div id="redP"> <p class="red">red <span><em>em red</em></span> </p> <p>red</p> </div> </body> </html>Jalankan instance?Klik Butang "Jalankan Instance" untuk melihat contoh dalam talian
Keputusan: Dipaparkan dalam warna biru di bawah Firefox Dipaparkan dalam warna merah di bawah IE 6; 🎜>Berikut ialah gambar rajah perhubungan berat CSS yang popular:








