Fon CSS
Sifat fon CSS menentukan fon, tebal, saiz dan gaya teks.
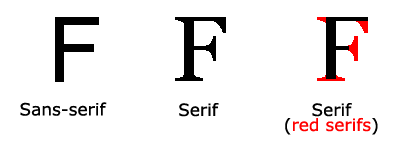
Perbezaan antara fon serif dan sans-serif

 Pada skrin komputer, fon sans-serif dianggap fon serif adalah mudah untuk membaca
Pada skrin komputer, fon sans-serif dianggap fon serif adalah mudah untuk membaca
Fon CSS
Dalam CSS, terdapat dua jenis nama keluarga fon:
Keluarga fon generik - Gabungan sistem fon dengan rupa yang serupa (seperti "Serif" atau "Monospace")
Keluarga fon khusus - Siri fon khusus ( seperti "Masa" atau "Kurier")
| Generic family | 字体系列 | 说明 |
|---|---|---|
| Serif | Times New Roman Georgia | Serif字体中字符在行的末端拥有额外的装饰 |
| Sans-serif | Arial Verdana | "Sans"是指无 - 这些字体在末端没有额外的装饰 |
| Monospace | Courier New Lucida Console | 所有的等宽字符具有相同的宽度 |
Keluarga Fon
Harta keluarga fon menetapkan keluarga fon teks.
Atribut keluarga fon harus menetapkan beberapa nama fon sebagai mekanisme "sandaran", jika penyemak imbas tidak menyokong fon pertama, dia akan mencuba fon seterusnya.
Nota: Jika nama keluarga fon adalah lebih daripada satu aksara, ia mestilah dalam tanda petikan, seperti Keluarga Fon: "宋体".
Berbilang keluarga fon ditentukan dipisahkan dengan koma:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Jalankan Instance»
Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Gaya fon
digunakan terutamanya untuk menentukan atribut gaya fon teks condong.
Atribut ini mempunyai tiga nilai:
Normal - memaparkan teks secara normal
Italik - memaparkan teks dalam huruf condong
Teks italik - teks senget ke sebelah (sangat serupa dengan italik, tetapi kurang disokong)
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
Saiz fon
Sifat saiz fon menetapkan saiz teks.
Keupayaan untuk mengurus saiz teks adalah sangat penting dalam reka bentuk web. Walau bagaimanapun, anda tidak boleh melaraskan saiz fon untuk menjadikan perenggan kelihatan seperti tajuk, atau tajuk untuk kelihatan seperti perenggan.
Pastikan anda menggunakan tag HTML yang betul, untuk <h1> - <h6> untuk tajuk dan <p> untuk perenggan:
Nilai saiz fon boleh mutlak atau saiz relatif.
Saiz mutlak:
Menetapkan saiz teks yang ditentukan
Tidak membenarkan pengguna menukar saiz teks dalam semua penyemak imbas
Saiz mutlak berguna apabila menentukan saiz fizikal output
Saiz relatif:
Tetapkan saiz berbanding dengan elemen sekeliling
Benarkan pengguna menukar saiz teks dalam penyemak imbas
 Jika anda lakukan' t tentukan fon Saiz lalai adalah sama dengan perenggan teks biasa, iaitu 16 piksel (16px=1em).
Jika anda lakukan' t tentukan fon Saiz lalai adalah sama dengan perenggan teks biasa, iaitu 16 piksel (16px=1em).
Tetapkan saiz fon dalam piksel
Tetapkan saiz teks dalam piksel, memberikan anda kawalan sepenuhnya ke atas saiz teks:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html> Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh di atas boleh digunakan dalam Internet Explorer 9, Firefox, Chrome, Opera dan Safari untuk mengubah saiz teks dengan mengezum penyemak imbas.
Walaupun saiz teks boleh dilaraskan melalui alat zum penyemak imbas, pelarasan ini adalah untuk keseluruhan halaman, bukan hanya teks
Gunakan em untuk menetapkan saiz fon
Untuk mengelakkan masalah tidak dapat mengubah saiz teks dalam Internet Explorer, banyak pembangun menggunakan unit em dan bukannya piksel.
unit saiznya disyorkan oleh W3C.
1em adalah sama dengan saiz fon semasa. Saiz teks lalai dalam pelayar ialah 16px.
Oleh itu, saiz lalai 1em ialah 16px. Anda boleh menukar piksel kepada em menggunakan formula berikut: px/16=em >Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Dalam contoh di atas, saiz teks em ialah sama seperti piksel dalam contoh sebelumnya. Walau bagaimanapun, jika anda menggunakan unit em, teks boleh diubah saiz dalam semua penyemak imbas.
Gunakan peratusan dan gabungan EM
Dalam penyelesaian untuk semua penyemak imbas, menetapkan saiz fon lalai bagi elemen <body> ialah peratusan:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Kod kami adalah sangat cekap. Memaparkan saiz teks yang sama dalam semua penyemak imbas dan membenarkan semua penyemak imbas menskalakan saiz teks.
Lagi contoh
Tetapkan keberanian fon
Contoh ini menunjukkan cara untuk menetapkan keberanian fon.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>
Klik butang "Run Instance" untuk melihat contoh dalam talian
Transformasi fon boleh ditetapkan
Contoh ini menunjukkan cara untuk menetapkan transformasi fon.Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>
Klik butang "Run Instance" untuk melihat contoh dalam talian
Semua sifat fon dalam satu pengisytiharan
Contoh ini menunjukkan cara menggunakan atribut trengkas untuk menetapkan sifat fon dalam pengisytiharan.Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-variant:normal;}
p.small {font-variant:small-caps;}
</style>
</head>
<body>
<p class="normal">My name is Hege Refsnes.</p>
<p class="small">My name is Hege Refsnes.</p>
</body>
</html>
Klik butang "Run Instance" untuk melihat instance dalam talian
Semua sifat fon CSS
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |








