Menu lungsur turun CSS
Menu lungsur turun CSS
Gunakan CSS untuk mencipta kesan yang memaparkan menu lungsur turun apabila tetikus dialihkan ke atas.
Contoh menu lungsur turun

Menu lungsur asas
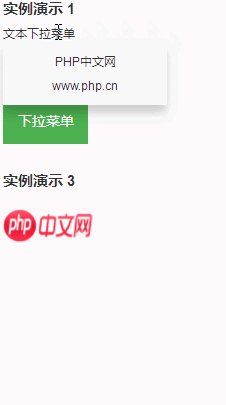
Bila tetikus bergerak ke yang ditentukan Apabila pada elemen, menu lungsur turun muncul.
Instance
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php中文网(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>php 中文网</p>
<p>www.php.cn</p>
</div>
</div>
</body>
</html>Run instance»
Klik "Run Butang " Contoh" untuk melihat contoh dalam talian
Analisis contoh
Bahagian HTML:
Kami boleh menggunakan mana-mana elemen HTM untuk membuka drop -menu bawah , seperti: <span>, atau elemen <butang>
Gunakan elemen bekas (seperti <div>) untuk mencipta kandungan menu lungsur turun dan letakkannya di mana-mana yang anda mahu.
Gunakan elemen <div> untuk membalut elemen ini dan gunakan CSS untuk menggayakan kandungan lungsur turun.
Bahagian CSS:
.dropdown kelas menggunakan position:relative, yang akan menetapkan kandungan menu lungsur untuk diletakkan di sudut kanan bawah butang lungsur (menggunakan position:absolute) Lokasi. Dalam kelas
.dropdown-content ialah menu lungsur turun sebenar. Ia disembunyikan secara lalai dan akan dipaparkan selepas tetikus bergerak ke elemen yang ditentukan. Ambil perhatian bahawa nilai min-width ditetapkan kepada 160px. Anda boleh mengubah suainya mengikut kehendak anda. Nota: Jika anda ingin menetapkan kandungan lungsur turun agar konsisten dengan lebar butang lungsur, tetapkan width kepada 100% (tetapan overflow:auto boleh ditatal pada skrin kecil saiz).
Kami menggunakan atribut box-shadow untuk menjadikan menu lungsur kelihatan seperti "kad". Pemilih
:hover digunakan untuk memaparkan menu lungsur turun apabila pengguna menggerakkan tetikus ke atas butang lungsur turun.
Menu lungsur turun
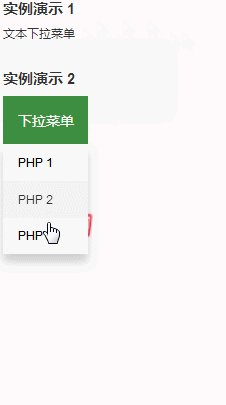
Buat menu lungsur turun dan benarkan pengguna memilih item dalam senarai:
Contoh ini serupa dengan contoh sebelumnya Apabila kami menambah pautan ke senarai lungsur dan menetapkan gaya:
. Contoh
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php中文网</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉菜单</h2>
<p>鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="http://www.runoob.com">php.cn 1</a>
<a href="http://www.runoob.com">php.cn 2</a>
<a href="http://www.runoob.com">php.cn 3</a>
</div>
</div>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
Penjajaran kandungan tarik ke bawah
Instance
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|php.cn</title>
<meta charset="utf-8">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
right: 0;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
<h2>下拉内容的对齐方式</h2>
<p>left 和 right 属性指定了下拉内容是从左到右或从右到左。</p>
<div class="dropdown" style="float:left;">
<button class="dropbtn">左</button>
<div class="dropdown-content" style="left:0;">
<a href="#">php.cn 1</a>
<a href="#">php.cn 2</a>
<a href="#">php.cn 3</a>
</div>
</div>
<div class="dropdown" style="float:right;">
<button class="dropbtn">右</button>
<div class="dropdown-content">
<a href="#">php.cn 1</a>
<a href="#">php.cn 2</a>
<a href="#">php.cn 3</a>
</div>
</div>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Lagi contoh
Contoh: Imej lungsur turun
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown:hover .dropdown-content {
display: block;
}
.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<h2>下拉图片</h2>
<p>移动鼠标到图片上显示下拉内容。</p>
<div class="dropdown">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a73f219783131.png" alt="Trolltunga Norway" width="100" height="50">
<div class="dropdown-content">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a73f219783131.png" alt="Trolltunga Norway" width="400" height="200">
<div class="desc">学的不仅是技术,更是梦想!</div>
</div>
</div>
</body>
</html>Jalankan contoh?
Klik butang "Jalankan contoh" untuk melihat tika dalam talian
Tindakan ini menunjukkan cara menambah imej dalam menu lungsur.
Instance: drop-down bar navigasi
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover, .dropbtn {
background-color: #111;
}
.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html>Jalankan instance?
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan cara menambah menu lungsur turun pada bar navigasi.








