Paparan CSS
CSS Paparan(paparan) dan Keterlihatan(keterlihatan)
Atribut paparan menetapkan cara elemen perlu dipaparkan dan atribut keterlihatan menentukan bagaimana sesuatu elemen harus dipaparkan. Kedua-dua sifat paparan CSS dan sifat keterlihatan boleh digunakan untuk menyembunyikan elemen, tetapi kedua-dua sifat ini mempunyai takrifan yang berbeza.

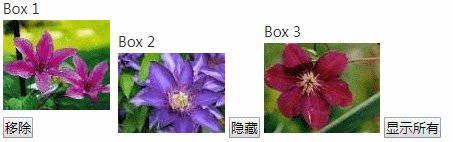
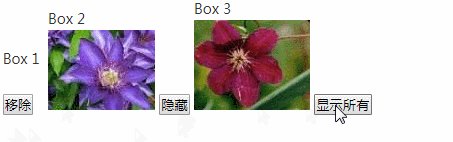
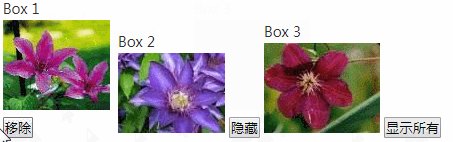
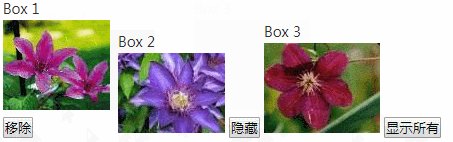
Sembunyikan elemen - paparan:tiada atau keterlihatan:tersembunyi
Sembunyikan elemen dengan menetapkan atribut paparan kepada "tiada" , atau tetapkan atribut keterlihatan kepada "tersembunyi". Walau bagaimanapun, ambil perhatian bahawa kedua-dua kaedah ini akan menghasilkan hasil yang berbeza.
keterlihatan:tersembunyi boleh menyembunyikan elemen, tetapi elemen tersembunyi masih perlu menduduki ruang yang sama seperti sebelum ia disembunyikan. Dalam erti kata lain, walaupun elemen itu tersembunyi, ia masih mempengaruhi reka letak.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
paparan:tiada sesiapa boleh menyembunyikan elemen dan elemen tersembunyi tidak akan mengambil sebarang ruang. Dalam erti kata lain, bukan sahaja elemen tersembunyi, tetapi ruang yang asalnya diduduki oleh elemen itu juga akan hilang dari susun atur halaman.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>Run Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Paparan CSS - Elemen Blok dan Sebaris
Elemen blok ialah elemen yang mengambil lebar penuh dan didahului dan diikuti dengan pemisah baris. Contoh
elemen blok:
<h1>
<p>
<div>
Elemen sebaris hanya memerlukan lebar yang diperlukan dan tidak memaksa pembalut garisan.
Contoh elemen sebaris:
<span>
<a>
Cara menukar paparan elemen
Anda boleh menukar elemen sebaris dan elemen sekat dan sebaliknya untuk menjadikan halaman kelihatan disatukan dengan cara tertentu dan masih mengikuti web piawaian.
Contoh berikut memaparkan item senarai sebagai elemen sebaris:
Instance
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>Display this link list as a horizontal menu:</p>
<ul>
<li><a href="http://www.php.cn/html/html-tutorial.html" target="_blank">HTML</a></li>
<li><a href="http://www.php.cn/css/css-css_tutorial.html" target="_blank">CSS</a></li>
<li><a href="http://www.php.cn/js/js-tutorial.html" target="_blank">JavaScript</a></li>
<li><a href="http://www.php.cn/xml/xml-tutorial.html" target="_blank">XML</a></li>
</ul>
</body>
</html>Jalankan instance»
Klik butang "Jalankan Contoh" untuk melihat contoh dalam talian
Contoh berikut menggunakan elemen span sebagai elemen blok:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>Jalankan contoh»
Klik butang "Jalankan contoh" untuk melihat contoh dalam talian
Nota: Menukar jenis paparan elemen bergantung pada cara elemen dipaparkan dan jenis elemen elemen tersebut. Contohnya: elemen sebaris yang ditetapkan kepada paparan:blok tidak dibenarkan mempunyai elemen blok bersarang di dalamnya.
Lagi contoh
Contoh: Cara memaparkan elemen sebaris.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {display:inline;}
</style>
</head>
<body>
<p> display属性的值为 "inline"的结果</p>
<p>两个元素之间没有距离.</p>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan bagaimana untuk memaparkan elemen sebaris elemen.
Contoh: Cara memaparkan elemen blok elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<span> display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符.</span>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan bagaimana untuk memaparkan elemen blok elemen.
Contoh: Cara menggunakan atribut runtuh jadual.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
tr.collapse {visibility:collapse;}
</style>
</head>
<body>
<table border="1">
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr class="collapse">
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Contoh ini menunjukkan bagaimana untuk menggunakan atribut runtuh jadual.








