Kotak modal Bootstrap
Bootstrap Modal plug-in
Modal ialah borang anak yang meliputi borang induk. Biasanya, tujuannya adalah untuk memaparkan kandungan daripada sumber berasingan yang boleh mempunyai beberapa interaksi tanpa meninggalkan borang induk. Subborang menyediakan maklumat, interaksi dan banyak lagi.
Jika anda ingin merujuk kefungsian pemalam secara berasingan, maka anda perlu merujuk modal.js. Sebagai alternatif, seperti yang dinyatakan dalam bab Gambaran Keseluruhan Plugin Bootstrap, anda boleh merujuk bootstrap.js atau versi kecil bootstrap.min.js.
Penggunaan
Anda boleh menukar kandungan tersembunyi pemalam modal:
melalui atribut data : dalam Tetapkan atribut data-toggle="modal" pada elemen pengawal (seperti butang atau pautan), dan juga tetapkan data-target="#identifier" atau href="# identifier" untuk menentukan kotak modal khusus untuk ditukar (dengan id="identifier").
Melalui JavaScript: Menggunakan teknik ini, anda boleh memanggil modal dengan id="pengecam" dengan baris JavaScript yang ringkas:
$('#identifier').modal(options)
Instance
Contoh tetingkap mod statik, seperti yang ditunjukkan dalam contoh berikut:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Hasilnya adalah seperti berikut:

Penerangan kod:
Untuk menggunakan tetingkap modal, anda perlu mempunyai beberapa jenis pencetus. Anda boleh menggunakan butang atau pautan. Di sini kami menggunakan butang.
Jika anda melihat dengan teliti pada kod di atas, anda akan mendapati bahawa dalam teg <butang>, data-target="#myModal" ialah tempat anda mahu Sasaran modal yang dimuatkan pada halaman. Anda boleh membuat berbilang modal pada halaman dan kemudian mencipta pencetus berbeza untuk setiap modal. Sekarang, jelas sekali, anda tidak boleh memuatkan berbilang modul pada masa yang sama, tetapi anda boleh membuat berbilang modul pada halaman yang dimuatkan pada masa yang berbeza.
Anda perlu memberi perhatian kepada dua mata dalam kotak modal:
Yang pertama ialah .modal, gunakan Untuk mengenal pasti kandungan <div>
Yang kedua ialah kelas .fade. Apabila modal ditogol, ia menyebabkan kandungan menjadi pudar masuk dan keluar.
aria-labelledby="myModalLabel", atribut ini merujuk kepada tajuk kotak modal.
Atribut aria-hidden="true" digunakan untuk memastikan tetingkap modal tidak kelihatan sehingga pencetus dicetuskan (seperti mengklik pada butang yang berkaitan) .
<div class="modal-header">, modal-header ialah kelas yang mentakrifkan gaya untuk kepala tetingkap modal.
class="close", close ialah kelas CSS yang digunakan untuk menggayakan butang tutup tetingkap modal.
data-dismiss="modal" ialah atribut data HTML5 tersuai. Di sini ia digunakan untuk menutup tetingkap modal.
class="modal-body", ialah kelas CSS Bootstrap CSS, digunakan untuk menetapkan gaya untuk badan tetingkap modal.
class="modal-footer", ialah kelas CSS Bootstrap CSS, digunakan untuk menggayakan bahagian bawah tetingkap modal.
data-toggle="modal", togol data atribut data tersuai HTML5 digunakan untuk membuka tetingkap modal.
Pilihan
Terdapat beberapa pilihan yang boleh digunakan untuk menyesuaikan rupa dan rasa tetingkap modal (Tetingkap Modal Ia dihantar melalui atribut data atau JavaScript. Pilihan disenaraikan dalam jadual di bawah:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默认值:true | data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。 |
| keyboard | boolean 默认值:true | data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效。 |
| show | boolean 默认值:true | data-show | 当初始化时显示模态框。 |
| remote | path 默认值:false | data-remote | 使用 jQuery .load 方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。如下面的实例所示:<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a> |
Kaedah
Berikut ialah beberapa kaedah berguna yang boleh digunakan dengan modal().
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 | $('#identifier').modal({
keyboard: false
}) |
| Toggle: .modal('toggle') | 手动切换模态框。 | $('#identifier').modal('toggle') |
| Show: .modal('show') | 手动打开模态框。 | $('#identifier').modal('show') |
| Hide: .modal('hide') | 手动隐藏模态框。 | $('#identifier').modal('hide') |
Instance
Contoh berikut menunjukkan penggunaan kaedah:
Instance
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 模态框(Modal)插件方法</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<h2>模态框(Modal)插件方法</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
按下 ESC 按钮退出。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal({
keyboard: true
})});
</script>
</body>
</html>Jalankan Instance»
Klik butang "Run Instance" untuk melihat contoh dalam talian
Hasilnya adalah seperti berikut:

Hanya diperlukan Klik kekunci ESC dan tetingkap modal akan keluar.
Acara
Jadual berikut menyenaraikan peristiwa yang digunakan dalam kotak modal. Acara ini boleh digunakan sebagai cangkuk dalam fungsi.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
}) |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
}) |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
}) |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...
}) |
Contoh
Contoh berikut menunjukkan penggunaan acara:
Instance
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 模态框(Modal)插件事件</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<h2>模态框(Modal)插件事件</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
点击关闭按钮检查事件功能。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal('hide')})});
</script>
<script>
$(function () { $('#myModal').on('hide.bs.modal', function () {
alert('嘿,我听说您喜欢模态框...');})
});
</script>
</body>
</html>Run Instance»
Klik butang "Jalankan Instance" untuk melihat contoh dalam talian
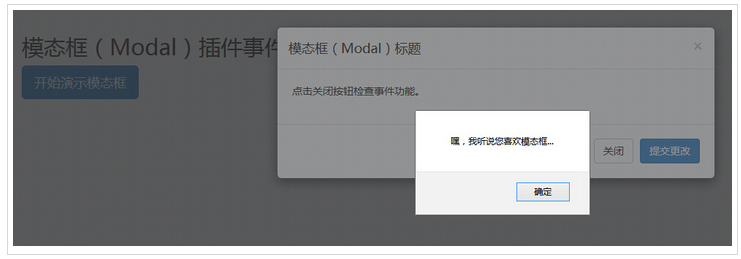
Hasilnya adalah seperti berikut:

Seperti yang ditunjukkan dalam contoh di atas, jika anda Jika butang Tutup diklik, iaitu acara sembunyikan, mesej amaran akan dipaparkan.








