Pemasangan persekitaran Bootstrap
Pemasangan Bootstrap sangat mudah. Bab ini akan menerangkan cara memuat turun dan memasang Bootstrap, membincangkan struktur fail Bootstrap dan menunjukkan penggunaannya melalui contoh.
Muat turun Bootstrap
Anda boleh memuat turun versi terbaharu Bootstrap daripada http://getbootstrap.com/. Apabila anda mengklik pada pautan ini, anda akan melihat halaman yang kelihatan seperti ini:
Anda akan melihat dua butang:
Muat turun Bootstrap: Muat turun Bootstrap. Mengklik butang ini membolehkan anda memuat turun versi termampat CSS Bootstrap, JavaScript dan fon yang telah dikompilasi. Dokumentasi dan fail kod sumber asal tidak disertakan.
Muat Turun Sumber: Muat turun kod sumber. Klik butang ini dan anda boleh mendapatkan kod sumber Bootstrap LESS dan JavaScript yang terkini terus daripada.
Jika anda menggunakan kod sumber yang tidak dihimpun, anda perlu menyusun fail LESS untuk menjana fail CSS yang boleh digunakan semula. Untuk menyusun fail KURANG, Bootstrap secara rasminya hanya menyokong Recess, iaitu gesaan CSS Twitter berdasarkan less.js.
Untuk pemahaman yang lebih baik dan penggunaan yang lebih mudah, kami akan menggunakan versi Bootstrap yang telah dikompilasi dalam tutorial ini.
Memandangkan fail disusun dan dimampatkan, anda tidak perlu memasukkan fail individu ini setiap kali anda membangunkan ciri individu.
Apabila tutorial ini ditulis, versi terkini (Bootstrap 3) telah digunakan.
Struktur Fail
Pracompiled Bootstrap
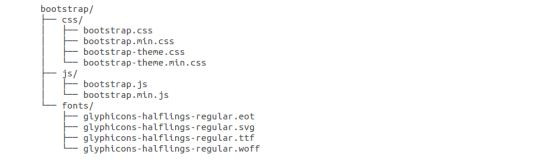
Apabila anda memuat turun versi terkumpul Bootstrap, nyahzip fail ZIP dan anda akan melihat struktur fail/direktori berikut :

Seperti yang ditunjukkan dalam gambar di atas, anda boleh melihat CSS dan JS yang disusun (bootstrap.*), dan CSS dan JS yang disusun dan dimampatkan (bootstrap.min .*). Turut disertakan ialah fon untuk Glyphicons, tema Bootstrap pilihan.
Kod sumber Bootstrap
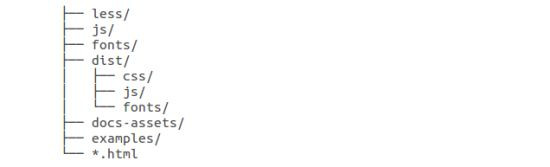
Jika anda memuat turun kod sumber Bootstrap, struktur fail akan kelihatan seperti ini:

kurang Fail di bawah /, js/ dan fonts/ masing-masing ialah kod sumber Bootstrap CSS, JS dan fon ikon. Folder
dist/ mengandungi fail dan folder yang disenaraikan dalam bahagian muat turun yang telah dikompilasi di atas.
docs-assets/, contoh/ dan semua fail *.html ialah dokumentasi Bootstrap.
Templat HTML
Templat HTML asas menggunakan Bootstrap kelihatan seperti ini:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
Di sini anda boleh melihat bahawa fail jquery.js, bootstrap.min.js dan bootstrap.min.css disertakan untuk Hidupkan biasa Fail HTML ke dalam templat menggunakan Bootstrap.
Butiran tentang setiap elemen dalam coretan kod di atas akan diterangkan secara terperinci dalam bab Gambaran Keseluruhan CSS Bootstrap.
Contoh
Sekarang mari kita cuba gunakan Bootstrap untuk mengeluarkan "Hello, world!":
Contoh
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
Jalankan instance»
Klik butang "Run instance" untuk melihat contoh dalam talian
Bootstrap CDN cadangan
Instance dihidupkan tapak ini menggunakan sumber Bootstrap Baidu pada pustaka sumber statik (http://cdn.code.baidu.com/).
Perkhidmatan CDN perpustakaan sumber statik Baidu mempunyai kelajuan akses yang lebih pantas, kesan pecutan yang lebih jelas, tiada sekatan kelajuan dan lebar jalur, dan kod pengenalan adalah seperti berikut:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
.








