paparan MVC
ASP.NET MVC - Paparan
Untuk mempelajari ASP.NET MVC, kami akan membina aplikasi Internet.
Bahagian 5: Tambahkan paparan untuk memaparkan aplikasi.
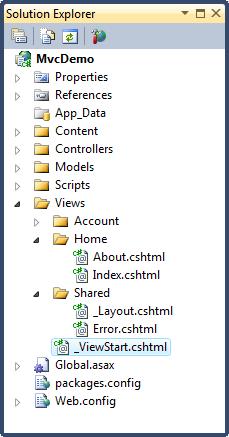
Lihat Folder
Paparan Folder menyimpan fail (fail HTML) yang berkaitan dengan paparan aplikasi (antara muka pengguna). Bergantung pada kandungan bahasa, fail ini mungkin mempunyai sambungan html, asp, aspx, cshtml dan vbhtml.
Folder Views mengandungi folder untuk setiap pengawal.
Dalam folder Views, Visual Web Developer telah mencipta folder Akaun, folder Laman Utama dan folder Kongsi.
Folder Akaun mengandungi halaman untuk pendaftaran akaun pengguna dan log masuk.
Folder utama digunakan untuk menyimpan halaman aplikasi seperti halaman utama dan halaman tentang.
Folder Kongsi digunakan untuk menyimpan paparan (halaman induk dan halaman reka letak) yang dikongsi antara pengawal.

Jenis Fail ASP.NET
Dalam folder Views anda boleh melihat jenis fail HTML berikut:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Fail indeks
Fail Index.cshtml mewakili halaman Utama aplikasi. Ia adalah fail lalai aplikasi (fail halaman utama).
Tulis kandungan berikut dalam fail:
<h1>Selamat datang ke W3CSchool.cc</h1>
<p>Letakkan kandungan Halaman Utama di sini</p>
Mengenai Fail
Fail About.cshtml mewakili halaman Perihal aplikasi.
Tulis kandungan berikut dalam fail:
<h1>Tentang Kami</h1>
<p>Letakkan kandungan Mengenai Kami di sini</p>
Jalankan aplikasi
Pilih Nyahpepijat dan mulakan nyahpepijat daripada menu Pembangun Web Visual (atau tekan F5).
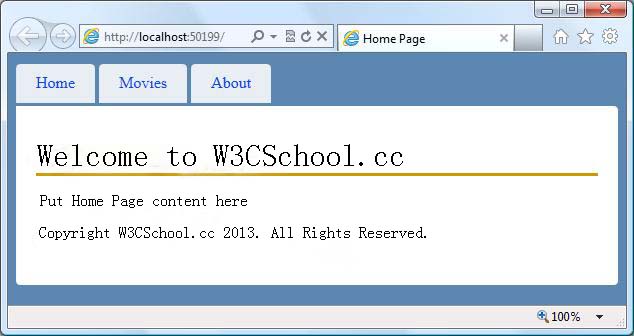
Aplikasi anda akan kelihatan seperti ini:

Klik tab "Laman Utama" dan tab "Perihal" untuk melihat cara ia berfungsi.
Tahniah
Tahniah. Anda telah mencipta aplikasi MVC pertama anda.
Nota: Anda tidak boleh mengklik pada tab "Filem" lagi. Kami akan menambah kod untuk tab "Filem" kemudian dalam tutorial ini.








