folder MVC
ASP.NET MVC - Folder Aplikasi
Untuk mempelajari ASP.NET MVC, kami akan membina aplikasi Internet.
Bahagian 2: Teroka folder aplikasi.
Folder MVC
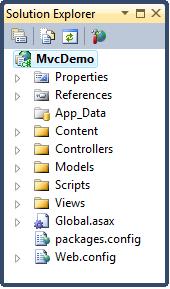
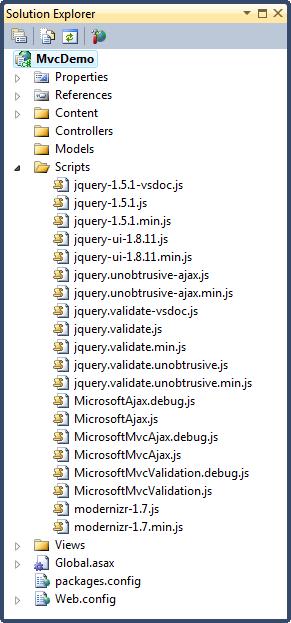
Kandungan folder aplikasi web ASP.NET MVC biasa kelihatan seperti ini: >
 Maklumat Aplikasi
Maklumat Aplikasi
Properti
Rujukan
Folder Aplikasi
Folder Data_Aplikasi
Folder Kandungan
Folder Model
Folder SkripFolder Lihat
Fail konfigurasi
Global.asax
packages.config< On> web.config
Penamaan standard mengurangkan bilangan kod, dan juga kondusif kepada pemahaman pembangun tentang projek MVC.
Nama folder adalah sama untuk semua aplikasi MVC. Rangka kerja MVC adalah berdasarkan penamaan lalai. Pengawal ditulis dalam folder Pengawal, pandangan ditulis dalam folder Paparan, dan model ditulis dalam folder Model. Anda tidak perlu menggunakan nama folder dalam kod aplikasi anda.
Berikut ialah gambaran keseluruhan ringkas kandungan setiap folder:
Folder App_Data
App_Datafolder digunakan untuk menyimpan data aplikasi.
Kami akan meliputi penambahan pangkalan data SQL pada folder App_Data kemudian dalam tutorial ini.
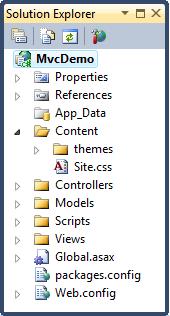
Folder kandungan
Kandunganfolder digunakan untuk menyimpan fail statik seperti helaian gaya (fail CSS), ikon dan imej.
Pembangun Web Visual akan menambah folder
tema
secara automatik pada folder Kandungan. Folder tema menyimpan gaya dan imej jQuery. Dalam projek anda, anda boleh memadam folder tema ini.Pembangun Web Visual juga akan menambahkan fail helaian gaya standard pada projek: fail Site.css
dalam folder kandungan. Fail helaian gaya ini ialah fail yang anda edit apabila anda ingin menukar gaya aplikasi anda.Kami akan mengedit fail helaian gaya ini (Site.css) dalam bab seterusnya tutorial ini.
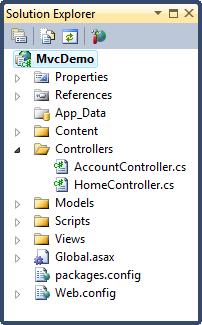
Folder Pengawal Folder Pengawal mengandungi kelas yang bertanggungjawab untuk mengendalikan input pengguna dan pengawal yang sepadan.
Folder Pengawal mengandungi kelas yang bertanggungjawab untuk mengendalikan input pengguna dan pengawal yang sepadan.
MVC memerlukan nama semua fail pengawal berakhir dengan "Pengawal".
Pembangun Web Visual telah mencipta pengawal Rumah (untuk halaman Utama dan halaman Perihal) dan pengawal Akaun (untuk halaman Log Masuk):

Kami akan mencipta lebih banyak pengawal kemudian dalam tutorial ini.
Folder model
Folder Model mengandungi kelas yang mewakili model aplikasi. Model mengawal dan memanipulasi data aplikasi.
Kami akan mencipta model (kelas) kemudian dalam tutorial ini.
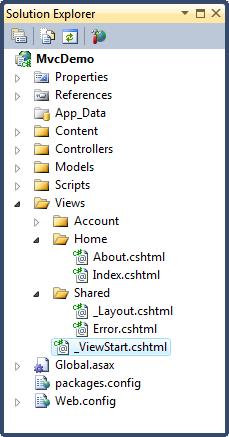
Lihat Folder
Folder Views digunakan untuk menyimpan fail HTML yang berkaitan dengan paparan aplikasi (antara muka pengguna).
Folder Views mengandungi folder untuk setiap pengawal.
Dalam folder Views, Visual Web Developer telah mencipta folder Akaun, folder Laman Utama dan folder Kongsi.
Folder Akaun mengandungi halaman untuk pendaftaran akaun pengguna dan log masuk.
Folder utama digunakan untuk menyimpan halaman aplikasi seperti halaman utama dan halaman tentang.
Folder Kongsi digunakan untuk menyimpan paparan (halaman induk dan halaman reka letak) yang dikongsi antara pengawal.

Kami akan mengedit fail reka letak ini dalam bab seterusnya tutorial ini.
Folder skrip
Folder Skrip menyimpan fail JavaScript aplikasi.
Secara lalai, Visual Web Developer menyimpan fail MVC, Ajax dan jQuery standard dalam folder ini:

Ulasan: Fail bernama "modernizr" ialah fail JavaScript yang digunakan untuk menyokong HTML5 dan CSS3 dalam aplikasi.








