Panduan JavaScript
JavaScript - Skrip Sisi Pelanggan
JavaScript ialah bahasa skrip untuk web!
JavaScript digunakan oleh berjuta-juta halaman web untuk menambah baik reka bentuk, Sahkan borang, mengesan penyemak imbas, buat kuki dan banyak lagi.
JavaScript mudah dipelajari
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>Run Instance»
Klik "Run Butang Instance" Lihat contoh dalam talian
Apakah itu JavaScript?
JavaScript direka untuk menambah tingkah laku interaktif pada halaman HTML.
JavaScript ialah bahasa skrip (bahasa skrip ialah bahasa pengaturcaraan yang ringan).
JavaScript terdiri daripada beberapa baris kod komputer boleh laku.
JavaScript selalunya dibenamkan terus ke dalam halaman HTML.
JavaScript ialah bahasa yang ditafsirkan (iaitu, kod tidak diprakompilkan untuk pelaksanaan).
Semua orang boleh menggunakan JavaScript tanpa membeli lesen.
Skrip Sebelah Pelanggan
JavaScript "menentukan" gelagat penyemak imbas. Ini dipanggil skrip sebelah klien (atau skrip penyemak imbas).
Skrip sebelah pelayan ialah yang "menentukan" tingkah laku pelayan (lihat tutorial ASP/PHP tapak ini).
Apa yang JavaScript boleh lakukan?
JavaScript menyediakan alat pengaturcaraan untuk pereka HTML
Pencipta HTML selalunya bukan pengaturcara, tetapi JavaScript ialah alat pengaturcaraan yang hanya mempunyai bahasa Skrip yang sangat mudah sintaks! Hampir semua orang mempunyai keupayaan untuk meletakkan coretan pendek kod ke dalam halaman HTML mereka.JavaScript boleh meletakkan teks dinamik ke dalam halaman HTML
Pernyataan JavaScript yang serupa dengan ini boleh meletakkan teks berubah ke dalam halaman HTML: document.write( "<h1>" + nama + "</h1>")JavaScript boleh bertindak balas kepada acara
bolehkah JavaScript disediakan untuk dilaksanakan apabila peristiwa berlaku, seperti apabila halaman dimuatkan atau apabila pengguna mengklik pada elemen HTML.JavaScript boleh membaca dan menulis elemen HTML
JavaScript boleh membaca dan menukar kandungan elemen HTML.JavaScript boleh digunakan untuk mengesahkan data
JavaScript boleh digunakan untuk mengesahkan data sebelum diserahkan kepada pelayan.JavaScript boleh digunakan untuk mengesan pelayar pelawat
JavaScript boleh digunakan untuk mengesan pelayar pelawat dan berdasarkan Pelayar yang dikesan, muatkan halaman yang sepadan untuk pelayar ini.JavaScript boleh digunakan untuk mencipta kuki
JavaScript boleh digunakan untuk menyimpan dan mendapatkan semula maklumat yang terdapat pada komputer pelawat.
Apakah HTML DOM?
HTML DOM mentakrifkan cara standard untuk mengakses dan memanipulasi dokumen HTML.
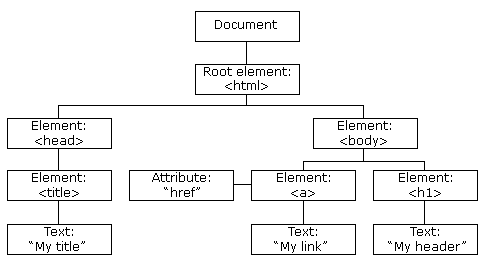
DOM menyatakan dokumen HTML sebagai struktur pokok.
Contoh Pokok HTML DOM

Bagaimana untuk belajar JavaScript?
Akses tutorial JavaScript lengkap
Akses tutorial HTML DOM lengkap
Akses manual rujukan JavaScript dan HTML DOM yang lengkap








