为什么layui进度条无法渲染出来
- 王林 转载
- 2021-03-10 11:07:52 3360浏览

前言:
layui进度条渲染分为两种情况,分别是:静态渲染和动态渲染。
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>单独上面一段代码,进度条值是无法显示的。
(1)静态渲染
进度条依赖element组件,如果未引入,进度条将无法显示。
layui.use('element', function () {
var element = layui.element;
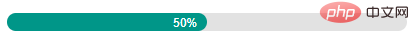
});此时进度条显示结果如下:

(学习视频分享:html视频教程)
(2)动态渲染
需要动态改变进度条的进度值时,layui官网上说,element模块提供了element.progress()的基础方法。
首先设置进度条过滤器(lay-filter="demo"),然后就只需要在某个事件或者语句中执行该方法,即可实现动态改变精度条值。但对于精度条中显示的百分比文字,用户需要自己进行改变。
element.progress('demo', '80%');
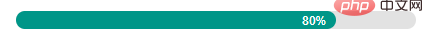
此时进度条值改变:

相关推荐:layui教程
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
