layui怎么固定表格的表头
- 藏色散人 原创
- 2020-11-19 10:57:55 6124浏览
layui固定表格表头的方法:首先找到layui中的table.js文件;然后在变量table中加入fiexdrowheight属性;最后添加代码为“if(object.prototype.tostring.call(...))”即可。

推荐:《layUI教程》
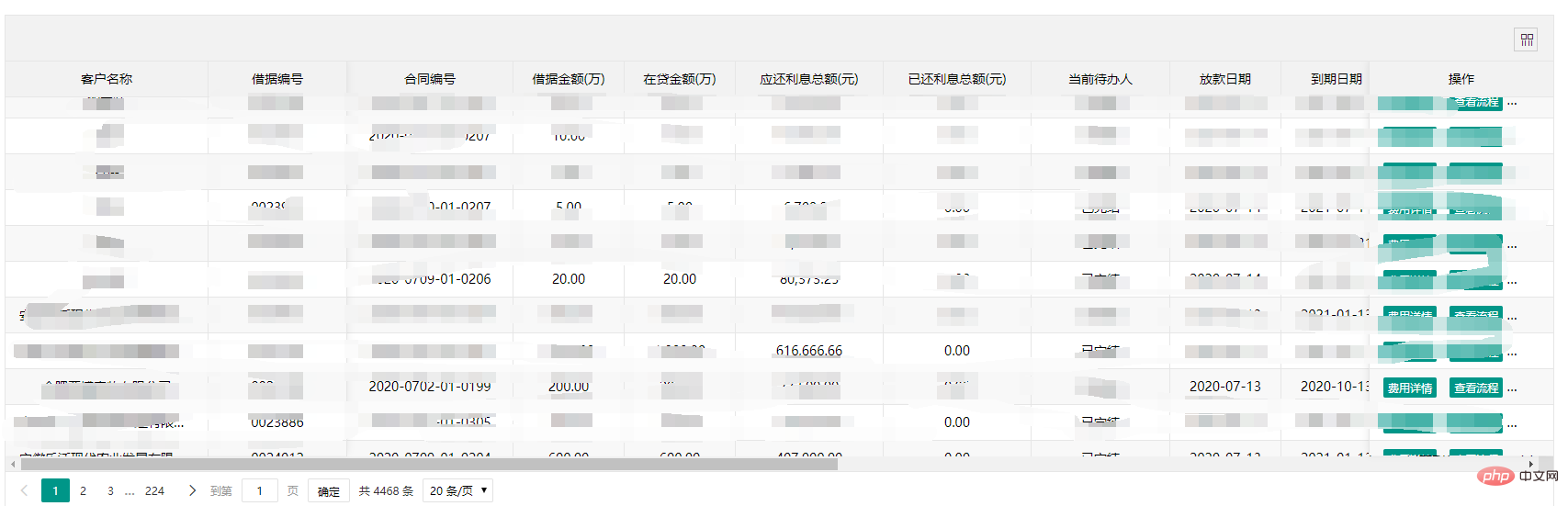
实现效果:表头和底部分页固定,鼠标滚动只会滚顶body中数据。效果如下:

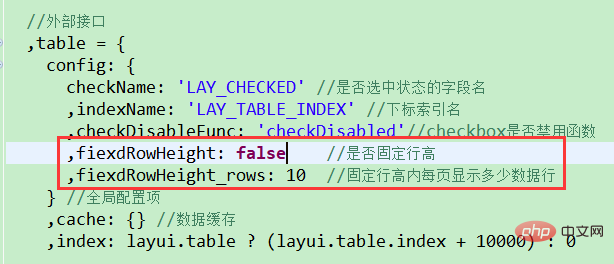
1、找到layui中的table.js文件,在变量table中加入属性,如图红框中内容:
fiexdRowHeight:是否开启固定行高,默认是false
fiexdRowHeight_rows:表格中显示条数,默认是10条
以上两个参数都可以通过自己传入参数值
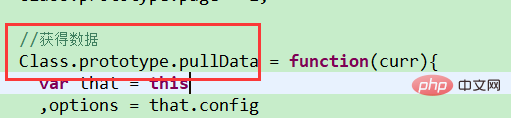
2、找到pullData函数:


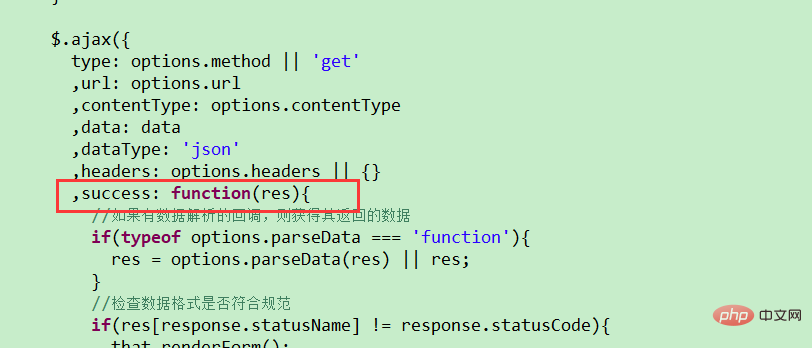
在此函数中ajax异步请求成功回调的success函数中最后添加如下代码:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth <p>3、应用:如图:</p><p><img style="max-width:90%" src="https://img.php.cn/upload/article/000/000/020/9c81d91dfd517f91ecd499759e6764c7-4.png" style="max-width:90%"></p>
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:layui.laypage怎么用
下一条:layui 表格中怎么显示图片
