SVG 스트로크 속성
SVG 획 속성
SVG는 다양한 획 속성을 제공합니다. 이 장에서는 다음을 살펴보겠습니다:
획
획 너비
스트로크-라인캡
스트로크-다샤레이
모든 종류의 선, 텍스트 및 원과 같은 요소에 적용할 수 있는 모든 획 속성 윤곽.
SVG 획 속성
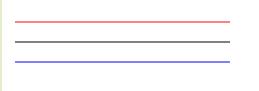
획 속성은 선, 텍스트 또는 요소 윤곽선 색상을 정의합니다.

SVG 코드는 다음과 같습니다. :
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none"> <path stroke="red" d="M5 20 l215 0" /> <path stroke="black" d="M5 40 l215 0" /> <path stroke="blue" d="M5 60 l215 0" /> </g> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
Opera 사용자의 경우: SVG 파일을 봅니다(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).
SVG 스트로크 너비 속성
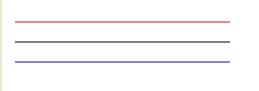
T스트로크 너비 속성은 선, 텍스트 또는 요소 윤곽선의 두께를 정의합니다.

다음은 SVG 코드입니다.
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black"> <path stroke-width="2" d="M5 20 l215 0" /> <path stroke-width="4" d="M5 40 l215 0" /> <path stroke-width="6" d="M5 60 l215 0" /> </g> </svg> </body> </html>
Run Instance»
"Run Instance"를 클릭합니다. 온라인 인스턴스를 보려면 버튼
Opera 사용자의 경우: SVG 파일을 봅니다(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).
SVG 스트로크 라인캡 속성
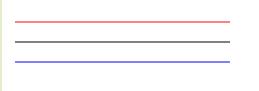
스트로크라인캡 속성은 다양한 유형의 열린 경로 종료를 정의합니다.

다음은 다음과 같습니다. SVG 코드 :
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="6"> <path stroke-linecap="butt" d="M5 20 l215 0" /> <path stroke-linecap="round" d="M5 40 l215 0" /> <path stroke-linecap="square" d="M5 60 l215 0" /> </g> </svg> </body> </html>
인스턴스 실행»
온라인을 보려면 "인스턴스 실행" 버튼을 클릭하세요. 인스턴스
Opera 사용자의 경우: SVG 파일 보기(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).
SVG 스트로크-다샤레이 속성
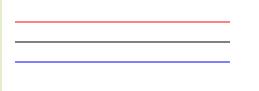
스트로크다샤레이 속성은 점선을 만드는 데 사용됩니다.

여기 SVG 코드가 있습니다. :
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="4"> <path stroke-dasharray="5,5" d="M5 20 l215 0" /> <path stroke-dasharray="10,10" d="M5 40 l215 0" /> <path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" /> </g> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
Opera 사용자의 경우: SVG 파일 보기(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).








