SVG 다각형
SVG 다각형 - <polygon>
예 1
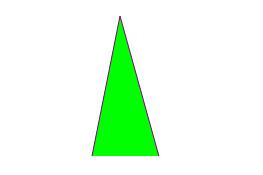
<polygon> 태그는 3개 이상의 변이 있는 그래픽을 만드는 데 사용됩니다.
다각형은 직선으로 구성되어 있으며 그 모양은 "닫힌" 모양입니다(모든 선 연결됨).
 폴리곤은 그리스에서 유래되었습니다. "폴리"
비트 "다수", "곤"은 "각도"를 의미합니다.
폴리곤은 그리스에서 유래되었습니다. "폴리"
비트 "다수", "곤"은 "각도"를 의미합니다.

다음은 SVG 코드입니다:
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
Opera 사용자의 경우: SVG 파일 보기(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭). 코드 분석:
points 속성은 다각형 각 모서리의 x 및 y 좌표를 정의합니다
예 2
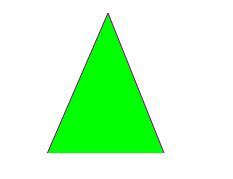
다음 예에서는 4면 다각형을 만듭니다.
SVG 코드는 다음과 같습니다.
 예
예
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
Opera 사용자의 경우: SVG 파일 보기(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭). 예 3
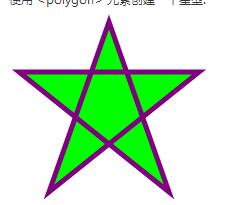
<polygon> 요소를 사용하여 별을 만듭니다.
다음은 SVG 코드입니다. :
 인스턴스
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
Opera 사용자의 경우: SVG 파일을 봅니다(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭). 예 4
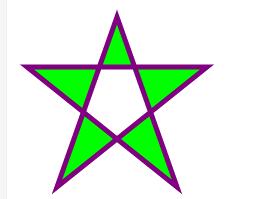
채우기 규칙 속성을 "evenodd"로 변경합니다.
다음은 SVG 코드입니다.
 인스턴스
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
Opera 사용자의 경우: SVG 파일을 봅니다(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).








