SVG 경로
SVG 경로 - <path>
<path> 요소는 경로를 정의하는 데 사용됩니다.
경로 데이터에는 다음 명령을 사용할 수 있습니다.
M = moveto
L = lineto
H = 수평선으로
V = 수직선으로
C = 곡선으로
-
S = 부드러운 곡선
Q = 2차 베지어 곡선
T = 부드러운 2차 베지어 곡선
A = 타원형 호
Z = closepath
참고: 위의 모든 명령은 다음을 허용합니다. 소문자 . 대문자는 절대 위치를 의미하고, 소문자는 상대 위치를 의미합니다.
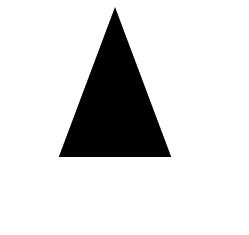
예제 1
위의 예에서는 위치 150 0에서 시작하여 위치 75 200에 도달한 다음 거기에서 225 200까지 시작하고 마지막으로 150 0에서 닫히는 경로를 정의합니다. .

SVG 코드는 다음과 같습니다.
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> </svg> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
Opera 사용자의 경우: SVG 파일을 봅니다(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).
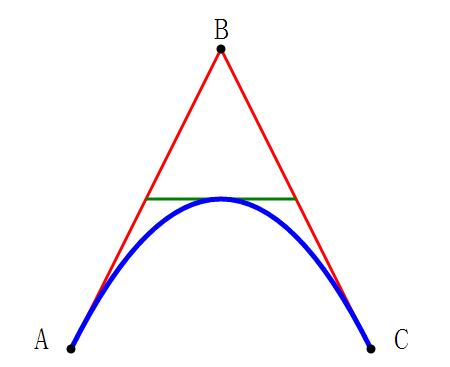
예제 2
베지어 곡선을 사용하여 무한정 확장 가능한 부드러운 곡선 모델입니다. 일반적으로 사용자는 두 개의 끝점과 하나 또는 두 개의 제어점을 선택합니다. 하나의 제어점이 있는 베지어 곡선을 2차 베지어 곡선이라고 하며 두 개의 제어점이 있는 종류를 큐브라고 합니다.
다음 예에서는 2차 베지어 곡선을 만듭니다. A와 C는 각각 시작점과 끝점이고 B는 제어점입니다.

다음은 SVG 코드입니다.
인스턴스
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="450"> <path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" /> <path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" /> <path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" /> <path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" /> <!-- Mark relevant points --> <g stroke="black" stroke-width="3" fill="black"> <circle id="pointA" cx="100" cy="350" r="3" /> <circle id="pointB" cx="250" cy="50" r="3" /> <circle id="pointC" cx="400" cy="350" r="3" /> </g> <!-- Label the points --> <g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle"> <text x="100" y="350" dx="-30">A</text> <text x="250" y="50" dy="-10">B</text> <text x="400" y="350" dx="30">C</text> </g> </svg> </body> </html>
인스턴스 실행»
"인스턴스 실행" 버튼을 클릭하여 온라인 인스턴스
Opera 사용자의 경우: SVG 파일 보기(SVG 그래픽 미리보기 소스를 마우스 오른쪽 버튼으로 클릭).
복잡해요? 예! ! 경로를 그릴 때의 복잡성으로 인해 복잡한 그래픽을 만들려면 SVG 편집기를 사용하는 것이 좋습니다.








