DOM 노드 목록
XML DOM 노드 목록
노드 목록은 getElementsByTagName() 메서드와 childNodes 속성에 의해 반환됩니다.
 해 보세요 - 예시
해 보세요 - 예시
아래 이 예에서는 XML 파일 books.xml을 사용합니다.
외부 JavaScript에 있는 loadXMLDoc() 함수는 XML 파일을 로드하는 데 사용됩니다.
첫 번째 <title> 요소에서 텍스트 가져오기
이 예에서는 getElementsByTagName() 메서드를 사용하여 "books.xml"의 첫 번째 <title> 요소에서 텍스트를 가져옵니다.
길이 속성을 사용하여 노드 탐색
이 예에서는 노드 목록과 길이 속성을 사용하여 "books.xml"의 모든 <title> 요소를 탐색합니다.
요소의 속성 가져오기
이 예에서는 속성 목록을 사용하여 "books.xml"의 첫 번째 <book> 요소에서 속성을 가져옵니다.
DOM 노드 목록(Node List)
childNodes 또는 getElementsByTagName()과 같은 속성이나 메소드를 사용할 때 노드 목록 객체가 반환됩니다.
노드 목록 개체는 XML과 동일한 순서로 노드 목록을 나타냅니다.
노드 목록의 노드는 0부터 시작하는 인덱스 번호를 사용하여 액세스됩니다.
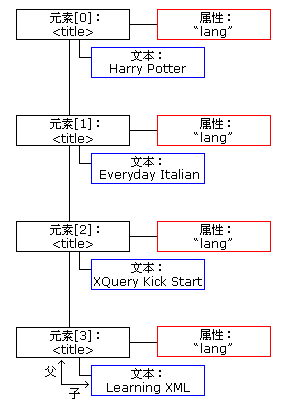
다음 이미지는 "books.xml"에 있는 <title> 요소의 노드 목록을 나타냅니다.

다음 코드 조각은 loadXMLDoc( )을 xmlDoc에 넣고 "books.xml"에 있는 제목 요소의 노드 목록을 반환합니다:
x=xmlDoc.getElementsByTagName ( "title");
위 명령문이 실행된 후 x는 노드 목록 개체입니다.
다음 코드 조각은 노드 목록(x)의 첫 번째 <title> 요소에서 텍스트를 반환합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("title");
txt=x[0].childNodes[0].nodeValue;
document.write(txt);
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
위 명령문이 실행되면 txt = "Everyday Italian"이 됩니다.
노드 목록 길이
노드 목록 개체는 계속 업데이트됩니다. 요소가 제거되거나 추가되면 목록이 자동으로 업데이트됩니다.
노드 목록의 길이 속성은 목록에 있는 노드의 수입니다.
다음 코드 조각은 loadXMLDoc()을 사용하여 "books.xml"을 xmlDoc에 로드하고 "books.xml"의 <title> 요소 수를 반환합니다.
x=xmlDoc.getElementsByTagName('title').length;
위 명령문이 실행되면 x = 4 입니다.
노드 목록의 길이를 사용하여 목록의 모든 요소를 반복할 수 있습니다.
다음 코드 조각은 길이 속성을 사용하여 <title> 요소 목록을 반복합니다.
예
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName('title');
for (i=0;i<x.length;i++)
{
document.write(x[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
출력:
Harry Potter
XQuery 시작
XML 학습
예제 설명:
loadXMLDoc()을 사용하여 "books.xml"을 xmlDoc에 로드
모든 제목 요소의 노드 목록을 보유하도록 x 변수를 설정합니다.
모든 <title>의 텍스트 노드에서 값을 출력합니다. ; 요소
DOM 속성 목록(명명된 노드 맵)
요소 노드의 속성 속성은 속성 노드 목록을 반환합니다.
이를 명명된 노드 맵이라고 하며 방법과 속성의 일부 차이점을 제외하면 노드 목록과 유사합니다.
숙소 목록은 계속 업데이트됩니다. 이 목록은 속성이 삭제되거나 추가되면 자동으로 업데이트됩니다.
다음 코드 조각은 loadXMLDoc()을 사용하여 "books.xml"을 xmlDoc에 로드하고 "books.xml"에 있는 첫 번째 <book> 요소의 속성 노드 목록을 반환합니다.
x=xmlDoc.getElementsByTagName('book')[0].attributes;
위 코드 실행 후 , x.length는 속성의 수와 동일하며 x.getNamedItem()을 사용하여 속성 노드를 반환할 수 있습니다.
다음 코드 조각은 책의 "카테고리" 속성 값과 해당 속성의 수를 표시합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0].attributes;
document.write(x.getNamedItem("category").nodeValue);
document.write("<br>" + x.length);
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
출력:
1
예제 설명:
loadXMLDoc()을 사용하여 "books.xml"을 xmlDoc에 로드합니다.
첫 번째 <book> 요소의 모든 속성 목록을 보유하도록 x 변수 설정
"카테고리" 속성의 값 출력
출력 속성 목록의 길이








