DOM 탐색
XML DOM - 탐색 노드
노드 간의 관계를 사용하여 노드를 탐색할 수 있습니다.
DOM 노드 탐색
일반적으로 "노드 탐색"이라고 불리는 노드 간 관계를 통해 노드 트리의 노드에 액세스합니다.
XML DOM에서 노드 관계는 노드 속성으로 정의됩니다.
parentNode
childNodes
firstChild
lastChild
nextSibling
previousSibling
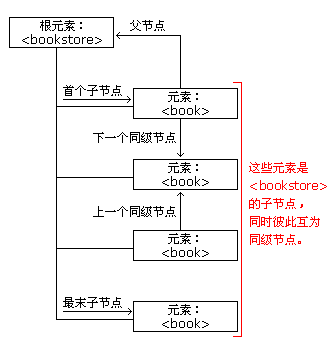
다음 이미지는 books.xml의 노드 트리 섹션을 보여주고 노드 간의 관계를 보여줍니다.

DOM - 상위 노드
모든 노드에는 상위 노드가 하나만 있습니다. 다음 코드는 <book>의 상위 노드로 이동합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
</script>
</body>
</html>Run Instance»
클릭 온라인 예제를 보려면 "예제 실행" 버튼
예제 설명:
loadXMLDoc()을 사용하여 "books.xml"을 xmlDoc에 로드
첫 번째 <book> 요소 가져오기
"x"의 상위 노드의 노드 이름 출력
빈 텍스트 노드 피하기
Firefox와 일부 다른 브라우저는 빈 공백이나 줄 바꿈을 텍스트 노드로 처리하지만 Internet Explorer는 그렇지 않습니다.
firstChild, lastChild, nextSibling, PreviousSibling 속성을 사용할 때 문제가 발생합니다.
빈 텍스트 노드(요소 노드 사이의 공백 및 줄바꿈)로 이동하는 것을 방지하기 위해 노드 유형을 확인하는 함수를 사용합니다.
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
위 함수를 사용하면 node.nextSibling 속성 대신 get_nextSibling(node)를 사용할 수 있습니다. .
코드 설명:
요소 노드 유형은 1입니다. 형제 노드가 요소 노드가 아닌 경우 해당 요소 노드를 찾을 때까지 다음 노드로 이동합니다. 이렇게 하면 Internet Explorer와 Firefox 모두에서 동일한 결과를 얻을 수 있습니다.
첫 번째 하위 요소 가져오기
다음 코드는 첫 번째 <book>의 첫 번째 요소를 표시합니다.
예
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
예제 설명:
loadXMLDoc()을 사용하여 "books.xml"을 xmlDoc에 로드합니다.
첫 번째 < book> 요소의 get_firstChild 함수를 사용하여 첫 번째 하위 노드(요소 노드에 속함)
첫 번째 하위 노드(요소 노드에 속함)의 노드 이름을 출력합니다. 🎜>
 추가 예제
추가 예제
이 예제에서는 lastChild()를 사용합니다. 메소드 및 노드의 마지막 하위 노드를 가져오는 함수 사용자 정의
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_lastChild(n)
{
y=n.lastChild;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_lastChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Run Instance» 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
이 예제에서는 nextSibling() 메서드와 사용자 정의 함수를 사용하여 인스턴스를 가져옵니다. 노드의 다음 형제 노드
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_nextSibling(n)
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_nextSibling(xmlDoc.getElementsByTagName("title")[0]);
document.write(x.nodeName);
</script>
</body>
</html>인스턴스 실행»"인스턴스 실행" 버튼을 클릭하여 온라인 인스턴스 보기
이 예에서는 PreviousSibling() 메서드와 사용자 정의 함수를 사용하여 노드의 이전 형제 노드를 가져옵니다.
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_previousSibling(n)
{
y=n.previousSibling;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_previousSibling(xmlDoc.getElementsByTagName("price")[0]);
document.write(x.nodeName);
</script>
</body>
</html>인스턴스 실행»온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요








