CSS3 아이콘-1
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS3 아이콘 속성을 사용하는 방법은 무엇입니까?
CSS3 아이콘 속성을 사용하는 방법은 무엇입니까?20Feb2019
CSS3의 icon 속성은 작성자에게 요소를 아이콘과 동일하게 설정할 수 있는 기능을 제공하는 데 사용됩니다. 구문은 [icon: auto|URL;]이며, 여기서 속성 값 auto는 브라우저에서 제공하는 기본 범용 아이콘을 사용함을 의미합니다. 현재 icon 속성을 지원하는 주류 브라우저는 없습니다.
 CSS3 속성은 웹 페이지에서 아이콘 레이아웃을 어떻게 구현합니까?
CSS3 속성은 웹 페이지에서 아이콘 레이아웃을 어떻게 구현합니까?08Sep2023
CSS3 속성은 웹 페이지에서 아이콘 레이아웃을 어떻게 구현합니까? 웹 디자인이 점점 복잡해지고 다양해짐에 따라 웹 디자인에서 아이콘이 점점 더 자주 사용됩니다. CSS3는 많은 새로운 속성과 기능을 제공하므로 웹 페이지에서 아이콘 레이아웃을 더욱 편리하고 유연하게 구현할 수 있습니다. 이 문서에서는 일반적으로 사용되는 일부 CSS3 속성과 이를 사용하여 웹 페이지에서 아이콘 레이아웃을 구현하는 방법을 소개합니다. 1. 글꼴 아이콘 글꼴 아이콘은 글꼴을 설정하여 아이콘의 표시를 구현합니다. 기존의 이미지 아이콘과 비교하면,
 King of Glory 사용자 정의 아이콘 자료 사진 모음
King of Glory 사용자 정의 아이콘 자료 사진 모음03Jun2024
King of Glory는 게임 아이콘을 사용자 정의할 수 있습니다. 많은 사용자가 멋진 King of Glory 사용자 정의 아이콘 자료를 찾고 있습니다. 교체 단계는 비교적 간단합니다. 아래에서 편집기는 King of Glory 사용자 정의 아이콘 자료 사진의 전체 컬렉션을 제공합니다. 마음에 들면 저장하세요. 영광의 왕 사용자 정의 아이콘 자료 그림 모음 1, 영광의 왕 사용자 정의 아이콘 자료 2, 영광의 왕 사용자 정의 아이콘 자료 3, 영광의 왕 사용자 정의 아이콘 자료 4, 영광의 왕 사용자 정의 아이콘 자료 5, 영광의 왕 사용자 정의 아이콘 자료 6, King of Glory 사용자 정의 아이콘 소재 7, King of Glory 사용자 정의 아이콘 소재 8, King of Glory 사용자 정의 아이콘 소재 9, King of Glory 사용자 정의 아이콘 소재 10, King of Glory 사용자 정의 아이콘 소재 11, King of Glory 사용자 정의 아이콘 소재 12, King of Glory 영광
 PS에서 4면 연속 그래프를 만드는 방법
PS에서 4면 연속 그래프를 만드는 방법29May2019
PS에서 4면 연속 그림을 만들려면 소재 그림을 가져온 다음 소재 그림을 상하좌우로 적절한 위치로 이동한 다음 슬라이싱 도구로 잘라서 최종 4면체를 얻어야 합니다. 양면 연속 사진.
 JavaScript 프레임워크(xmlplus) 구성 요소 소개(1) 아이콘(ICON)
JavaScript 프레임워크(xmlplus) 구성 요소 소개(1) 아이콘(ICON)04May2017
xmlplus는 프런트엔드 및 백엔드 프로젝트의 신속한 개발을 위한 JavaScript 프레임워크입니다. 이 글에서는 주로 JavaScript 프레임워크(xmlplus) 구성 요소(1) 아이콘(ICON)에 대한 소개를 소개하고 있으며, 관심 있는 친구들이 참고할 수 있습니다.
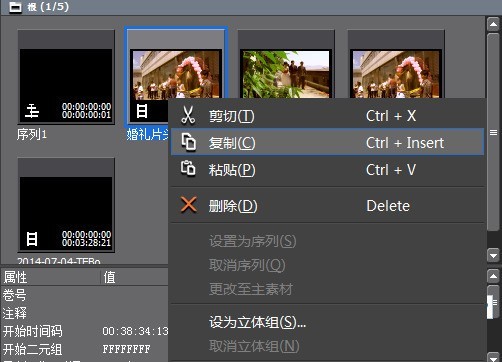
 에디우스에서 재료를 교체하는 작업 과정
에디우스에서 재료를 교체하는 작업 과정27Mar2024
1. 먼저 고화질 재료를 재료 라이브러리로 가져오고 마우스 오른쪽 버튼을 클릭하여 복사하거나 단축키 Ctrl+C를 눌러 복사합니다. 2. 그런 다음 타임라인 트랙에서 교체할 소재를 마우스 오른쪽 버튼으로 클릭한 후 [교체>소재]를 선택하면 고화질 소재가 완전히 교체됩니다. 3. 또는 교체할 고화질 소재를 원본 소재 폴더에 복사하고 원본 소재를 제거한 후 새 소재의 이름을 원본 소재 파일 이름으로 바꾸면 소프트웨어에서 업데이트가 자동으로 완료됩니다.