둥근 멋진 게임 버튼
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS 웹 버튼 디자인: 다양하고 멋진 버튼 스타일 만들기
CSS 웹 버튼 디자인: 다양하고 멋진 버튼 스타일 만들기18Nov2023
CSS 웹 버튼 디자인: 다양하고 멋진 버튼 스타일을 만들려면 구체적인 코드 예제가 필요합니다. 웹 디자인에서 버튼은 사용자와 웹 사이트를 연결하는 역할을 할 뿐만 아니라 전반적인 시각적 효과와 시각적 효과를 높일 수 있기 때문에 매우 중요한 요소입니다. 사용자 경험. 좋은 버튼 스타일은 매력적인 외관을 가져야 할 뿐만 아니라 클릭 효과, 호버 효과 등과 같은 일부 기능적 세부 사항도 고려해야 합니다. 이 기사에서는 CSS 버튼 디자인 기술과 멋진 스타일을 공유하고 코드 예제를 제공하여 더 나은 디자인을 도울 수 있기를 바랍니다.
15Aug2018
웹 디자인 과정에서 버튼 스타일과 같은 일반 라벨 속성의 기본 효과는 그다지 아름답지 않습니다. 기본 상태는 매우 평범하고 미적인 느낌이 없습니다. 그래서 이번 글에서는 CSS 설정 버튼 스타일의 둥근 버튼 효과에 대한 관련 작업 예시를 소개하겠습니다.
 CSS를 사용하여 둥근 버튼 효과를 만드는 방법을 단계별로 가르쳐줍니다(자세한 코드 설명).
CSS를 사용하여 둥근 버튼 효과를 만드는 방법을 단계별로 가르쳐줍니다(자세한 코드 설명).18Aug2021
이전 글 "HTML: 웹 페이지에서 입력 상자 효과를 구현하는 방법(상세 코드 설명)"에서는 HTML을 사용하여 입력 상자 효과를 구현하는 방법을 소개했습니다. 다음 글에서는 CSS를 사용하여 둥근 버튼 효과를 만드는 방법을 소개합니다.
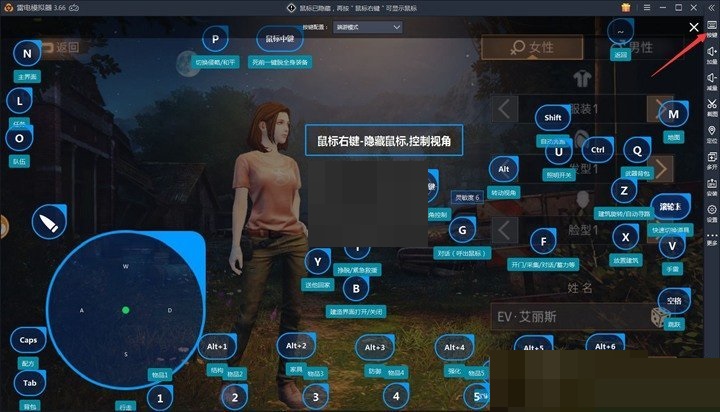
 번개 시뮬레이터에서 게임 버튼을 설정하는 방법 번개 시뮬레이터에서 버튼 설정에 대한 튜토리얼입니다.
번개 시뮬레이터에서 게임 버튼을 설정하는 방법 번개 시뮬레이터에서 버튼 설정에 대한 튜토리얼입니다.29Aug2024
Thunderbolt Simulator에서 게임 버튼을 설정하는 방법은 무엇입니까? 여전히 불분명한 사용자가 있다고 생각합니다. Thunder Simulator는 사용자 정의 게임 버튼 설정을 지원합니다. 사용자의 습관에 따라 게임을 할 때 더 쉽게 조작하고 더 나은 경험을 할 수 있도록 합니다. 이 문제에 대한 대응으로 이 기사에서는 모든 사람과 공유할 수 있는 자세한 튜토리얼을 제공합니다. 살펴보겠습니다. 번개 시뮬레이터 버튼 설정 튜토리얼: 1. 게임을 시작합니다. 각 게임은 여러 가지 설정 계획에 해당할 수 있으며 버튼은 게임이 성공적으로 시작된 후에만 효과적으로 설정할 수 있습니다. 2. 게임이 성공적으로 시작된 후 시뮬레이터 오른쪽에 있는 도구 모음의 버튼(예: 키보드)을 클릭하여 버튼 설정 인터페이스로 들어가고 F12를 눌러 Thunderbolt에서 공식적으로 설정한 기본 버튼을 확인하세요. 3. F12를 눌러도 게임 구성 버튼이 표시되지 않으면 다음을 수행할 수 있습니다.
 CSS3를 사용하여 만든 아름다운 둥근 버튼 코드
CSS3를 사용하여 만든 아름다운 둥근 버튼 코드27Mar2017
CSS3를 이용하여 만든 둥근 버튼입니다. 효과는 매우 단순해 보이지만 실제로는 방사형 그라데이션과 @font-face를 통해 얻은 ICON 효과를 주로 사용하며, 다른 속성의 장식 효과도 포함하지 않습니다. 상자 그림자로 만든 것, 전환으로 만든 애니메이션 효과 등.
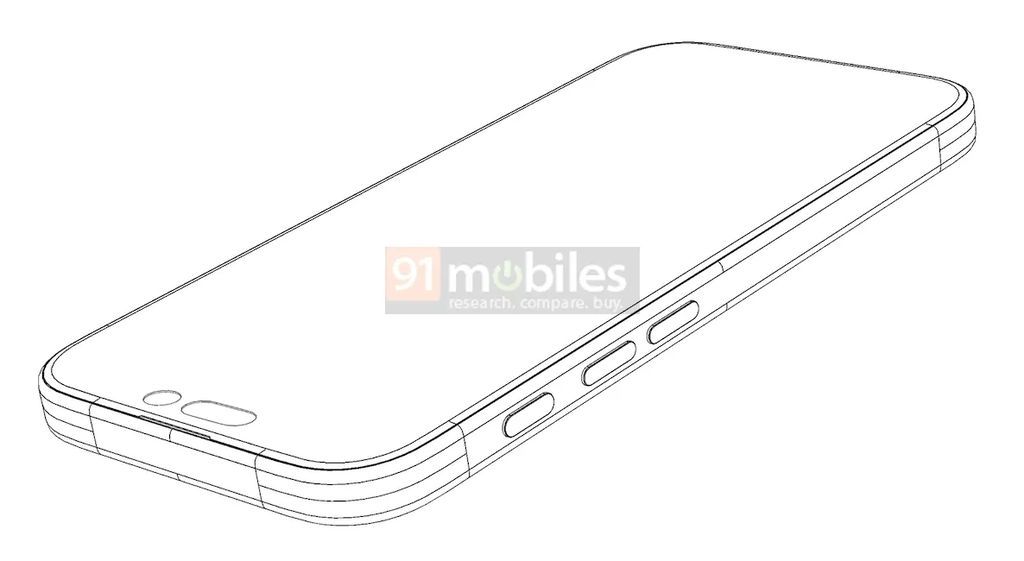
 Apple iPhone 16 Pro CAD 렌더링 공개: 새로운 사진 버튼, 6.3인치 화면
Apple iPhone 16 Pro CAD 렌더링 공개: 새로운 사진 버튼, 6.3인치 화면21Aug2024
IT House는 3월 9일에 iPhone SE4의 CAD 렌더링을 공유한 후 외국 기술 매체 91Mobile이 iPhone16Pro의 CAD 렌더링을 다시 한 번 공유하여 새로운 버튼, 더 커진 크기 및 기타 정보를 보여주었다고 보도했습니다. 소재 iPhone15Pro와 iPhone15ProMax는 최초로 티타늄으로 제작되었습니다. iPhone 16 Pro도 계속해서 티타늄으로 제작되지만, Apple은 화면 대 본체 비율을 높이기 위해 테두리와 R 모서리를 더욱 좁힐 것입니다. 새 카메라 버튼 CAD 렌더링에 따라 전원 버튼 아래에 새 카메라 버튼이 추가됩니다. 이 버튼은 정전식 터치 기능을 갖추고 있으며 사진 및 비디오 캡처 실행 외에도 초점 및 확대/축소 수준 조정과 같은 기능을 활성화할 것으로 예상됩니다. fenye 또한 Apple은
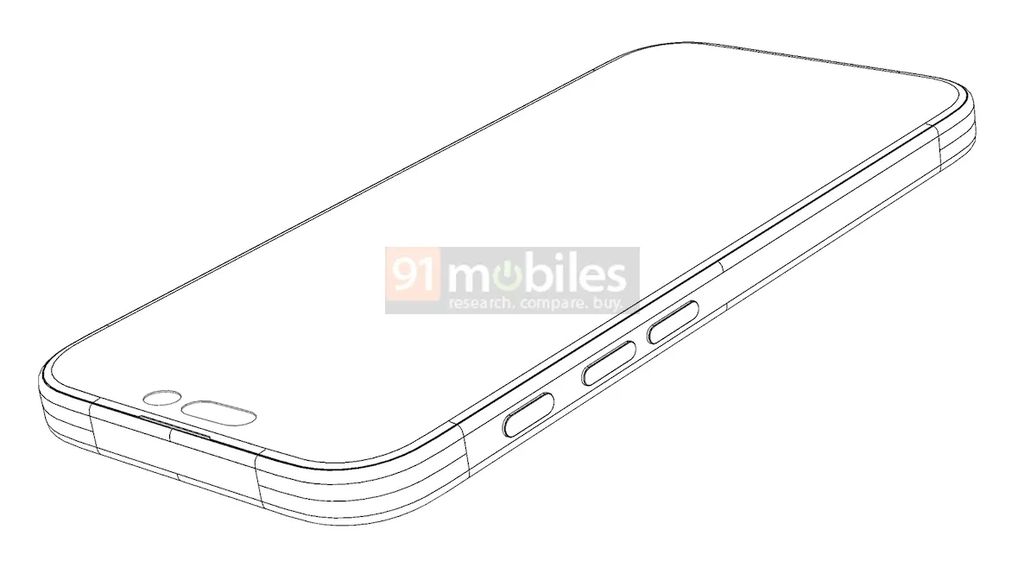
 Apple iPhone 16 Pro CAD 렌더링 노출: 새로운 카메라 버튼, 6.3인치 화면
Apple iPhone 16 Pro CAD 렌더링 노출: 새로운 카메라 버튼, 6.3인치 화면09Mar2024
힌트를 제출해주신 중국 남부의 네티즌 Wu Yanzu에게 감사드립니다! 3월 9일 뉴스에 따르면, 외국 기술 매체 91Mobile은 iPhone SE4의 CAD 렌더링을 공유한 후 다시 한번 iPhone16Pro의 CAD 렌더링을 공유하여 새로운 버튼, 더 커진 크기 및 기타 정보를 보여주었습니다. 소재 iPhone15Pro와 iPhone15ProMax는 처음으로 티타늄 소재를 사용하며, iPhone16Pro는 계속해서 사용할 예정이지만, Apple은 화면 대 본체 비율을 높이기 위해 테두리와 R 각도를 더욱 좁힐 예정입니다. 새 카메라 버튼 CAD 렌더링에 따라 전원 버튼 아래에 새 카메라 버튼이 추가됩니다. 이 버튼에는 정전식 터치 기능이 있으며 사진 및 비디오 캡처를 실행하는 것 외에도 초점 및 확대/축소 수준을 조정할 수 있을 것으로 예상됩니다.