
<p> 이 파일은 PHP의 여러 측면을 제어합니다. PHP가 이 파일을 읽으려면 이름을 <br />로 지정해야 합니다. ;'php.ini'. PHP는 다음 위치에서 파일을 검색합니다: 현재 작업 디렉토리 환경 변수 PHPRC <br /> ; 지정된 경로. 컴파일 중에 지정된 경로입니다. <br /> ; Windows에서는 컴파일 시 경로가 Windows 설치 디렉터리입니다. <br /> ; 명령줄 모드에서 php.ini의 검색 경로는 -c 매개변수로 대체될 수 있습니다. </p> <p> ; 이 파일의 구문은 매우 간단합니다. 세미콜론 ´´로 시작하는 공백 문자와 줄은 무시됩니다. ; 당신이 추측한 것과 같습니다). 장 제목(예: [Foo])도 향후에 가능할 수 있음에도 무시됩니다 <br /> ;의미가 있습니다. <br />
PHP 전자책28165472018-02-27
<p> 1. PHP가 MySQL 및 Apache에 연결하여 PHP를 구문 분석할 수 있도록 하려면 PHP 및 Apache를 일부 변경해야 합니다. </p> <p> (1) php.ini-development 파일을 복사하여 php.ini로 변경하고 원본 폴더에 넣어주세요. </p> <p> (2) php.ini 파일을 열고;extension=php_mysql.dll ;extension=php_mysqli.dll을 찾아 앞에 있는 ";"를 제거합니다. </p>
PHP 전자책28178972018-02-27
<p> WeChat 애플릿 소스 코드 개발 </p> <p> 비디오 튜토리얼 주소: <a href="http://www.php.cn/course/857.html" target="_blank">http://www.php.cn/course/857.html</a> </p>
코스웨어 소스 코드28266882018-02-27
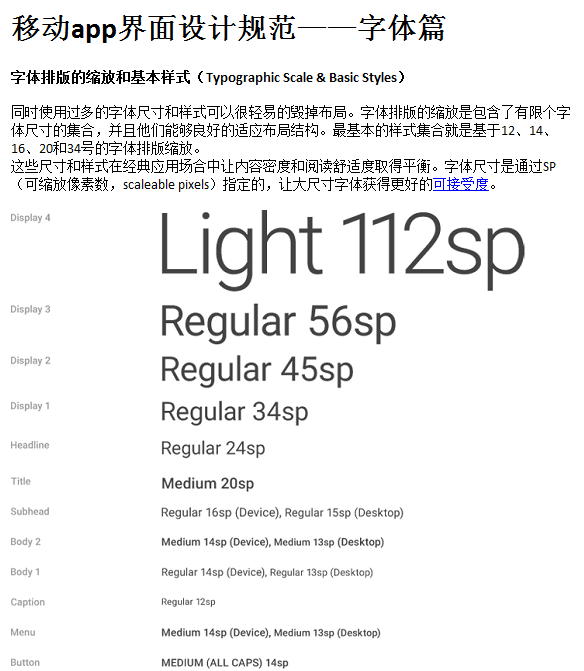
활자 크기 조정 및 기본 스타일: 동시에 너무 많은 글꼴 크기와 스타일을 사용하면 레이아웃이 쉽게 망가질 수 있습니다. 활자체 크기 조정은 레이아웃 구조에 잘 맞는 제한된 글꼴 크기 세트로 구성됩니다. 가장 기본적인 스타일 세트는 12, 14, 16, 20 및 34 포인트 글꼴의 인쇄 크기 조정을 기반으로 합니다. <br /> 이러한 크기와 스타일은 클래식 애플리케이션에서 콘텐츠 밀도와 읽기 편안함의 균형을 유지합니다. 글꼴 크기는 SP(확장 가능 픽셀)를 통해 지정되므로 더 큰 글꼴 크기를 더 잘 수용할 수 있습니다. 관심 있는 친구들이 와서 구경해 보세요
PHP 전자책28204992018-02-26
<p> <strong>웹 프로그래밍 기술 및 예제</strong> 콘텐츠 소개: </p> <p> 이 책은 주로 웹의 개념, 웹 페이지 편집 도구를 사용하여 웹 페이지 만들기, HTML 언어의 기본 구조, JavaScript 및 VBScript 스크립트 언어의 프로그래밍 방법, ASP의 개념, ASP 개체의 속성, 메서드 및 이벤트를 포함합니다. , SQL 언어, 데이터베이스 제안 및 연결, ActiveX 구성 요소 사용 등 이 책을 공부함으로써 독자들은 기본적인 웹 페이지 프로그래밍 기술을 익히고 HTML 언어의 기본 구조를 이해할 수 있으며, 기본 언어인 JavaScript 및 VBScript를 사용하여 페이지에 카운터를 삽입하고 광고를 회전시키는 방법을 배울 수 있습니다. 간단한 대화방, 방명록 및 게시판을 구축하고, 파일 하이퍼링크 구성 요소, 파일 액세스 구성 요소 및 카운터 구성 요소를 사용하는 방법을 배우고, 데이터베이스와 연결하는 방법, 데이터의 내용을 표시하는 방법을 익히십시오. 브라우저 및 브라우저에 콘텐츠를 표시하는 방법 데이터베이스에 입력 콘텐츠를 추가하는 등의 프로그래밍 기술입니다. 이 책에는 독자들이 연습할 수 있는 흥미롭고 실용적인 프로그램 예제도 있습니다. <br /> 이 책은 구성이 간결하고 내용이 이해하기 쉬우며, 다양한 기술적인 기능에 상응하는 그림과 예제가 있어 웹페이지 프로그래밍 기술을 배우기 위한 교재로 활용이 가능합니다. 웹 페이지 프로그래머를 위한 읽기 참고 자료입니다. </p><p> <span>웹 프로그래밍 기술 및 예제 목차: <br /> </span> 1장 웹톡<br /> 1.1 웹 기본<br /> 1.1.1 웹의 의미<br /> 1.1.2 웹 작동 방식<br /> 1.1.3 URL의 역할<br /> 1.2웹페이지<br /> 1.2.1 웹페이지, 웹사이트, 홈페이지<br /> 1.2.2 웹페이지의 특징<br /> 1.3 웹페이지 작성 방법<br /> 1.3.1 웹페이지 편집기 사용하기<br /> 1.3.2 HTML 언어 사용<br /> 1.4 HTML 개발<br /> 1.5 웹페이지를 만드는 목적<br /> 2장 웹 페이지 편집 도구——FrontPage<br /> 2.1 FrontPage의 기능<br /> 2.2 FrontPage 2000 페이스<br /> 2.2.1 6가지 보기 모드<br /> 2.2.2 웹페이지 보는 방법<br /> 2.3 웹페이지 배경 추가 및 표 삽입<br /> 2.3.1 웹페이지 속성 설정<br /> 2.3.2 테이블 속성 설정<br /> 2.4 프레임 페이지 사용<br /> 3장 HTML 언어를 사용하여 웹 페이지 작성<br /> 3.1간단한 HTML 파일 작성<br /> 3.1.1 제목 및 헤더 태그<br /> 3.1.2 제목 표시<br /> 3.1.3 웹페이지 배경 설정<br /> 3.1.4 설명정보 표시<br /> 3.1.5 댓글 표시 <br /> 3.2 다양한 텍스트 형식 사용<br /> 3.2.1 제목 글꼴 표시<br /> 3.2.2 글꼴 크기 표시<br /> 3.2.3 단락 표시<br /> 개행 표시 포함 <br /> 3.2.4 가로줄 표시<br /> 3.2.5 문자 서식 표시<br /> 3.2.6 마크를 그대로 표시하기 <br /> 3.3 하이퍼링크 태그<br /> 3.3.1 이 컴퓨터의 다른 웹페이지로 링크<br /> 3.3.2 다른 컴퓨터의 웹페이지 링크<br /> 3.3.3 같은 글의 다른 문단으로 링크<br /> 3.3.4 다른 웹 파일에 연결된 앵커 위치<br /> 3.4 웹 페이지에 이미지, 오디오, 비디오를 추가하는 방법<br /> 3.4.1 이미지 태그 <br /> 3.4.2 오디오 및 비디오 추가<br /> 3.5 주소 표시<br /> 3.6 기타 표시 <br /> 3.7 프레임과 멀티윈도우 마크<br /> 3.8 양식 태그<br /> 3.8.1 한 줄 텍스트 상자<br /> 3.8.2 초기값을 표시하는 여러 텍스트 상자<br /> 3.8.3 비밀번호 텍스트 상자<br /> 3.8.4 스크롤 텍스트 상자<br /> 3.8.5 제출 및 재설정 버튼<br /> 3.8.6 라디오 버튼<br /> 3.8.7 다중 선택 상자<br /> 3.8.8 드롭다운 메뉴와 스크롤 메뉴<br /> 3.9 지도 마커 사용 <br /> 4장 자바스크립트 스크립트 언어 사용하기<br /> 4.1 자바스크립트란 무엇인가<br /> 4.2 출력 텍스트<br /> 4.2.1 HTML 언어에 자바스크립트 문을 삽입하기 위한 표시<br /> 4.2.2 자바스크립트에서 주석 태그를 사용하는 방법<br /> 4.3 객체, 메소드, 속성 및 이벤트<br /> 4.3.1 객체란 무엇인가<br /> 4.3.2 HTML 파일의 마지막 수정 날짜 표시<br /> 4.3.3 출력 정보 프롬프트 대화 상자<br /> 4.3.4 정보 입력 대화 상자<br /> 4.4 변수와 데이터<br /> 4.4.1 변수를 사용하여 입력 정보 저장<br /> 4.4.2 데이터 유형<br /> 4.4.3 대입 연산자<br /> 4.4.4 산술 연산자 <br /> 4.4.5 문자열 연산자<br /> 4.4.6 비교 연산자 <br /> 4.4.7 논리 연산자 <br /> 4.4.8 조건 연산자 <br /> 4.4.9 연산자 우선순위<br /> 4.4.10 표현<br /> 4.5 선택문 <br /> 4.5.1 if-else 간단한 구조<br />4.5.2 if-else 복합 구조<br /> 4.6 기능<br /> 4.6.1 함수를 정의하는 방법<br /> 4.6.2 함수를 사용하여 객체 만들기<br /> 4.6.3 현재 날짜와 시간을 표시하는 방법<br /> 4.6.4 Math 객체를 사용하여 난수 출력<br /> 4.7 루프문<br /> 4.7.1 for 및 for...in 루프<br /> 4.7.2 for...in 루프<br /> 4.7.3 While 루프<br /> 4.8 이벤트와 이벤트 핸들러<br /> 4.8.1 텍스트 상자를 사용하여 정보를 입력하세요<br /> 4.8.2 페이지를 열고 닫을 때 일어나는 일<br /> 4.8.3Change 이벤트와 onChange 이벤트 핸들러<br /> 4.8.4 클릭 이벤트와 onClick 이벤트 핸들러<br /> 4.8.5 마우스오버 이벤트<br /> 4.8.6 "타이머" 사용 - 상태 표시줄의 단어가 자동으로 사라지도록 하세요<br /> 4.8.7 상태 표시줄에 스크롤 단어 표시<br /> 4.8.8 체크박스를 기능적으로 만들기<br /> 4.8.9 라디오 버튼을 움직이게 만들기<br /> 5장 VBScript를 사용하여 웹 페이지 작성<br /> 5.1 VBScript란 무엇입니까<br /> 5.2 VBScript를 사용하여 텍스트 출력<br /> 5.2.1 VBScript 시작 및 종료 문 표시<br /> 5.2.2 VBScript 문에 주석 달기 및 숨기기<br /> 5.3 VBScript의 개체<br /> 5.3.1 문서 개체 - 텍스트를 출력하고 문서 수정 날짜를 자동으로 표시합니다<br /> 5.3.2 프롬프트 대화 상자<br /> 5.3.3 정보 입력 프롬프트 대화 상자<br /> 5.4 변수 사용<br /> 5.4.1 변수를 선언하는 방법과 변수에 값을 할당하는 방법<br /> 5.4.2 배열의 정의<br /> 5.4.3 Const는 상수를 정의합니다<br /> 5.5 절차 및 기능<br /> 5.5.1 하위 프로세스<br /> 5.5.2 기능 function<br /> 5.5.3 변수의 수명 이해하기<br /> 5.6 VBScript 연산자 이해<br /> 5.6.1 산술 연산자 <br /> 5.6.2 문자열 연산자<br /> 5.6.3 논리 연산자 <br /> 5.6.4 비교 연산자 <br /> 5.6.5 연산자 우선순위<br /> 5.7 선택문 사용 <br /> 5.7.1 If...Then...Else 구조<br /> 5.7.2 If...Elseif...End If 복합 구조<br /> 5.7.3 케이스 구조 선택<br /> 5.8 루프문<br /> 5.8.1 Do...Loop 루프<br /> 5.8.2 While..Loop<br /> 수행 5.8.3 Do Until...Loop 루프 구조<br /> 5.8.4 For...Next 루프 구조<br /> 5.8.5While...Wend 루프 구조<br /> 5.9 이벤트 및 이벤트 프로세스<br /> 5.9.1 텍스트 상자를 사용하여 정보를 입력하세요<br /> 5.9.2 페이지 열기 및 종료 시 발생할 수 있는 이벤트<br /> 5.9.3 버튼과 링크를 클릭했을 때 발생하는 이벤트<br /> 5.9.4 마우스오버 이벤트<br /> 5.10 종합 연습<br /> 5.10.1 자동 날짜 및 시간 표시 모듈<br /> 5.10.2 산술 계산 모듈<br /> 5.10.3 이 페이지의 소스 코드 모듈 보기<br /> 5.10.4 조디악 모듈<br /> 5.10.5 날짜 및 시간 버튼 표시 모듈<br /> 5.10.6 시간에 따라 텍스트를 변경할 수 있는 모듈<br /> 5.10.7 작은 계산기 모듈<br /> 6장: ASP 동적 웹 페이지 작성<br /> 6.1 ASP란 무엇입니까<br /> 6.1.1 ASP의 특징<br /> 6.1.2 ASP 운영 환경<br /> 6.1.3 ASP 프로그램과 스크립팅 언어의 관계<br /> 6.1.4 간단한 ASP 파일 작성<br /> 6.1.5 ASP 파일의 실행 과정<br /> 6.2 ASP 구조 이해하기<br />6.2.1 ASP 구분 기호 <% 및 %><br /> 6.2.2 ASP 프로그램에서 기능을 사용하는 방법<br /> 6.2.3 ASP 프로그램에서 프로시저를 사용하는 방법<br /> 7장 ASP 개체 사용<br /> 7.1 클라이언트가 입력한 데이터를 서버의 요청 객체에 전달<br /> 7.1.1 양식에 입력된 데이터를 가져오는 방법<br /> 7.1.2 비밀번호 입력방법<br /> 7.1.3 서버 속성을 이해하는 방법<br /> 7.1.4 쿠키<br /> 7.1.5 요청 객체 요약<br /> 7.2 클라이언트에 데이터를 출력하는 응답 객체<br /> 7.2.1 정보를 직접 출력하는 Response.Write 메소드<br /> 7.2.2 새 URL로 연결하기 위한 Response.Redirect 메소드<br /> 7.2.3 응답 객체 요약<br /> 7.2.4 요청 및 응답 개체의 포괄적인 사용<br /> 7.3 모든 애플리케이션에서 사용되는 애플리케이션 객체<br /> 7.4 특정 사용자 세션에서 사용되는 세션 개체<br /> 7.4.1 세션 개체의 속성<br /> 7.4.2 세션 객체의 메소드<br /> 7.4.3 세션 객체의 이벤트<br /> 7.5 서버 서버 객체<br /> 7.5.1 웹 서버 응답 시간 설정<br /> 7.5.2 지정된 상대 또는 가상 디렉터리를 서버의 해당 실제 디렉터리에 매핑<br /> 7.5.3 ActiveX 구성 요소 인스턴스를 생성하는 CreateObject 메서드<br /> 7.6 파일 포함 <br /> 7.7 Global.asa 파일을 사용하는 방법<br /> 7.8 간편채팅방<br /> 8장 ActiveX 구성 요소 사용<br /> 8.1 ActiveX 컴포넌트란<br /> 8.2 광고 회전 구성 요소 사용<br /> 8.3 브라우저 성능을 이해하기 위한 구성 요소<br /> 8.4 파일 하이퍼링크 구성 요소<br /> 8.5 파일 액세스 구성 요소<br /> 8.5.1 동적으로 텍스트 파일 만들기<br /> 8.5.2 텍스트 파일의 데이터 읽기 및 추가<br /> 8.5.3 간단한 게시판 만들기<br /> 8.5.4 파일 존재를 감지하는 방법<br /> 8.5.5 파일 속성 받기<br /> 8.6 카운터 구성요소<br /> 8.7 라이선스 확인 컴포넌트<br /> 9장 데이터베이스의 활용<br /> 9.1 구조적 쿼리 언어 SQL<br /> 9.1.1 쿼리문 사용법 Select<br /> 9.1.2 데이터베이스 테이블에 데이터 삽입 - Insert Into 문 사용<br /> 9.1.3 데이터베이스 테이블의 데이터 업데이트 - 업데이트 문 사용법<br /> 9.1.4 데이터베이스 테이블의 데이터 삭제 - 삭제 문 사용<br /> 9.1.5 데이터베이스 테이블 생성 - Create Table 문 사용<br /> 9.1.6 데이터베이스 테이블 삭제 - Drop Table 문 사용<br /> 9.2 Access를 사용하여 데이터베이스 파일 만들기<br /> 9.3 DSN 브리지 구축<br /> 9.4 데이터베이스의 데이터에 접근<br /> 9.4.1 Recordset 객체 사용하기<br /> 9.4.2 연결 객체 사용하기<br /> 9.5 클라이언트에서 데이터베이스에 접근<br /> 9.5.1 클라이언트 브라우저에서 데이터베이스에 데이터 추가<br /> 9.5.2 클라이언트에서 쿼리 조건을 입력하고 쿼리 결과를 표시하세요<br /> 9.6 Command 개체를 사용하여 쿼리 개선<br /> 9.6.1 Command 개체를 사용하여 데이터베이스에 데이터 삽입<br /> 9.6.2 Command 개체를 사용하여 데이터베이스의 데이터 출력<br /> 10장 ASP 애플리케이션<br /> 10.1 다른 시간에 다른 페이지 콘텐츠 표시<br /> 10.2 작은 검색 엔진<br /> 10.3 등록 페이지<br /> 10.4 데이터베이스 내용을 페이지 단위로 표시하기<br />10.5 데이터베이스 테이블에서 데이터 선택<br /> 10.6 간단한 채팅방<br /> 10.7 간단한 방명록<br /> 10.8 문제 은행 입력, 검색 및 수정 절차<br /> 10.9 투표 통계 수행 절차 </p>
PHP 전자책28210362018-02-26
<p> 이 글의 내용 중 일부는 국내 유명 프론트엔드 개발 공성 마스터인 조류양(Adang)의 글을 인용한 것입니다. 그는 한때 "고품질 코드 작성-웹 프론트 육성 방법-"이라는 책을 출판했습니다. end Development'를 발표해 큰 인기를 얻었습니다. 현재 Shanda Innovation 병원에서 근무하고 있습니다. 국내 조사 기관의 평가에 따르면 이 기사에 포함된 콘텐츠는 IT 교육 업계에서 RMB 10,000 이상의 가치가 있는 것으로 나타났습니다. A Dang 선생님의 지식 공유라는 위대한 정신에 따라 콘텐츠의 일부가 이제 게시되어 학습을 공유하게 되었습니다. 모든 어린이. </p> <p> 기술이 발전함에 따라 프런트엔드 요구 사항은 점점 더 복잡해지고 있습니다. 프론트 엔드에서 구현할 수 있는 기능과 제품은 점점 더 강력해지고 풍부해지고 있습니다. 예: Sina Weibo의 웹페이지 내 채팅 도구, Google 지도, 페이지 뮤직 플레이어 및 더욱 강력한 WEB-QQ 등 HTML5와 CSS3의 빠른 속도는 웹사이트 개발과 디자인에 헤아릴 수 없는 영향과 기대를 안겨준 무거운 폭탄에 가깝습니다. 도움이 필요한 친구는 다운로드하여 살펴볼 수 있습니다. </p>
PHP 전자책28208302018-02-26
<p> 이 책을 연구함으로써 독자는 왜 PHP, Apache 및 MySQL이 동적 웹 사이트를 개발하는 가장 인기 있는 방법이 될 것인지 빠르게 이해할 것입니다. 이 책은 독자가 이 세 가지 핵심 구성 요소가 독립적으로 그리고 함께 작동하는 방식을 이해할 수 있는 좋은 기반을 마련할 것입니다. 독자들이 제공하는 다양한 기능을 최대한 활용할 수 있습니다. </p> <p> <strong>웹 개발 클래식 소개: PHP6, Apache 및 MySQL 사용</strong>먼저 두 가지 프로젝트를 통해 이러한 기술의 중요한 기능을 사용하여 완전한 웹 사이트를 만드는 방법을 소개합니다. 이 두 프로젝트는 PHP 코드 작성, MySQL 데이터베이스 설정, 데이터베이스에 데이터 채우기, 방문자에게 특정 정보 표시 등의 기본 사항을 독자에게 안내합니다. 다음으로, 각 웹사이트의 개발을 완료하면서 PHP, Apache, MySQL을 사용하는 몇 가지 복잡한 주제에 대해 논의합니다. </p> <p> 이 책을 주의 깊게 읽은 독자는 효과적인 개발자가 되는 데 필요한 핵심 개념을 완전히 이해하고 무료 도구를 사용하여 잘 디자인된 동적 웹 사이트를 만들 수 있습니다. </p> <p> <strong><span>이 책의 주요 내용</span></strong> <br /> ◆ PHP, Apache, MySQL 설치 및 구성 <br /> ◆ 오류 방지 및 오류 발생 시 처리 방법 <br /> ◆ 이미지 파일 생성, 수정, 처리 팁 <br /> ◆ 콘텐츠 관리 시스템 구축 단계 <br /> ◆ 활동 로그 및 오류 로그로 웹사이트 모니터링 <br /> ◆ 이메일 목록 생성 및 사용자 등록 처리 <br /> ◆ 전자상거래 기능 추가 팁 <br /> ◆ PHP에서 MySQL에 연결하는 방법 <br /> 이 책의 대상 독자: 이 책은 웹사이트 개발 경험이 있고 HTML과 CSS에 대한 기본적인 이해가 있는 PHP 초보자에게 적합합니다. </p> <p> <strong><span>웹 개발 클래식 소개: PHP6, Apache 및 MySQL 디렉터리 사용</span></strong> </p> <p> 1장 구성 및 설치 1 <br /> 2장 PHP6으로 PHP 페이지 만들기 15 <br /> 3장 PHP와 MySQL 사용69 <br /> 4장 테이블에 데이터 표시하기 93 <br /> 5장 양식 요소: 사용자에게 데이터 처리 허용 117 <br /> 6장 사용자에게 데이터베이스 편집 허용 137 <br /> 7장 PHP를 사용한 이미지 처리 및 생성 157 <br /> 8장 사용자 입력 유효성 검사 197 <br /> 9장 실수 처리 및 방지 219 <br /> 10장 데이터베이스 구축 237 <br /> 11장 이메일 보내기 285 <br /> 12장 사용자 로그인. 구성 및 개인화 319 <br /> 13장 콘텐츠 관리 시스템 구축 363 <br /> 14장 메일링 리스트 421 <br /> 제 15 장 온라인 스토어 455 <br /> Chapter 16 게시판 시스템 만들기 503 <br /> 17장 로그 파일을 사용하여 웹 사이트 개선하기 569 <br /> 18장 문제 해결 579 </p>
PHP 전자책28209272018-02-26
<span style="font-size:13.3333px;"></span><span style="background-color:;"><span style="color:;"></span><span style="font-size:13.3333px;">PHP 팀 코딩 표준 및 코드 스타일 표준</span><br /> <br /> <span style="font-size:13.3333px;">1. 기본 동의</span><br /> <span style="font-size:13.3333px;">1. 소스 파일</span><br /> <br /> <span style="font-size:13.3333px;">(1). 순수 PHP 코드 소스 파일은 <?php 태그만 사용하고 닫는 태그 ?> </span>(2) 소스 파일의 PHP 코드 인코딩 형식은 BOM이 없는 UTF-8 형식이어야 합니다. <br />(3), 줄 종결자로 Unix LF(줄 바꿈)를 사용합니다. <span style="font-size:13.3333px;">(4). 소스 파일은 한 가지 유형의 선언만 합니다. 즉, 이 파일은 클래스를 선언하는 데 특별히 사용되고 해당 파일은 구성 정보를 설정하는 데 특별히 사용됩니다. </span>2. 들여쓰기<br /><span style="font-size:13.3333px;"> </span> <br />탭 키를 사용하여 들여쓰기하고 각 탭 키의 길이를 4칸으로 설정하세요. <span style="font-size:13.3333px;"></span> <br />3. 알았어<span style="font-size:13.3333px;"></span> <br /> <br />한 줄에 최대 120자까지 작성하는 것을 권장하며, 이 수를 초과할 경우 새 줄로 나누어 작성해야 합니다. 일반 편집기에서 설정할 수 있습니다. <span style="font-size:13.3333px;"></span> <br />4. 키워드 및 True/False/Null<span style="font-size:13.3333px;"></span> <br /><br /><span style="font-size:13.3333px;"> </span>PHP 키워드는 소문자여야 하며 부울 값인 true, false 및 null도 소문자여야 합니다. <br /><span style="font-size:13.3333px;"> </span>다음은 PHP의 "키워드"이며 소문자여야 합니다. <br /><span style="color:;"> </span><br /><span style="font-size:13.3333px;"></span><br /><span style="font-size:13.3333px;"></span><br /><span style="font-size:13.3333px;color:#009900;"></span><span style="font-size:13.3333px;color:#009900;"></span><span style="font-size:13.3333px;"></span>
PHP 전자책28207982018-02-26
<span style="color:#111111;font-family:Helvetica, Arial, sans-serif;font-size:13px;background-color:#FFFFFF;">이 책은 HTML5 관련 기술을 포괄적이고 심층적으로 소개하고 분석합니다. "처음부터 지금까지"는 HTML5의 울퉁불퉁한 개발 역사를 말하며, "HTML5 기능 감지"는 다양한 기능에 대한 다양한 감지 방법을 소개합니다. "데이터베이스"를 클라이언트로 이동하는 방법에 대한 미스터리를 밝힙니다. "오프라인 애플리케이션"은 오프라인에서도 웹 애플리케이션을 그대로 유지하는 마법의 기술을 보여줍니다. "Crazy Form"은 매우 멋진 차세대 웹 양식을 보여줍니다. HTML5 표준에 설명된 거의 모든 새로운 기능을 다룹니다. 이 책은 유머러스한 말과 생생한 예문으로 HTML5의 특징을 소개할 뿐만 아니라, HTML5의 내부 원리에 대해서도 심층적으로 분석한다. 독자들에게 무슨 일이 일어나고 있는지뿐만 아니라 왜 그런 일이 일어나고 있는지도 알려주세요. 웹 프론트 엔드 기술을 처음 접하는 사람이든 숙련된 베테랑이든 관계없이 HTML5 기술을 좋아하는 사람이라면 누구나 이 책의 혜택을 누릴 수 있습니다</span>
PHP 전자책28207652018-02-26
"<strong>HTML5 Canvas Basics Tutorial</strong>"은 HTML5와 JavaScript(및 jQuery)에 대한 기본 지식에서 시작하여 렌더링 컨텍스트, 좌표계, 그래픽 그리기, 캔버스 상태 저장 및 복원, 변형 등 HTML5 Canvas의 다양한 기능을 포괄적으로 소개합니다. , 이미지 및 비디오의 합성, 처리 등을 통해 독자는 Canvas에 대한 완전한 이해를 확립할 수 있습니다. 그런 다음 애니메이션 루프, 모양 기억, 시뮬레이션 모션, 충돌 감지 등 기본적이고 중요한 개념을 논의하여 독자가 필요한 수학과 물리학 지식을 복습하도록 유도합니다. 독자들이 "Space Bowling"과 "Asteroid 회피"라는 두 개의 작은 게임을 개발하도록 유도함으로써 독자는 게임 개발의 기본 프로세스를 숙지하고 사용자 조작에 응답하는 방법, 가상 환경 생성, 객체 재활용, 채점 시스템 설계 및 기타 게임 개발 방법을 배울 수 있습니다. 필수 지식. <br /> "HTML5 캔버스 기본 튜토리얼"은 모든 수준의 웹 디자이너와 개발자가 읽기에 적합합니다. <br /> 목차 <br /> 1장 HTML5 소개 <br /> 2장 자바스크립트 기초 <br /> 3장 캔버스 기본 <br /> 4장 고급 캔버스 기능 <br /> 5장 이미지 및 비디오 처리 <br /> 6장 애니메이션 <br /> 7장 고급 애니메이션 구현 <br /> 8장 우주 볼링 게임 <br /> 9장 소행성 회피 게임 <br /> 10장 미래 캔버스
PHP 전자책28206432018-02-26
캔버스 요소는 웹 페이지에 그래픽을 그리는 데 사용됩니다. <br /> 캔버스란 무엇입니까? <br /> HTML5의 캔버스 요소는 JavaScript를 사용하여 웹 페이지에 이미지를 그립니다. <br /> 캔버스는 모든 픽셀을 제어할 수 있는 직사각형 영역입니다. <br /> 캔버스에는 경로, 직사각형, 원, 문자를 그리고 이미지를 추가하는 다양한 방법이 있습니다. <br />
PHP 전자책28204342018-02-26
1. 렘을 단위로 사용하세요<br /> <br /> html { 글꼴 크기: 100px }<br /> @media(최소 너비: 320px) { html { 글꼴 크기: 100px } }<br /> @media(최소 너비: 360px) { html { 글꼴 크기: 112.5px } }<br /> @media(최소 너비: 400px) { html { 글꼴 크기: 125px } }<br /> @media(최소 너비: 640px) { html { 글꼴 크기: 200px } }<br /> 휴대폰의 경우 글꼴 크기를 100px로 설정하고, 휴대폰의 경우 320px로 일치하면 100px입니다. <br /> 다른 휴대폰은 동일한 비율로 일치하므로 디자인 초안에 픽셀이 많으면 rem으로 변환할 때 rem = 디자인 초안의 픽셀/100; <br /> 2. a, 버튼, 입력, optgroup, select, textarea<br />와 같은 라벨의 배경이 어두워지는 것을 비활성화합니다. <br /> a 태그를 모바일 단말기의 버튼으로 사용하거나 텍스트가 연결된 경우 버튼을 클릭하면 다음 코드와 같이 "어두운" 배경이 나타납니다. <br /> <a href="">button1</a><br /> <input type="button" value="제출"/><br />
PHP 전자책28209562018-02-26
Ajax는 "Asynchronous Javascript And XML"의 약자로 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다. <br /> Ajax = 비동기식 JavaScript 및 XML(Standard Universal Markup Language의 하위 집합) <br /> Ajax는 빠르고 동적인 웹 페이지를 만드는 기술입니다. <br /> Ajax는 전체 페이지를 다시 로드하지 않고도 웹 페이지의 일부를 업데이트할 수 있는 기술입니다. <br /> Ajax를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다. <br /> Ajax를 사용하지 않는 기존 웹 페이지는 콘텐츠를 업데이트해야 하는 경우 전체 웹 페이지를 다시 로드해야 합니다. <br />
웹페이지 제작28327882018-02-24
<p style="color:#333333;font-family:"font-size:16px;background-color:#FFFFFF;"> 웹 개발 프로세스에서 자주 사용되는 일부 공개 메서드 및 작업 </p> <p style="color:#333333;font-family:"font-size:16px;background-color:#FFFFFF;"> 프로그래머가 된 지 꽤 됐는데, 소위 경험의 폭은 여전히 그대로다. 특정 기능을 구현하는 방법은 다양할 뿐입니다. 나는 아직도 매일 쉬지 않고 코드를 입력하고 있는데, 코드 줄마다 캐리지 리턴이 익숙한 느낌을 주는 것 같습니다. 그 이후로 붙여넣고 복사하고, 붙여넣고 다시 복사하면 웹사이트가 형성되고 시스템이 온라인 상태가 됩니다. </p> <p style="color:#333333;font-family:"font-size:16px;background-color:#FFFFFF;"> 인터넷은 유인원에게 엄청난 양의 자원과 재현 가능한 코드를 제공한다. 매번 같은 문제를 찾아 시간을 낭비하면서 경험이 쌓이는 걸까. 물론 아닙니다. 자주 사용하는 방법을 빠르고 쉽게 찾고 남은 시간을 사용하여 몇 가지 새로운 기술을 연구하여 내 개발 경험의 가치를 높이기 위해 평소에 요약한 내용과 온라인에서 배운 방법을 요약했습니다. 그것을 모두와 공유하세요 </p>
웹페이지 제작28332792018-02-24
이 책은 라라벨 5.1 버전을 기반으로 프레임워크 기술 관점에서 라라벨 구축의 원리를 소개하고, 라라벨 함수의 활용 방법을 소스코드 레벨에서 소개하고 있다. 이 책을 공부함으로써 독자들은 Laravel 프레임워크 구현의 모든 측면을 이해하고 프레임워크를 기반으로 맞춤형 애플리케이션 개발을 완료할 수 있습니다. 이 책의 1~4장은 주로 Laravel 프레임워크 학습과 관련된 기본 부분을 소개하며, 독자는 프레임워크의 설계 아이디어를 심층적으로 이해하고 학습 환경을 구축하며 PHP 구문 지식과 HTTP 프로토콜을 이해할 수 있습니다. 5장부터 14장까지는 프로그램 라이프사이클, 서비스 컨테이너, 데이터베이스 등 특정 측면에서 Laravel 프레임워크가 어떻게 구축되고 사용되는지 소개하고, 구축 기술 중 일부를 분리하여 독자들이 구축 기술과 디자인 패턴의 내용 등 프레임워크에 대한 아이디어를 제공하며, 15장은 이전 학습 내용을 연결하고 이를 실제로 적용하는 간단한 예제를 제공하여 독자들이 이 프레임워크를 사용하여 애플리케이션을 맞춤화하는 방법을 배울 수 있습니다. 이 책은 라라벨 프레임워크 구축 기술을 이해하고 싶은 독자, 라라벨 프레임워크를 심도 있게 이해하고 싶은 독자에게 적합합니다.
웹페이지 제작28331442018-02-24
"HTML 5 및 CSS 3에 대한 최종 가이드"는 세 부분으로 나누어져 있습니다. 첫 번째 부분에서는 주요 브라우저의 HTML5 지원, HTML 5와 HTML 4, HTML5의 문법적 차이점을 포함하여 HTML 5 관련 지식을 자세히 설명합니다. 구조적 요소, 양식 및 파일, 그래픽 그리기, 멀티미디어 재생, 로컬 저장소, 오프라인 애플리케이션, 통신 API, 웹 작업자, 지리적 위치 정보 획득 등 두 번째 부분은 선택기, 관련 텍스트 스타일을 다루며 CSS3 관련 지식을 자세히 설명합니다. 글꼴, 색상, 상자, 배경 및 테두리, 레이아웃, UI, 미디어 쿼리, 변형 처리, 멀티미디어 및 애니메이션 등 세 번째 부분에서는 독자가 이론적 지식을 실제에 통합하고 신속하게 차세대 웹 개발 기술의 트렌드세터가 될 수 있도록 돕는 것을 목표로 반복적인 방식으로 두 가지 완전한 사례를 점진적으로 제시합니다.
웹페이지 제작28332602018-02-24
<p style="font-size:16px;color:#333333;text-align:justify;background-color:#FFFFFF;font-family:""> 1. AndroidManifest.xml 편집: <br /> 중요한 것은 두 번째 <intent-filter>를 추가하는 것입니다. myapp은 스키마를 식별하는 데 사용됩니다. 선택 상자를 표시하는 대신 애플리케이션을 열 수 있도록 휴대폰 시스템이 고유한지 확인하는 것이 가장 좋습니다. . <br /> android:pathPrefix는 자체 데이터가 포함된 문자열을 통해 활동에 전달될 수 있는 URL의 경로를 식별합니다. 예를 들어 전체 URL은 myapp://xxx/openwith?data=mydata<br />입니다. </p>
웹페이지 제작28337462018-02-24![[웹 디자인 및 제작——Flash.Dreamweaver.Firework].Wu Chaoying.Text 버전](https://img.php.cn/upload/webcode/000/000/000/5a912b73aed7d172.png)
<span style="color:#333333;font-family:Verdana, Helvetica, Arial, sans-serif;font-size:12px;background-color:#FFFFFF;">"웹 디자인 및 제작: Flash Dreamweaver Firework(컴퓨터 응용 및 소프트웨어 기술 전공)"는 교육부의 "컴퓨터 응용 분야의 고급 인재 및 고등 직업 소프트웨어 전문가의 교육 및 훈련을 위한 지침 계획"에 따라 편찬되었습니다. 교육". 『웹 디자인과 제작: 플래시 드림위버 파이어워크(컴퓨터 응용 및 소프트웨어 기술 전공)』 편찬은 기존의 교과 체계를 깨고, 이론 체계의 완전성을 고집하지 않는다. 실용성. 전체 책은 기업의 종합 웹사이트 제작을 주요 라인으로 삼아 웹사이트 기획부터 웹페이지 레이아웃 디자인, 웹사이트 관리까지 전체 제작 과정을 통합해 웹페이지 제작의 기본 방법과 기술을 특정 프로젝트에 통합했다. 독자는 그 과정에서 작업을 완료하고 점차적으로 소규모 웹 사이트 개발 및 웹 디자인 기능을 개발합니다. 전체 프로젝트는 실습 교육의 설계를 전반적으로 고려하고 점차적으로 개선되며, 직업 및 기술 교육의 특성을 강조하면서 학생들의 독립적인 사고 능력과 적극적으로 문제를 해결하는 능력을 키우는 데 중점을 둡니다. </span><br />
웹페이지 제작28334372018-02-24![[동적 웹사이트 프로젝트 교육 튜토리얼: Dreamweaver.CS4.ASP] Deng Botao 외.](https://img.php.cn/upload/webcode/000/000/000/5a912b4c60785426.png)
<span style="color:#333333;font-family:"font-size:12px;background-color:#FFFFFF;">Deng Botao, Cha Weiliang, Fan Fuwei가 편집한 "동적 웹 사이트 프로젝트 교육 튜토리얼(Dreamweaver CS4+ASP)(CD 포함)"에서는 ASP와 결합된 Dreamweaver CS4를 사용하여 동적 웹 사이트를 개발 및 제작하는 방법을 소개합니다. 주요 내용은 다음과 같습니다: ASP 동적 웹 사이트 운영 환경 구축, 등록 및 로그인 모듈, 보도 자료 모듈, 검색어 모듈, 투표 설문 조사 모듈, 게시판 모듈, 네트워크 주소록 모듈, 백엔드 관리 모듈, 온라인 시험 시스템 및 온라인서점 종합드릴 프로젝트 . 구조적으로는 먼저 완전한 웹 사이트 프레임워크를 제공한 다음 이 동적 웹 사이트의 일반적인 일반적인 기능 모듈을 하나씩 구현합니다. "전체"에서 "부분" 설명까지 항상 명확하고 완전한 전체 개념과 개념을 독자에게 제공합니다. 구현 프로세스 개념을 만드는 동적 웹사이트입니다. </span><br /> <span style="color:#333333;font-family:"font-size:12px;background-color:#FFFFFF;"> "동적 웹 사이트 프로젝트 교육 튜토리얼(Dreamweaver CS4+ASP)(CD 포함)"은 명확한 계층 구조, 간결하고 참신한 구조, 전형적이고 실용적인 프로젝트를 갖추고 있으므로 컴퓨터 애플리케이션 및 관련 전문 교육 자료로 사용할 수 있습니다. 관련 전문직을 위한 교육서나 기술자를 위한 참고서입니다. </span>
웹페이지 제작28332732018-02-24![[웹 양식 디자인: 돌을 금으로 바꾸는 기술] (미국) Robowsky 스캔 버전.](https://img.php.cn/upload/webcode/000/000/000/5a912b2389161250.png)
<div class="para" style="margin:0px 0px 15px;padding:0px;background-color:#FFFFFF;font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;"> 잘 디자인된 양식은 사용자가 편안하고 즐겁게 콘텐츠를 등록하고 결제하고 관리할 수 있도록 해줍니다. 이는 온라인 비즈니스 성공을 위한 비결입니다. "웹 폼 디자인: 돌을 금으로 바꾸는 기술"은 독특하고 심오한 통찰력과 풍부하고 실제적인 사례를 통해 폼 디자인의 진정한 의미를 알려줍니다. "웹 양식 디자인: 돌을 금으로 바꾸는 기술"을 읽으면 초보 디자이너는 우수한 양식 디자인의 모든 구성 요소에 대해 폭넓게 접할 수 있습니다. 경험이 풍부한 수석 디자이너는 이전에 발견되지 않았던 문제와 솔루션에 대한 심층적인 이해를 제공할 수 있습니다. </div> <div class="para" style="margin:0px 0px 15px;padding:0px;background-color:#FFFFFF;font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;"> Web Form Design: The Art of Turning Touch into Gold는 양식 디자이너나 개발자를 위한 것이지만 사용성 엔지니어, 웹 사이트 개발자, 제품 관리자, 시각 디자이너, 상호 작용 디자이너, 정보 설계자 및 양식 읽기 및 관련된 모든 사람에게도 적합합니다. 설문지를 디자인한 사람을 참조하세요. </div>
웹페이지 제작28329542018-02-24

