
AJAX에 대한 비교적 새로운 입문 튜토리얼 - ExtJS2.0은 백엔드 기술과 아무런 관련이 없는 프런트엔드 AJAX 프레임워크로, 동시에 멋진 인터페이스와 우수한 사용자 경험을 갖춘 웹 애플리케이션을 개발하는 데 사용할 수 있습니다. AJAX 기술은 요즘에도 매우 인기가 있으므로 이 초급 튜토리얼을 통해 먼저 AJAX에 대한 기본 지식을 이해할 수 있습니다.
웹페이지 제작29638642018-01-17
Java는 현재 가장 인기 있고 널리 사용되는 크로스 플랫폼 프로그래밍 언어 중 하나입니다. 이 책은 주로 JavaScript, JSP, JavaBean, EL(Expression Language), JSP 태그 라이브러리, 서블릿 필터 및 리스너, Ajax 코어 프로그래밍, 데이터베이스 코어 프로그래밍 및 Struts2 프레임워크 코어 프로그래밍을 포함하여 Java 웹 개발에 관련된 기술 지식을 자세히 설명합니다. 그리고 다른 지식.
웹페이지 제작29638682018-01-17
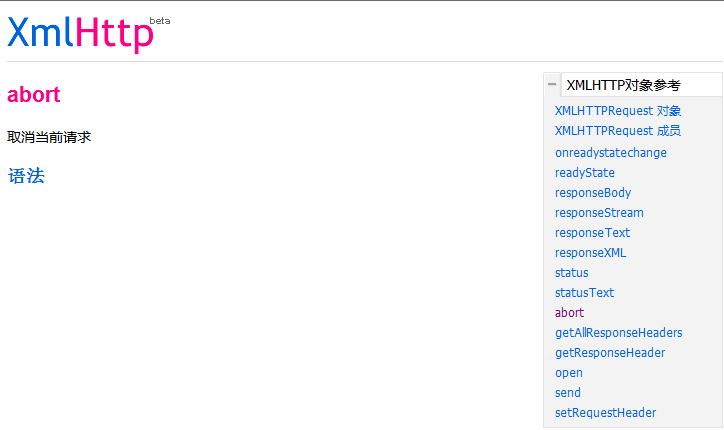
<h3> XmlHttp란 무엇입니까? </h3> <p> 가장 일반적인 정의는 다음과 같습니다. XmlHttp는 JavaScript, VbScript, Jscript 및 기타 스크립팅 언어에서 http 프로토콜을 통해 XML 및 기타 데이터를 전송하거나 수신할 수 있는 API 세트입니다. XmlHttp의 가장 큰 용도는 전체 페이지를 새로 고치지 않고도 웹 페이지 내용의 일부를 업데이트할 수 있다는 것입니다. <br /> MSDN의 설명: XmlHttp는 클라이언트가 http 서버와 통신할 수 있는 프로토콜을 제공합니다. 클라이언트는 XmlHttp 개체(MSXML2.XMLHTTP.3.0)를 통해 http 서버에 요청을 보내고 Microsoft XML 문서 개체 모델 Microsoft®를 사용할 수 있습니다. XML DOM(문서 개체 모델)이 응답을 처리합니다. </p> <p> 현재 브라우저의 대부분은 XmlHttp에 대한 지원을 추가했습니다. IE는 ActiveXObject를 사용하여 XmlHttp 객체를 생성합니다. Firefox 및 Opera와 같은 다른 브라우저는 xmlhttp 객체를 생성하기 위해 window.XMLHttpRequest를 사용합니다. </p>
웹페이지 제작29641922018-01-17
JavaScript는 빈약한 상호작용과 실패한 디자인 등 너무 많은 기능을 안고 있었기 때문에 한때 "세계에서 가장 오해받는 언어"였습니다. 그러나 Ajax의 출현과 함께 JavaScript는 "가장 오해받는 프로그래밍 언어에서 가장 인기 있는 언어로 진화했습니다." "언어", 이것은 행운일 뿐만 아니라 실제로 훌륭한 언어라는 것을 증명하기도 합니다. 이 책에서 Douglas Crockford는 JavaScript의 오염된 껍질을 벗기고 더 나은 신뢰성, 가독성 및 유지 관리성을 갖춘 JavaScript의 하위 집합을 추출하여 우아하고 가벼운 언어와 매우 표현력이 뛰어난 언어를 볼 수 있도록 합니다. 저자는 우아하고 효율적인 코드를 구성할 수 있는 구문, 객체, 함수, 상속, 배열, 정규식, 메서드, 스타일 및 아름다운 기능이라는 9가지 측면에서 이 언어의 진정한 본질을 제시합니다. 저자는 또한 부록에 언어의 나쁘고 쓸모없는 부분을 나열하고 이를 피하는 방법을 알려준다. 마지막으로 JSLint가 도입되어 검사를 통해 코드 품질을 효과적으로 보호할 수 있습니다.
웹페이지 제작29639072018-01-17
이 책은 언어 코어, DOM, BOM, 이벤트 모델 등 JavaScript 언어 구현의 다양한 구성 요소부터 시작하여 객체 지향 프로그래밍, Ajax 및 Comet 서버 측 통신, HTML5 양식, 미디어, Canvas(WebGL 포함) 및 WebWorker에 대해 설명합니다. 간단하고 이해하기 쉬운 방법, 지리적 위치, 문서 간 메시징, 클라이언트 측 저장소(IndexedDB 포함) 및 기타 새로운 API를 제공하며 유지 관리, 성능 및 배포와 관련된 오프라인 애플리케이션과 모범 개발 사례도 소개합니다.
웹페이지 제작29638702018-01-17
<div class="reader-txt-layer" style="margin:0px;padding:0px;color:#333333;font-family:微软雅黑, "background-color:#FFFFFF;"> <div class="ie-fix" style="margin:0px;padding:0px;"> <p class="reader-word-layer reader-word-s1-11"> 이 튜토리얼 시리즈를 배우려면 HTML 및 CSS에 대한 특정 기본 지식이 있어야 합니다. 즉, 이전에 웹 페이지를 만든 적이 있고 테이블 레이아웃을 사용하는 방법을 알고 있다는 의미입니다. 이제 막 웹 페이지 제작을 배우기 시작했고 테이블 레이아웃, html, css가 무엇인지 모른다면 먼저 배터리를 충전하는 것이 좋습니다. 그렇지 않으면 이 튜토리얼을 배우는데 어려움을 겪거나 이해하지 못할 것입니다. 모두. 시간 제약으로 인해 이 튜토리얼에서는 일부 기본 지식만 설명하므로 원래 테이블 레이아웃에서 <br /> 웹 표준(div+css) 레이아웃은 웹 표준을 사용하여 공통 페이지를 생성하며, 이는 또한 이 튜토리얼의 목적을 달성합니다. 이 튜토리얼은 대부분 예제 형식으로 단계별로 설명됩니다. 예제에 관련된 핵심 사항이나 어려운 점을 설명하고 개념에 대한 설명은 생략합니다. 개념은 명확하게 설명하기 어렵기 때문에, 혹은 명확하게 설명하더라도 이해하지 못할 수도 있고, 이해하더라도 이해하지 못할 수도 있습니다. 그래서 나중에 깊이 공부할 수 있도록 개념을 여러분에게 맡깁니다<br /> </p> </div> </div>
웹페이지 제작29683452018-01-16
부트스트랩은 세계에서 가장 유명하고 인기 있는 웹 프론트엔드 개발 프레임워크 중 하나입니다. 그 힘은 일반적인 CSS 레이아웃 위젯과 JavaScript 플러그인을 완전하고 완벽하게 캡슐화하여 경험이 부족한 프런트엔드 엔지니어와 백엔드 개발 엔지니어가 이를 빠르게 익히고 사용할 수 있도록 하여 개발 효율성을 크게 향상시키는 데 있습니다. 또한 프런트 엔드 팀의 CSS 및 JavaScript 작성을 어느 정도 표준화할 수도 있습니다. <br /> 부트스트랩은 상대적으로 빠르게 업데이트되며, 현재 중국에서 오래된 책이 두 권뿐입니다. 이 책은 부트스트랩 최신 버전을 기반으로 작성되었습니다. 부트스트랩 경험이 없는 주니어 프론트엔드 개발 엔지니어라는 두 가지 유형의 독자를 동시에 대상으로 합니다. 부트스트랩의 기능 구성 요소에 대한 자세한 설명과 책에 실린 수많은 사례 표시를 통해 빠르게 중급으로 진출할 수 있습니다. - 특정 Bootstrap 경험을 갖춘 전문 프론트엔드 개발 엔지니어가 책에 담긴 Bootstrap 아키텍처 아이디어, 구현 원리 분석, 플러그인 확장 및 2차 개발을 통해 작업 중에 직면하는 다양한 어려운 문제를 쉽게 해결할 수 있습니다. 개발.
웹페이지 제작29687132018-01-16- 웹페이지 제작29685452018-01-16

CSS3 튜토리얼 - HTML5 튜토리얼: 웹 디자인: <strong>HTML5 및 CSS3 활용 - 반응형 웹 디자인 </strong>pdf 전자책, 무료 고속 다운로드. 모바일 인터넷 시대의 도래를 의미합니다. 이 책은 현재 웹 디자인에서 널리 사용되는 반응형 디자인 기술을 HTML5 및 CSS3와 결합하여 독자에게 다양한 화면 크기에 맞는 최신 웹 사이트를 디자인하고 개발하는 데 필요한 다양한 기술에 대한 포괄적이고 심층적인 설명을 제공합니다. 미디어 쿼리, 유동적 레이아웃, 상대 글꼴, 반응형 미디어에 대해 논의할 뿐만 아니라 HTML5 및 CSS3 관련 지식 포인트도 설명합니다. 최신 웹 디자인 기술을 배울 수 있는 보기 드문 걸작입니다. 웹 디자인: HTML5 및 CSS3 in Practice는 모든 수준의 웹 개발자와 디자이너가 읽기에 적합합니다.
웹페이지 제작29684882018-01-16
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 『HTML5 초보부터 마스터까지』는 HTML 언어와 최신 버전인 HTML5의 새로운 기능과 특징을 참신하고 실용적인 기술로 체계적이고 종합적으로 설명합니다. 책의 모든 지식 포인트는 독자의 실습을 용이하게 하기 위해 예제와 함께 설명됩니다. 동시에, 각 장의 마지막에는 연습문제도 설정되어 있어 이 장에서 배운 지식을 통합할 수 있습니다. 『HTML5 초보부터 마스터까지』는 독자들이 이론적 지식을 체계적이고 종합적으로 학습할 수 있게 해줄 뿐만 아니라, 본격적인 실습에 대한 독자들의 요구도 충족시킨다. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
웹페이지 제작29684832018-01-16
1999년 12월 HTML 4.01이 출시된 이후 HTML5 및 기타 표준은 웹 표준화 운동의 발전을 촉진하기 위해 보류되었습니다. Web Hypertext Application Technology Working Group(Web Hypertext Application Technology Working Group-WHATWG)이라는 회사를 설립합니다. WHATWG는 웹 양식과 애플리케이션에 중점을 두고 있는 반면, W3C(World Wide Web Consortium, World Wide Web Consortium)는 XHTML2.0에 중점을 두고 있습니다. 2006년에 두 당사자는 새로운 버전의 HTML을 만들기 위해 협력하기로 결정했습니다. <br /> HTML5 초안의 전신은 웹 애플리케이션 1.0이라고 불렸습니다. 이는 2004년 WHATWG에서 제안되었고 2007년 W3C에서 승인되었으며 새로운 HTML 작업 팀이 구성되었습니다. <br />
웹페이지 제작29682512018-01-16
우선 HTML/HTML5, CSS/CSS3에 대한 기본 지식이 필요합니다. (간단히 그림을 잘라도 됩니다.) JS를 어느 정도 이해할 수 있으면 더 좋습니다. <br /> 둘째, 몇 가지 기본 개념을 이해해야 합니다. 그렇지 않으면 다른 사람의 말을 이해하지 못하고 자랑하려고 나가면 당황스럽거나, 자신있게 자랑하기 위해 스스로 말하면 매우 명백한 실수가 됩니다. 다음 기본 개념을 이해해 봅시다. <br /> 모바일 웹 개발 <br /> Sina.com, Tencent News Network, Phoenix Mobile과 같이 모바일 단말기에서 잘 작동하는 페이지는 모바일 단말기에서도 잘 작동합니다. <br /> 모바일 웹 앱 개발 <br /> 간단히 말해서, 개발 중에 일부 브라우저 전용 방법을 사용하여 웹 페이지에 일부 기본 기능이 포함되도록 만드는 것을 의미합니다. 또는 모바일 Taobao, 모바일 Meituan, 모바일 Weibo 등과 같은 더 유사한 웹 앱이 있습니다. 일부 기본 기능을 사용하지는 않지만 앱과 유사하게 설계된 대화형 웹 페이지는 브라우저를 사용하여 볼 수 있습니다. 물론 업계에서는 최근 잘 알려진 WeChat 애플릿, Google에서 출시한 PWA(안드로이드 네이티브 애플리케이션과 동일한 권한 획득), DCloud에서 출시한 스트리밍 애플리케이션 등 다양한 형태의 앱/웹앱 유사 애플리케이션 기술을 출시했습니다( W3C 획득 및 국내 휴대폰 제조사 지원) 등 <br /> 하이브리드 앱 개발 <br /> [셸 개발]이라고도 하며 간단히 말하면 React Native, Phonegap, cocos2d 등과 유사하게 특정 코드를 작성하여 크로스 플랫폼 웹 앱을 생성하는 것입니다. 일부 프런트 엔드 기본 개발 프레임워크를 사용하거나 모바일 웹 페이지를 기반으로 앱을 패키징하고 생성할 수 있습니다. <br />
웹페이지 제작29688792018-01-16- 웹페이지 제작29684002018-01-16

부트스트랩은 반응형 레이아웃, 모바일 우선 웹 프로젝트 개발을 위한 가장 널리 사용되는 HTML, CSS 및 JS 프레임워크입니다. 모든 개발자와 모든 애플리케이션 시나리오를 위해 설계되었습니다. 부트스트랩은 프런트엔드 개발을 더 빠르고 쉽게 만듭니다. 모든 개발자가 빠르게 시작할 수 있고, 모든 장치를 조정할 수 있으며, 모든 프로젝트에 적용할 수 있습니다. 전처리 스크립트는 Bootstrap에서 제공하는 CSS 스타일 시트를 직접 사용할 수 있지만 Bootstrap의 소스 코드는 가장 널리 사용되는 CSS 전처리 스크립트인 Less 및 Sass를 기반으로 개발되었다는 점을 잊지 마십시오. 미리 컴파일된 CSS 파일을 사용하여 빠르게 개발하거나 소스 코드에서 필요한 스타일을 사용자 정의할 수 있습니다. 하나의 프레임워크, 여러 장치. Bootstrap의 도움으로 귀하의 웹사이트와 애플리케이션은 동일한 코드를 통해 휴대폰, 태블릿 및 PC 장치에 빠르고 효과적으로 적응할 수 있습니다. 이 모든 것은 CSS 미디어 쿼리의 결과입니다. 모든 기능을 갖춘 Bootstrap은 포괄적이고 아름다운 문서를 제공합니다. 여기에서 HTML 요소, HTML 및 CSS 구성 요소, jQuery 플러그인에 대한 자세한 문서를 모두 찾을 수 있습니다.
웹페이지 제작29684602018-01-16- 웹페이지 제작29687452018-01-16

저자 Steve Souders는 Google 웹 성능 전도사이자 Yahoo! 전 최고 성능 엔지니어. 이 책에서 Souders는 Ajax 성능 이해, 효율적인 JavaScript 작성, 빠른 응답 애플리케이션 생성, 비차단 로딩 스크립트 및 도메인 간 리소스 공유 등을 포함한 웹 사이트 성능 향상을 위한 모범 사례와 실용적인 제안을 8명의 전문가와 공유합니다. , 이미지 크기의 무손실 압축, 블록 인코딩을 사용하여 웹 페이지 렌더링 속도 향상, iframe을 피하거나 대체하는 방법, CSS 선택기 단순화 및 기타 기술.
웹페이지 제작29685752018-01-16
Google Chrome 확장 프로그램은 개발자에게 매우 유용합니다. 이를 통해 개발자는 개발 과정에서 몇 가지 사소한 도구를 실행할 필요가 없어 작업에 더욱 집중할 수 있습니다. Chrome 확장 프로그램은 다양한 방법으로 개발자에게 도움이 될 수 있습니다. Chrome은 매우 인기 있는 브라우저이며 이러한 확장 프로그램은 의심할 여지 없이 Chrome의 매력을 더해줍니다.
웹페이지 제작29683412018-01-16
jQuery EasyUI는 jQuery를 기반으로 한 UI 플러그인 모음이며, jQuery EasyUI의 목표는 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 돕는 것입니다. 개발자는 복잡한 자바스크립트를 작성할 필요도 없고 CSS 스타일에 대한 심층적인 이해도 필요하지 않습니다. 모든 개발자는 간단한 HTML 태그만 알면 됩니다. <br /> <br />
웹페이지 제작29683592018-01-16
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">"JavaScript를 사용한 고급 프로그래밍" 제4판은 JavaScript 관련 최고 베스트셀러 도서의 최신 중국어 버전입니다. 자바스크립트 기술의 고전적인 걸작인 『자바스크립트를 이용한 고급 프로그래밍』 제4판은 이전 버전의 특징을 이어받아 자바스크립트 언어의 핵심을 자세히 설명한 후 웹 애플리케이션 개발을 위한 기존 사양과 구현을 보여줍니다. 지원 및 기능. ECMAScript 5와 HTML5는 둘 다 표준 전투에서 승리하여 수많은 독점 구현과 클라이언트 측 확장이 공식적으로 사양에 포함될 수 있도록 하는 동시에 향후 개발에 적응하기 위해 JavaScript에 많은 새로운 기능을 추가했습니다. </span><strong></strong>
웹페이지 제작29697852018-01-16
<span style="color:#333333;font-family:tahoma, 宋体;font-size:14px;background-color:#FAFAFC;">Freeman의 HTML5 최종 가이드는 포괄적인 내용을 담은 잘 알려진 책입니다. 책 전체를 읽고 나면 이 책이 HTML5의 여러 측면을 다루고 있다는 것을 알게 될 것입니다. 그것은 모든 측면이라고 말해야합니다. 이 섹션에서는 편집자가 HTML5 권위 있는 가이드의 중국어 스캔 버전을 PDF 형식으로 편집했습니다. 전자책은 총 835페이지로 구성되어 있어 HTML5를 여러 측면에서 이해하고 싶다면 의심할 여지 없이 이 책이 최고입니다. 당신을 위해 선택하세요! 도움이 필요한 친구들이 와서 다운로드하세요! </span>
웹페이지 제작29685932018-01-16