<!doctype html> <html> <머리> <meta charset="utf-8"> html5가지 색상 변환 다이아몬드 배경 애니메이션 특수 효과 <스타일> 본문 {여백: 0;} </스타일> </머리> <body style="overflow:hidden"> <div></div> <스크립트> 이것은 전체 화면에서 다양한 다채로운 다이아몬드 배경 애니메이션 효과를 자동으로 생성하는 매우 멋진 HTML5 색상 변환 다이아몬드 배경 애니메이션 효과입니다.
HTML5 특수 효과19382018-01-06- HTML5 특수 효과16292018-01-03
- HTML5 특수 효과16842018-01-03
- HTML5 특수 효과17242018-01-02
- HTML5 특수 효과14892017-12-30

<머리> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1.5"> <제목>HTML5 流浪线条网页背景动画特效</title> <link rel="stylesheet" href="css/chinaz.css"> </머리> <body><script src="/demos/googlegg.js"></script> <div class="headline-bg index-headline-bg waveWapper"> <canvas id="waves" class="waves"></canvas> </div> <section class="features-video section section-on-bg feature-index"> <div class="컨테이너"> <div class="row"> <div class="col-md-6 col-sm-6 col-xs-12"> </div> </div> </div> </섹션> <script src="js/49f8daee.vendors.js"></script> <script src="js/26f2fc0d.index.js"></script> HTML5 유형의 HTML5 유형의 유형의 유형의 유형의 유형의 유형은 다음과 같습니다.
HTML5 특수 효과38712017-12-25- HTML5 특수 효과16652017-12-23

<!doctype html> <html> <머리> <meta charset="utf-8"> <title>可设置动画属性的HTML5岩浆动画背景特效</title> <스타일> @charset "UTF-8"; *, *:이전, *:이후 { 상자 크기 조정: 테두리 상자; } 몸 { 패딩: 0; 마진: 0; 오버플로: 숨김; 글꼴 계열: '로보토', 산세리프; } 캔버스 { 너비: 100vw; 높이: 100vh; } h1 { 위치: 절대; Z-색인: 1; 너비: 100%; 왼쪽: 0; 최고: 50%; -webkit-transform: 번역Y(-50%); 변환: 번역Y(-50%); 혼합 혼합 모드: 오버레이; 색상: rgba(0, 0, 0, 0.3); 줄 높이: 0; 글꼴 크기: 16px; 문자 간격: 4px; 텍스트 정렬: 중앙; 텍스트 변환: 대문자; 변환: 번역Y(-50%); 커서: 포인터; -webkit-transition: 컬러 .2s easy-in-out; 전환: 컬러 .2s easy-in-out; -webkit-user-select: 없음; -moz-user-select: 없음; -ms-사용자 선택: 없음; 사용자 선택: 없음; } h1:호버 { 색상: rgba(0, 0, 0, 0.8); } </스타일> </머리> <몸> <script src="js/chroma.min.js"></script> <script src="js/dat.gui.min.js"></script> <canvas id="canvas"></canvas> <h1>바닥은 용암입니다</h1> <스크립트> '엄격한 사용'; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("클래스를 함수로 호출할 수 없습니다."); } } 변수 설정 = { 진폭X: 150, 진폭Y: 20, 줄: 30, 시작 색상: '#500c44', endColor: '#b4d455' }; var c = document.getElementById("캔버스"); var ctx = c.getContext("2d"); var winW = window.innerWidth; var winH = window.innerHeight; var 경로 = []; var 색상 = []; var 마우스Y = 0; var mouseDown = false; 변수 시간 = 0; var 곡선 = 정의되지 않음; var 속도 = 정의되지 않음; var 경로 = 함수 () { 함수 경로(y, 색상) { _classCallCheck(this, Path); this.y = y; this.color = 색상; this.root = []; this.create(); this.draw(); } Path.prototype.create = 함수 생성() { var rootX = 0; var rootY = this.y; this.root = [{ x: rootX, y: rootY }]; while (rootX < winW) { var 캐주얼 = Math.random() > 0.5? 1 : -1; var x = parsInt(settings.amplitudeX / 2 + Math.random() * settings.amplitudeX / 2); var y = parsInt(rootY + 캐주얼 * (settings.amplitudeY / 2 + Math.random() * settings.amplitudeY / 2)); 루트X += x; var 지연 = Math.random() * 100; this.root.push({ x: rootX, y: y, 높이: rootY, 캐주얼: 캐주얼, 지연: 지연 }); } }; Path.prototype.draw = 함수 draw() { ctx.beginPath(); ctx.moveTo(0, winH); ctx.lineTo(this.root[0].x, this.root[0].y); for (var i = 1; i < this.root.length - 1; i++) { var x = this.root[i].x; var y = this.root[i].y; var nextX = this.root[i + 1].x; var nextY = this.root[i + 1].y; var xMid = (x + nextX) / 2; var yMid = (y + nextY) / 2; var cpX1 = (xMid + x) / 2; var cpY1 = (yMid + y) / 2; var cpX2 = (xMid + nextX) / 2; var cpY2 = (yMid + nextY) / 2; ctx.quadraticCurveTo(cpX1, y, xMid, yMid); ctx.quadraticCurveTo(cpX2, nextY, nextX, nextY); } var lastPoint = this.root.reverse()[0]; this.root.reverse(); ctx.lineTo(lastPoint.x, lastPoint.y); ctx.lineTo(winW, winH); ctx.fillStyle = this.color; ctx.fill(); ctx.closePath(); }; 반환 경로; }(); /* 초기화 */ var 경로 = 정의되지 않음; 함수 초기화() { c.너비 = winW; c.높이 = winH; 경로 = []; color =chroma.scale([settings.startColor, settings.endColor]).mode('lch').colors(settings.lines); document.body.style = '배경:' + settings.startColor; for (var i = 0; i < settings.lines; i++) { Paths.push(new Path(winH / settings.lines * i, color[i])); settings.startY = winH / settings.lines * i; } } /* 크기 조정 승리 */ window.addEventListener('resize', function () { winW = window.innerWidth; winH = window.innerHeight; c.폭 = winW; c.높이 = winH; 초기화(); }); window.dispatchEvent(new Event("resize")); /* 렌더링 */ 함수 렌더링() { c.폭 = winW; c.높이 = winH; 곡선 = mouseDown ? 2 : 4; 속도 = mouseDown ? 6 : 0.8; 시간 += mouseDown ? 0.1 : 0.05; Paths.forEach(함수 (경로, i) { path.root.forEach(함수 (r, j) { if (j % 곡선 == 1) { var move = Math.sin(time + r.delay) * 속도 * r.casual; r.y -= 이동 / 2 - 이동; } if (j + 1% 곡선 == 0) { var move = Math.sin(time + r.delay) * 속도 * r.casual; r.x += 이동 / 2 - 이동 / 10; } }); path.draw(); }); requestAnimationFrame(렌더링); } 렌더링(); /* 마우스다운 */ 'mousedown touchstart'.split(' ').forEach(함수 (e) { document.addEventListener(e, function () { mouseDown = true; }); }); /* MOUSEUP */ 'mouseup mouseleave touchend'.split(' ').forEach(function (e) { document.addEventListener(e, function () { mouseDown = 거짓; }); }); /* MOUSEMOVE */ 'mousemove touchmove'.split(' ').forEach(함수 (e) { document.addEventListener(e, 함수 (e) { mouseY = e.clientY || e.touches[0].clientY; }); }); /* 데이터 GUI */ var gui = 함수 datgui() { var gui = 새로운 dat.GUI(); // dat.GUI.toggleHide(); gui.closed = true; gui.add(설정, "amplitudeX", 40, 200).step(20).onChange(함수 (newValue) { 초기화(); }); gui.add(설정, "amplitudeY", 0, 100).step(1).onChange(function (newValue) { 초기화(); }); gui.add(설정, "라인", 5, 50).step(1).onChange(함수 (newValue) { 초기화(); }); gui.addColor(설정, "startColor").onChange(함수 (newValue) { 초기화(); document.querySelector('h1').innerHTML = '또는 원하는 것'; });gui.addColor(설정, "endColor").onChange(함수 (newValue) { 초기화(); document.querySelector('h1').innerHTML = '또는 원하는 것'; }); GUI 반납; }(); </본문> </html> 애니메이션 속성을 설정할 수 있는 좋은 HTML5 마그마 애니메이션 배경 효과입니다. 웹 페이지 오른쪽 상단의 메뉴를 확장하여 애니메이션 진폭, 색상 및 기타 속성을 설정할 수 있습니다.
HTML5 특수 효과16142017-12-23
<!doctype html> <html> <머리> <meta charset="utf-8"> <title>不要失去你的彩虹</title> <스타일> 캔버스 { 위치: 절대; 상단: 0; 왼쪽: 0; } </스타일> </머리> <몸> <캔버스 id=c></canvas> <스크립트> w = c.width = window.innerWidth; h = c.height = window.innerHeight; const ctx = c.getContext('2d'); const 선택 = { 16진수 길이: 30, lenFn: ({ len, t }) => len + Math.sin(t), radFn: ({ rad, len, t, 흥분 }) => rad + (흥분 + opts.propFn({ len, t }))*2 / 4, propFn: ({ len, t }) => len / opts.hexLength / 10 - t, 흥분Fn: ({ len, t }) => Math.sin(opts.propFn({ len, t }))**2, colorFn: ({ rad, 흥분, t }) => `hsl(${rad / Math.TAU * 360 + t}, ${흥분 * 100}%, ${20 + 흥분 * 50}%)`, 시간 단계: .01, 랜덤지그: 8, repaintColor: 'rgba(0,0,0,.1)' }; 틱 = 0; 수학.TAU = 6.28318530717958647692; const 정점 = []; 클래스 정점 { 생성자({ x, y }) { this.len = Math.sqrt(x*x + y*y); this.rad = Math.acos(x / this.len) * (y > 0 ? 1 : -1) + .13; this.prevPoint = { x, y }; } 단계() { const 흥분 = opts.excitementFn({ len: this.len, t: 진드기 }); const 매개변수 = { 렌: this.len, rad: this.rad, t: 틱, 설렘 }; const nextLen = opts.lenFn(param); const nextRad = opts.radFn(param); const 색상 = opts.colorFn(param); ctx.StrokeStyle = 색상; ctx.lineWidth = 흥분 + .2; ctx.beginPath(); ctx.moveTo(this.prevPoint.x, this.prevPoint.y); this.prevPoint.x = nextLen * Math.cos(nextRad) + Math.random() * (1-흥분)**2 * opts.randomJig * 2 - opts.randomJig; this.prevPoint.y = nextLen * Math.sin(nextRad) + Math.random() * (1-흥분)**2 * opts.randomJig * 2 - opts.randomJig; ctx.lineTo(this.prevPoint.x, this.prevPoint.y); ctx.스트로크(); } 정적 생성() { 정점.길이 = 0; const hexCos = Math.cos(Math.TAU / 12) * opts.hexLength; const hexSin = Math.sin(Math.TAU / 12) * opts.hexLength; alternanceX = false로 설정; for(let x = 0; x < w; x += hexCos) { Alternance = alternanceX = !alternanceX; for(let y = 0; y < h; y += hexSin + opts.hexLength) { 대체 = !alternance; vertices.push(새 정점({ x: x - w / 2, y: y + 교대 * hexSin - h / 2 })) } } } } Vertex.gen(); ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); const 애니메이션 = () => { window.requestAnimationFrame(anim); 틱 += opts.timeStep; ctx.fillStyle = opts.repaintColor; ctx.fillRect(0, 0, w, h); ctx.translate(w/2, h/2); vertices.forEach((vertex) => vertex.step()); ctx.translate(-w/2, -h/2); } 애니메이션(); window.addEventListener('resize', () => { w = c.width = window.innerWidth; h = c.height = window.innerHeight; Vertex.gen(); 틱 = 0; ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); }) </본문> </html> 这是一个HTML5+Canvas의 黑洞特效, 需要的朋友可以直接下载使사용, 更多特效代码尽에서PHP中文网。
HTML5 특수 효과16592017-12-22
<!DOCTYPE html> <html > <머리> <meta charset="UTF-8"> <title>html5+svg 꽃朵动画特效 </title> <link rel="stylesheet" href="css/style.css"> </머리> <몸> <div class="컨테이너"> <svg id="svg" version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600"> <style type="text/css"> .st0{채우기:#F4EFF3;} .st1{불투명도:0.3;} .st2{채우기:#5C234E;} .st3{채우기:#883277;} .st4{채우기:없음;획:#007185;획 너비:6;획-라인캡:라운드;획-마이터 제한:10;} .st5{채우기:#983D82;} .st6{채우기:#E5004E;} .st7{채우기:#EB584D;} .st8{채우기:#FFCE00;} .st9{디스플레이:없음;채우기:#5C234E;스트로크:#5C234E;스트로크 마이터 제한:10;} .st10{채우기:없음;획:#5C234E;획 너비:3;획-라인캡:라운드;획-마이터 제한:10;} .st11{채우기:없음;획:#5C234E;획 너비:2;획-라인캡:라운드;획-마이터 제한:10;} .st12{디스플레이:없음;} .st13{디스플레이:인라인;채우기:#5C234E;} .st14{디스플레이:인라인;채우기:없음;스트로크:#5C234E;스트로크 너비:3;스트로크-라인캡:라운드;스트로크 마이터 제한:10;} .st15 {획 너비:8;} .st16{디스플레이:인라인;채우기:없음;획:#5C234E;획 너비:6;획-마이터 제한:10;} .st18{채우기:#007185;} .st19{불투명도:0.75;채우기:#6AB187;} .st17{불투명도:0.5;채우기:#FFFFFF;} .st20{채우기:#FBE1CB;} .st21{채우기:#e49a05; 불투명도:0.5} .st22{채우기:#A1408E;} .st23{채우기:#C88BBC;} </스타일> <정의> </defs> <g id="window_1_" class="st1"> <Rect x="150.5" y="47.4" class="st20" width="301.8" height="479.4"/> <path class="st23" d="M151.3,207.6c0,0,35.1-37.7,58.9-33.4c30.4,5.6,44.6,43.6,59.8,41.8c15.2-1.9,30-19.9,46.1- 21.4 s29.8,18.6,49.5,8.4c19.6-10.3,33.6-33.9,55.4-40.2c29.2-8.4,31.2,19.6,31.2,19.6v344.4c0,0-211.6,0.8-298.2,0 C133.9,526.6,151.3,207.6,151.3,207.6z"/> <path class="st22" d="M150.5,352.7c0,0,22.3-52.7,83-52.7s64.8,32.2,112.5,26.4c30-3.7,73.2-43.4,106.2-26.4c0,41.1,0,226.8 ,0,226.8 H154L150.5,352.7z"/> <g> <path class="st2" d="M450.2,289.3v201H165.3V317v-27.7H450.2 M458.2,281.3h-8H165.3h-8v8V317v173.3v8h8h284.9h8v-8v-201V281.3 L458.2,281.3z"/> </g> <g> <path class="st3" d="M443.6,282.9v201H158.6v-201H443.6 M463.6,262.9h-20H158.6h-20v20v201v20h20h284.9h20v-20v-201V262.9 L463.6,262.9z"/> </g> <g><path class="st2" d="M451.2,60.9v201H166.3v-201H451.2 M459.2,52.9h-8H166.3h-8v8v201v8h8h284.9h8v-8v-201V52.9L459.2,52.9z"/ > </g> <g> <path class="st3" d="M443.6,54.3v201H158.6v-201H443.6 M463.6,34.3h-20H158.6h-20v20v201v20h20h284.9h20v-20v-201V34.3L463.6,34.3 z"/> </g> <Rect x="95.7" y="499.3" class="st2" width="409.8" height="45.3"/> </g> <path id="tige" class="st4 st15" d="M300.8,398.4c0,0,2.1-60.3,1.7-80.3c-0.5-23-6.2-92-6.2-92"/> <path id="tige-3" class="st12" d="M298.1,398.4c0,0-2.1-60.3-1.7-80.3c0.5-23,6.2-92,6.2-92"/> <path id="tige-2" class="st12" d="M300.5,399.8c3.1-5.4,9-15,12.1-20.3c5.5-9.6,9.2-23.4,8-34.4c-1.8 -15.6-12.5-28.4-21.5-41.2 c-5.9-8.5-20.9-19.3-21.3-32.7c-0.4-16.4,14.1-35.8,21.3-46.3"/> <path id="tige-1" class="st12" d="M298.2,399.8c-3.1-5.4-9-15-12.1-20.3c-5.5-9.6-9.2-23.4-8-34.4c1.8 -15.6,12.5-28.4,21.5-41.2 c5.9-8.5,20.9-19.3,21.3-32.7c0.4-16.4-14.1-35.8-21.3-46.3"/> <g id="pot"> <path id="bottom" class="st5" d="M269.9,499.3h59.6c6.1,0,11.3-4.4,12.3-10.4l11.6-71.6h-108l12.2,71.7 C258.7,495,263.9,499.3,269.9,499.3z"/> <polygon id="shadow" class="st2" points="245.3,419.3 349.5,442 353.3,419.3 "/> <path id="top" class="st5" d="M357.9,419.3H241c-4,0-7.2-3.2-7.2-7.2v-13.6c0-4,3.2-7.2,7.2-7.2h117c4,0, 7.2,3.2,7.2,7.2v13.6 C365.1,416.1,361.9,419.3,357.9,419.3z"/> </g> <g id="head"> <g> <g> <path class="st6" d="M333.1,185.3c-0.9-0.9-1.8-1.8-2.7-2.6c1.2-0.2,2.5-0.5,3.7-0.8c18.6-4.9,31.7-16.6, 29.2-26.3 c-2.5-9.7-19.6-13.6-38.2-8.7c-1.2,0.3-2.5,0.7-3.6,1.1c0.4-1.2,0.8-2.4,1.1-3.6c5.1-18.6,1.5-35.8-8.1 -38.5 c-9.6-2.7-21.5,10.3-26.6,28.9c-0.3,1.2-0.6,2.5-0.9,3.7c-0.8-0.9-1.7-1.9-2.6-2.8c-13.5-13.8-30.1-19.2-37.2 -12.2 c-7.1,7-1.9,23.8,11.5,37.6c0.9,0.9,1.8,1.8,2.7,2.6c-1.2,0.2-2.5,0.5-3.7,0.8c-18.6,4.9-31.7,16.6-29.2 ,26.3 c2.5,9.7,19.6,13.6,38.2,8.7c1.2-0.3,2.5-0.7,3.6-1.1c-0.4,1.2-0.8,2.4-1.1,3.6c-5.1,18.6-1.5,35.8,8.1 ,38.5 c9.6,2.7,21.5-10.3,26.6-28.9c0.3-1.2,0.6-2.5,0.9-3.7c0.8,0.9,1.7,1.9,2.6,2.8c13.5,13.8,30.1,19.2,37.2 ,12.2 C351.8,215.9,346.6,199.1,333.1,185.3z"/> <path class="st7" d="M334,163.8c-1.2-0.3-2.5-0.6-3.7-0.8c0.9-0.9,1.8-1.7,2.7-2.7c13.3-14,18.2-30.9, 11.1-37.8 c-7.2-6.9-23.8-1.2-37.1,12.8c-0.9,0.9-1.7,1.9-2.5,2.8c-0.3-1.2-0.6-2.5-1-3.7c-5.4-18.5-17.5-31.3-27 -28.5 c-9.5,2.8-12.9,20.1-7.6,38.6c0.4,1.2,0.8,2.4,1.2,3.6c-1.2-0.4-2.4-0.7-3.7-1c-18.7-4.6-35.7-0.4-38.1, 9.3s10.8,21.3,29.5,25.9c1.2,0.3,2.5,0.6,3.7,0.8c-0.9,0.9-1.8,1.7-2.7,2.7c-13.3,14-18.2,30.9-11.1,37.8c7.2,6.9,23.8,1.2,37.1 -12.8 c0.9-0.9,1.7-1.9,2.5-2.8c0.3,1.2,0.6,2.5,1,3.7c5.4,18.5,17.5,31.3,27,28.5c9.5-2.8,12.9-20.1,7.6 -38.6 c-0.4-1.2-0.8-2.4-1.2-3.6c1.2,0.4,2.4,0.7,3.7,1c18.7,4.6,35.7,0.4,38.1-9.3C365.8,180,352.6,168.4,334,163.8z"/> </g> <g id="face-group"> <타원 변환="행렬(0.3765 -0.9264 0.9264 0.3765 23.0697 382.7565)" class="st8" cx="295.9" cy="174.2" rx="38.2" ry="38.2"/> <g id="얼굴"> <path id="mouth-crazy" class="st9" d="M315.3,179.2c0,11.9-8.6,21.6-19.2,21.6s-19.3-9.6-19.3-21.6L315.3,179.2z"/> <path id="mouth-sexy" class="st2 st12" d="M310.2,192.5c-2.7,2.3-9.7,5.1-14.2,5.1c-4.4,0-11.5-2.8-14.2-5.1 c-0.6-0.5-0.6-1.4,0-1.9c2.6-2.1,9.4-6.7,14.1-1.4c4.7-5.2,11.5-0.7,14.1,1.4C310.8,191.1,310.8,192,310.2,192.5z" /> <path id="mouth-happy" class="st10" d="M307.5,188.6c0,5.1-5.1,9.3-11.4,9.3c-6.3,0-11.4-4.1-11.4-9.3"/> <line id="mouth-cool" class="st10 st12" x1="286.6" y1="193.7" x2="305.2" y2="193.7"/> <g id="eyes-crazy" class="st12"> <circle id="eye-left_7_" class="st2" cx="278.8" cy="163.3" r="6.2"/> <circle id="eye-right_11_" class="st2" cx="312.3" cy="159.3" r="6.9"/> </g> <g id="eyes-sexy" class="st12"> <g id="eye-left_6_"> <path id="eye-right_10_" class="st10" d="M286.6,161.4c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1.8-2-1.8-3.4" /> <line class="st11" x1="274.1" y1="167.2" x2="276.4" y2="164.7"/> <line class="st11" x1="280.7" y1="169.6" x2="280.9" y2="166.2"/> <line class="st11" x1="287.9" y1="167.1" x2="285.5" y2="164.7"/> </g> <g id="eye-right_8_"> <path id="eye-right_9_" class="st10" d="M316.4,161.5c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1.8-2-1.8-3.4" /> <line class="st11" x1="303.9" y1="167.2" x2="306.3" y2="164.7"/> <line class="st11" x1="310.6" y1="169.7" x2="310.8" y2="166.3"/> <line class="st11" x1="317.7" y1="167.2" x2="315.3" y2="164.8"/> </g> </g> <g id="eyes-happy" class="st10"> <path id="eye-left_5_" d="M305.1,166.1c0-2.5,2.5-4.6,5.6-4.6c3.1,0,5.7,2.1,5.7,4.6"/> <path id="eye-right_7_" d="M275.4,166.1c0-2.5,2.5-4.6,5.6-4.6s5.7,2.1,5.7,4.6"/> </g> <g id="cheeks" class="st19"> <circle class="st7" cx="274.6" cy="178.6" r="6.4"/><circle class="st7" cx="316.7" cy="178.6" r="6.4"/> </g> </g> <g id="안경" class="st2 st12"> <g> <path class="st2" d="M311.7,179.8h6.6c6.9,0,12.5-5.6,12.5-12.5v-6.2c0-4.2-3.4-7.6-7.6-7.6h-15.4c-4.7, 0-8.6,3.9-8.6,8.6v5.3 C299.2,174.2,304.8,179.8,311.7,179.8z"/> <path class="st2" d="M279.7,179.8h-6.6c-6.9,0-12.5-5.6-12.5-12.5v-6.2c0-4.2,3.4-7.6,7.6-7.6h15.4c4.7, 0,8.6,3.9,8.6,8.6v5.3 C292.2,174.2,286.6,179.8,279.7,179.8z"/> <path class="st16" d="M289.8,164.2c0,0,4.3-0.8,5.8-0.8s5.8,0.8,5.8,0.8"/> <path class="st17" d="M322.4,159.4L322.4,159.4c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7v0c1,1 ,2.7,1,3.7,0l10.7-10.7 C323.4,162.1,323.4,160.4,322.4,159.4z"/> <path class="st17" d="M284.6,165.7L284.6,165.7c-0.9-0.9-2.3-0.9-3.1,0l-5.8,5.8c-0.9,0.9-0.9,2.3,0,3.1l0,0 c0.9,0.9,2.3,0.9,3.1,0l5.8-5.8C285.5,168,285.5,166.6,284.6,165.7z"/> <path class="st17" d="M280.8,157.6L280.8,157.6c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7l0,0c1 ,1,2.7,1,3.7,0l10.7-10.7 C281.9,160.3,281.9,158.6,280.8,157.6z"/> </g> <path class="st10" d="M289.6,164.2c0,0,4.3-0.8,5.8-0.8c1.5,0,5.8,0.8,5.8,0.8"/> </g> <path id="shadow" class="st21" d="M320.8,145.3c-0.3-0.3-0.7-0.6-1-0.9c13.9,14,14.9,36.6,1.8,51.8 c-13.5,15.7-36.9,17.7-52.9,4.9c0.7,0.7,1.4,1.4,2.2,2.1c16,13.8,40.1,12,53.9-4C338.6,183.2,336.8,159,320.8,145.3z"/> </g> </g> </g> <g id="leaf-group-1"> <line id="leaf-stem-1" class="st4" x1="300" y1="366" x2="289" y2="360" /> <g id="leaf-1"> <path class="st18" d="M224.7,331.3c0,0,22.5-9.6,43.5-3.4c17.6,5.2,28,20.1,24.1,30.5c-3.9,10.4-22,15.8-38.2, 7.1 C234.6,355.1,224.7,331.3,224.7,331.3z"/> <path class="st19" d="M288.1,359.2c0,0-3.1-2-7.9-5c-1.2-0.7-2.5-1.5-3.8-2.3c-1.4-0.8-2.8-1.7-4.3-2.5 c-1.5-0.9-3.1-1.7-4.7-2.6 c-1.6-0.9-3.3-1.7-4.9-2.4c-0.8-0.4-1.7-0.8-2.5-1.1c-0.8-0.3-1.7-0.7-2.5-1c-1.7-0.6-3.4-1.3-5- 1.8c-1.6-0.5-3.2-1.1-4.8-1.5 c-1.5-0.5-3-0.9-4.3-1.3c-5.4-1.6-9-2.6-9-2.6s0.2,0,0.7,0.1c0.4,0.1,1.1,0.1,1.9,0.2c1. 6,0.2,3.9,0.6,6.7,1.2 c1.4,0.3,2.9,0.6,4.4,1c1.6,0.4,3.2,0.8,4.9,1.3c1.7,0.5,3.4,1,5.2,1.7c0.9,0.3,1.8,0.7,2.6, 1c0.9,0.4,1.7,0.7,2.6,1.1 c1.7,0.8,3.4,1.7,5,2.6c1.6,0.9,3.2,1.8,4.7,2.8c3,1.9,5.7,3.8,7.9,5.4C285.4,356.6,288.1,359.2,288.1,359.2z" /> </g> </g> <g id="leaf-group-2"> <line id="leaf-stem-2" class="st4" x1="300" y1="293.8" x2="287.2" y2="287"/> <g id="leaf-2"><path class="st18" d="M224.1,259.6c0,0,22.7-9.3,43.5-2.9c17.6,5.4,27.8,20.5,23.7,30.8c-4,10.3-22.2,15.5-38.3, 6.6 C233.7,283.6,224.1,259.6,224.1,259.6z"/> <path class="st19" d="M287.5,287.2c0,0-3.2-1.9-8.1-4.7c-1.2-0.7-2.5-1.4-3.9-2.2c-1.4-0.8-2.9-1.5-4.4- 2.4 c-1.5-0.8-3.2-1.6-4.8-2.4c-1.6-0.8-3.3-1.5-5-2.3c-0.8-0.3-1.7-0.7-2.6-1c-0.9-0.3-1.7-0.6-2.6- 0.9c-1.7-0.6-3.4-1.1-5.1-1.6 c-1.7-0.5-3.3-0.9-4.8-1.4c-1.5-0.4-3-0.8-4.4-1.1c-5.4-1.4-9.1-2.3-9.1-2.3s0.2,0,0.7,0.1c0. 4,0,1.1,0.1,1.9,0.2 c1.6,0.2,4,0.4,6.7,0.9c1.4,0.2,2.9,0.5,4.5,0.8c1.6,0.3,3.2,0.7,4.9,1.1c1.7,0.4,3.5,0.9,5.2 ,1.5c0.9,0.3,1.8,0.6,2.7,0.9 c0.9,0.3,1.7,0.7,2.6,1c1.7,0.8,3.4,1.5,5.1,2.4c1.7,0.8,3.2,1.7,4.8,2.6c3.1,1.7,5.8,3.5,8.1, 5.1 C284.7,284.7,287.5,287.2,287.5,287.2z"/> </g> </g> <g id="leaf-group-3"> <line id="leaf-stem-3" class="st4" x1="301.5" y1="287.1" x2="313.3" y2="278.1"/> <g id="leaf-3"> <path class="st18" d="M377.7,249.2c0,0-8.7,22.9-27.7,33.7c-16,9.1-33.9,6.2-38.7-3.8c-4.8-10,3.9-26.8,21.4- 32.5 C353.6,239.8,377.7,249.2,377.7,249.2z"/> <path class="st19" d="M368.4,252.7c0,0-3.6,1-9,2.6c-1.3,0.4-2.8,0.9-4.3,1.3c-1.5,0.5-3.1,1-4.8, 1.6c-1.6,0.6-3.3,1.2-5,1.8 c-1.7,0.6-3.4,1.3-5.1,2.1c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.2c-1.6,0.9-3.2,1.7-4.7 ,2.6 c-1.5,0.9-2.9,1.7-4.3,2.6c-1.4,0.8-2.6,1.6-3.8,2.4c-4.7,3-7.9,5-7.9,5s0.2-0.2,0.5-0.4c0.3 -0.3,0.8-0.7,1.4-1.3 c1.2-1.1,3-2.6,5.3-4.3c1.1-0.9,2.3-1.8,3.7-2.7c1.3-0.9,2.7-1.9,4.2-2.8c1.5-0.9,3-1.9,4.7 -2.8c0.8-0.5,1.7-0.9,2.5-1.3 c0.9-0.4,1.7-0.8,2.5-1.2c1.7-0.7,3.5-1.4,5.2-2.1c1.7-0.6,3.5-1.2,5.2-1.7c3.4-1,6.6-1.8,9.3 -2.4 C364.7,253,368.4,252.7,368.4,252.7z"/> </g> </g> <g id="leaf-group-4"> <line id="leaf-stem-4" class="st4" x1="303" y1="358.1" x2="312.6" y2="351.2"/> <g id="leaf-4"> <path class="st18" d="M378.2,317.7c0,0-7.7,23.2-26.2,34.9c-15.6,9.8-33.6,7.7-38.8-2.1s2.7-26.9,20-33.4 C353.8,309.3,378.2,317.7,378.2,317.7z"/> <path class="st19" d="M369.2,323.2c0,0-3.6,1.1-8.9,2.8c-1.3,0.4-2.8,0.9-4.3,1.4c-1.5,0.5-3.1,1.1-4.7, 1.7c-1.6,0.6-3.3,1.3-5,2 c-1.7,0.7-3.4,1.4-5,2.2c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.3c-1.6,0.9-3.1,1.8-4.6 ,2.7c-1.5,0.9-2.9,1.8-4.2,2.7 c-1.3,0.9-2.6,1.7-3.8,2.5c-4.6,3.1-7.7,5.2-7.7,5.2s0.2-0.2,0.5-0.5c0.3-0.3,0.8-0.7,1.4-1.3c1. 2-1.1,3-2.6,5.2-4.4 c1.1-0.9,2.3-1.8,3.6-2.8c1.3-1,2.7-2,4.1-2.9c1.5-1,3-2,4.6-2.9c0.8-0.5,1.6-0.9,2.5 -1.4c0.8-0.5,1.6-0.8,2.5-1.3 c1.7-0.8,3.5-1.5,5.2-2.2c1.7-0.7,3.4-1.3,5.1-1.8c3.3-1.1,6.5-1.9,9.2-2.6C365.5,323.6,369.2,323.2,369.2,323.2 z"/> </g> </g></svg> <div class="버튼"> <button id="btn-happy">행복하세요</button> <button id="btn-crazy">미쳤어요</button> <button id="btn-sexy">섹시</button> <button id="btn-cool">멋져요</button> </div> </div> <script type="text/javascript" src='js/TweenMax.min.js'></script> <script type="text/javascript" src="js/index.js"></script> <div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';"> </div> </본문> 이것은 h5 꽃 애니메이션 특수 효과입니다. 필요한 친구는 직접 다운로드할 수 있습니다. 더 많은 특수 효과 코드는 PHP 중국어 웹사이트에서 찾을 수 있습니다.
HTML5 특수 효과32552017-12-22
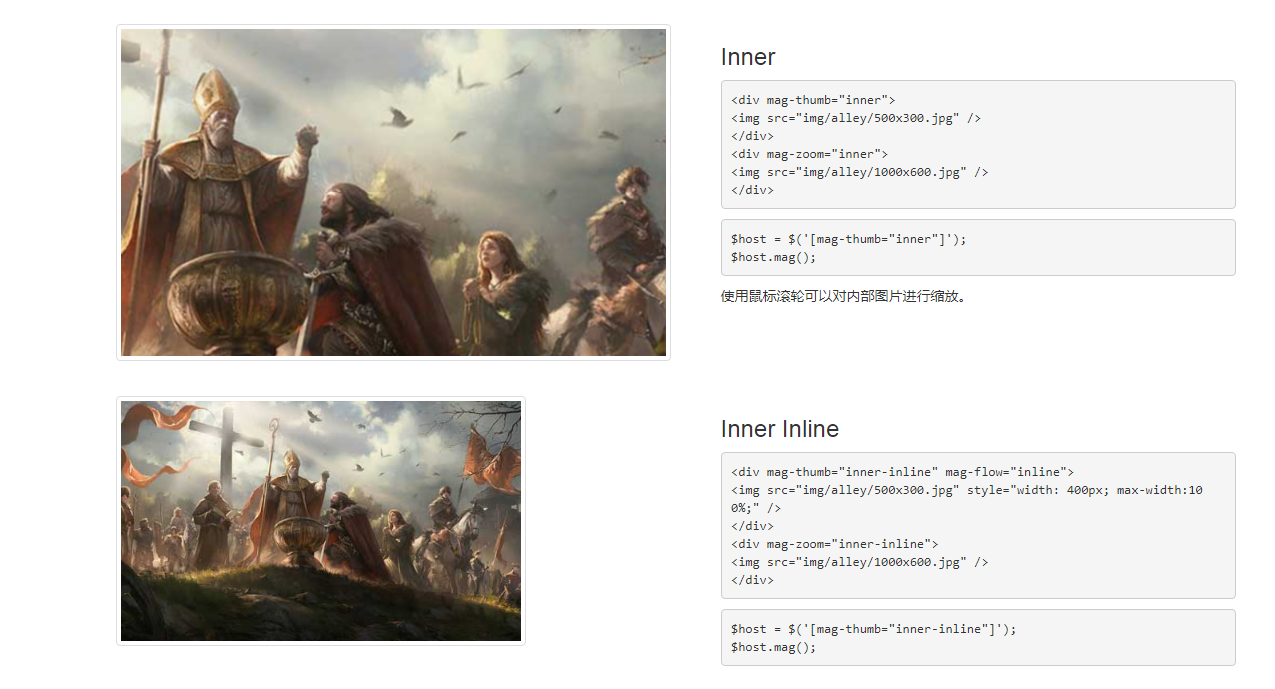
<!DOCTYPE html> <html lang="zh"> <머리> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="user-scalable=no, width=device-width,initial-scale=1"> <title>jQuery图文整张或局part放大代码 </title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="src/css/mag.css" /> <link rel="stylesheet" href="src/theme/default.css" /> <link rel="stylesheet" href="css/index.css" /> <style type="text/css"> .controls-btns 버튼{ 색상: #333; } .mt50{여백-상단: 50px;} </스타일> </머리> <몸> <div class="컨테이너 mt50"> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="비율"> <div mag-thumb="inner" class="mag-eg-el"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="inner" class="mag-eg-el"> <img src="img/alley/1000x600.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>내부</h3> <pre><code class="lang-html"><!-- --><div mag-thumb="내부"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="내부"> <img src="img/alley/1000x600.jpg" /> </div><!-- --></code></pre> <pre><code class="lang-js"><!-- -->$host = $('[mag-thumb="내부"]'); $host.mag();<!-- --></code></pre> <p>使用鼠标滚轮可以对内part图文进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap"> <div class="img-thumbnail"> <div mag-thumb="inner-inline" mag-flow="inline" class="mag-eg-el"> <img src="img/alley/500x300.jpg" style="너비: 400px; 최대 너비: 100%; 높이: 자동" /> </div> <div mag-zoom="inner-inline" class="mag-eg-el"> <img src="img/alley/1000x600.jpg" /> </div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>내부 인라인</h3> <pre><code class="lang-html"><!-- -->><div mag-thumb="내부-인라인" mag-flow="inline"> <img src="img/alley/500x300.jpg" 스타일="너비: 400px; 최대 너비:100%;" /> </div> <div mag-zoom="inner-inline"> <img src="img/alley/1000x600.jpg" /> </div><!-- --></code></pre> <pre><code class="lang-js"><!-- -->$host = $('[mag-thumb="inner-inline"]'); $host.mag();<!-- --></code></pre> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="비율"> <div mag-thumb="outer" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div class="filler"></div> </div> </div> <div class="mag-eg-el-wrap img-thumbnail" style="height:auto;width:auto"> <div style="높이: 300px; 너비: 300px"> <div mag-zoom="outer" class="mag-eg-el" style="float: right;position:relative;overflow:hidden;"> <img src="img/rieti/full.jpg" /> </div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>외부</h3> <pre><code class="lang-html"><!-- --><div mag-thumb="외부"> <img src="img/alley/500x300.jpg" /> </div> <div style="너비: 300px; 높이: 300px;"> <div mag-zoom="외부"> <img src="img/alley/1000x600.jpg" /> </div> </div><!-- --></code></pre> <pre><code class="lang-js"><!-- -->$host = $('[mag-thumb="외부"]'); $host.mag({ 모드: '외부', 비율: 1 / 1.6 }); <p>使用鼠标滚轮可以对외부사진 进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="비율"> <div mag-thumb="outer-drag" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div class="filler"></div> </div> </div> <div class="mag-eg-el-wrap img-thumbnail"> <div class="비율"> <div mag-zoom="outer-drag" class="mag-eg-el" style="float: right;"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>외부 드래그</h3> <pre><code class="lang-html"><!-- --><div mag-thumb="외부 드래그"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="외부 드래그"> <img src="img/alley/1000x600.jpg" /> </div> <!-- --></code></pre> <pre><code class="lang-js"><!-- -->$host = $('[mag-thumb="외부 드래그"]'); $host.mag({ 모드: '외부', 위치: '드래그', 토글: 거짓 });<!-- --></code></pre> <p>使用鼠标滚轮可以对외부사진 进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="비율"> <div mag-thumb="drag" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div mag-zoom="drag" class="mag-eg-el"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>드래그</h3> <pre><code class="lang-html"><!-- --><div mag-thumb="드래그"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="드래그"> <img src="img/alley/1000x600.jpg" /> </div><!-- --></code></pre> <pre><code class="lang-js"><!-- -->$host = $('[mag-thumb="드래그"]'); $host.mag({ 위치: '드래그', 토글: 거짓 });<!-- --></code></pre> <p>使用鼠标滚轮可以对图文进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row" id="controls"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="비율"> <div mag-thumb="controls" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div mag-zoom="controls" class="mag-eg-el"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> <div mag-ctrl="controls" class="controls-btns"> <button class="mag-eg-ctrl-zoom-out" mag-ctrl-zoom-by="-0.5">-</button> <button class="mag-eg-ctrl-zoom-in" mag-ctrl-zoom-by="0.5">+</button> <button class="mag-eg-ctrl-move-up" mag-ctrl-move-by-y="-0.5">^</button> <button class="mag-eg-ctrl-move-down" mag-ctrl-move-by-y="0.5">v</button> <button class="mag-eg-ctrl-move-left" mag-ctrl-move-by-x="-0.5"><</button> <button class="mag-eg-ctrl-move-right" mag-ctrl-move-by-x="0.5">></button> <button class="mag-eg-ctrl-fullscreen" mag-ctrl-fullscreen>[ ]</button> <button class="mag-eg-ctrl-destroy" mag-ctrl-destroy>파괴</button> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3><a href="#controls">컨트롤</a></h3> <pre><code class="lang-html"><!-- --><script src="src/js/mag-control.js"></script> <div mag-thumb="컨트롤"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="컨트롤"> <img src="img/alley/1000x600.jpg" /> </div> <div mag-ctrl="컨트롤"> <button mag-ctrl-zoom-by="-0.5">-</button> <버튼 mag-ctrl-zoom-by="0.5">+</button> <버튼 mag-ctrl-move-by-y="-0.5">^</button> <button mag-ctrl-move-by-y="0.5">v</button> <button mag-ctrl-move-by-x="-0.5"><</button> <button mag-ctrl-move-by-x="0.5">></button> <버튼 mag-ctrl-fullscreen>[ ]</버튼> <button mag-ctrl-destroy>파괴</button> </div><!-- --></code></pre> <pre><code class="lang-js"><!-- -->$host = $('[mag-thumb="컨트롤"]'); $host.mag( 토글: 거짓, 위치: 거짓 ); $controls = $('[mag-ctrl="controls"]'); $controls.magCtrl({ 매거진: $host });<!-- --></code></pre> </div> </div> </div> </메인> </div> <script src="js/jquery.min.js"></script> <script src="js/jquery.bridget.js"></script> <script src="js/jquery.mousewheel.min.js"></script> <script src="js/jquery.event.drag.js"></script> <script src="js/screenfull.js"></script> <script src="js/hammer.min.js"></script> <script src="js/PreventGhostClick.js"></script> <script src="src/js/mag-analytics.js"></script> <script src="src/js/mag.js"></script> <script src="src/js/mag-jquery.js"></script> <script src="src/js/mag-control.js"></script> <script src="js/index.js"></script> <div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';"> </div> </본문> </html> H5의 사진은 PHP中文网에서 더 많이 볼 수 있습니다.
HTML5 특수 효과20342017-12-22
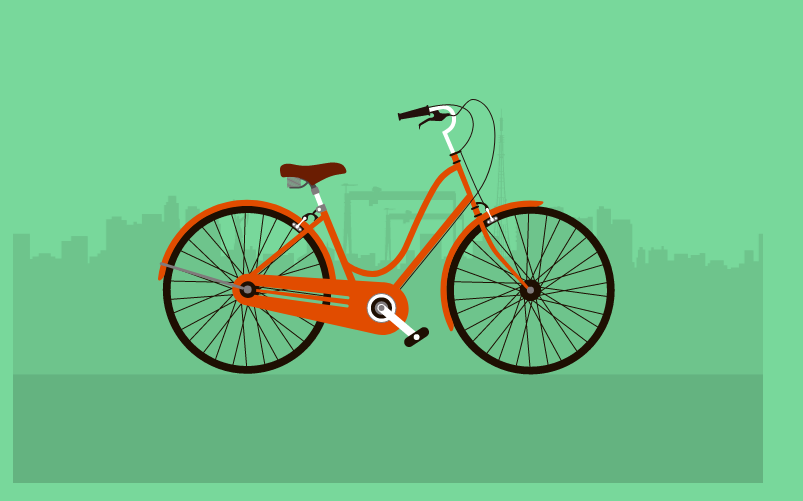
HTML5 시뮬레이션 자전거 운전 애니메이션 특수 효과 <link rel="stylesheet" href="css/style.css"> </머리> <body><script src="/demos/googlegg.js"></script> <div class="컨테이너"> <svg id="bike" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x ="0px" y="0px"width="750px" height="500px" viewBox="0 0 750 500" style="enable-Background:new 0 0 750 500;" xml:space="preserve"> <ret id="city" class="bg" width="750" height="500" x="0" y="0"/> <ret y="391.463" class="st9" width="750" height="109.815"/> </패턴> </defs> HTML5 시뮬레이션 자전거 운전 애니메이션 특수 효과는 CSS3+HTML5 SVG로 구현된 도시에서 자전거 운전을 하는 애니메이션 장면입니다.
HTML5 특수 효과19122017-12-20- HTML5 특수 효과26452017-12-20
- HTML5 특수 효과31542017-12-20

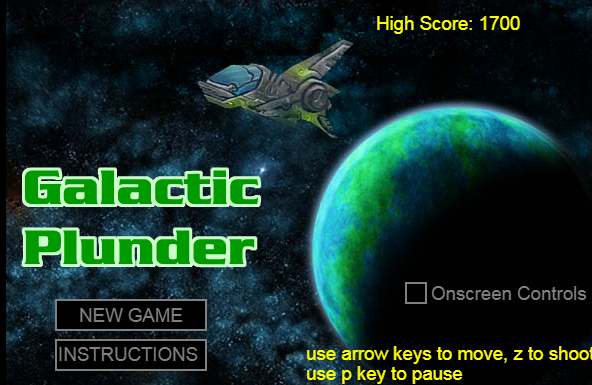
새로운 비행기 전쟁 슈팅 게임은 html5 캔버스를 기반으로 한 재미있는 전투기 슈팅 웹 게임 소스 코드입니다. 사진이 없어도 CANVAS를 사용하여 정교한 작은 게임을 만들 수 있습니다. js 파일 가져오기 <script type="text/javascript" src="js/Sound.js"> </script> <script type="text/javascript" src="js/Background.js"> </script> <script type="text/javascript" src="js/Mouse.js"> </script> <script type="text/javascript" src="js/Loader.js"> </script> <script type="text/javascript" src="js/FloatyText.js"> </script> <script type="text/javascript" src="js/Keyboard.js"> </script> <script type="text/javascript" src="js/Collision.js"> </script> <script type="text/javascript" src="js/AfterEffect.js"> </script> <script type="text/javascript" src="js/PeaShooter.js"> </script> <script type="text/javascript" src="js/Laser.js"> </script> <script type="text/javascript" src="js/LevelDirector.js"> </script> <script type="text/javascript" src="js/Sortie.js"> </script> <script type="text/javascript" src="js/Enemy.js"> </script> <script type="text/javascript" src="js/Powerup.js"> </script> <script type="text/javascript" src="js/Shot.js"> </script> <script type="text/javascript" src="js/EnemyShot.js"> </script> <script type="text/javascript" src="js/Ship.js"> </script> <스크립트 유형="텍스트/자바스크립트">
HTML5 특수 효과48992017-12-18
html5 스택 하우스 미니 게임 코드는 매우 재미있는 html5 스택 하우스 게임 소스 코드입니다. 동일한 색상으로 인접한 영역을 클릭하면 이러한 영역을 한 곳으로 결합하여 제거하고 업그레이드할 수 있습니다. JS 코드 <스크립트> // 게임 구성 var qici = {}; qici.config = { 프로젝트명: '스바라', 게임명: '제거와 즐거움', 회사명: 'qcplay', 번들 식별자: 'com.qcplay', gameInstance: 'qc_game', 프레임 속도: {"mobile":40,"desktop":60}, 배경색상: 4210752, runInBackground: true, 앤티앨리어싱: true, 투명: 거짓, 개발자 모드: 거짓, 렌더러: '캔버스', 해상도: Math.min(2, devicePixelRatio), loadingPrefab: '', 장면: { "SubaraCity": "자산/상태/SubaraCity.bin" }, > dirtyRectangles: true, 로드 중: { loadingText: '로드 중입니다. 잠시 기다려 주세요...', 로딩 간격: 200, BrightingInterval: 10, 깜박임 횟수: 5, 깜박임 간격: 70, FadingInInterval: 400, 페이딩 아웃 간격: 600 } }; _pluginVariables_={} qici.scripts = [ './Assets/meta/globalUrlMap.js', './xiaoxiaole/phaser.min.js', './xiaoxiaole/webfontloader.js', './xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // 플러그인용 외부 스크립트 // 사용자 스크립트 './js/game-scripts-mini-1.0.js' ]; // 부팅 시 사전 로드가 필요한 자산 개수 qici.loadingAssetCount = 11; <script src='./xiaoxiaole/qc-loading.js'></script>
HTML5 특수 효과23632017-12-18
이것은 항목 목록 생성, 애니메이션 특수 효과 추가 및 삭제, html5 항목 코드 추가 및 목록 항목 코드 삭제를 위한 특히 멋진 애니메이션 효과가 포함된 html5 svg입니다. js 파일 가져오기 <script src="js/mo.min.js"></script> <script src="js/index.js"></script>
HTML5 특수 효과12432017-12-18
<!doctype html> <html> <머리> <meta charset="utf-8"> <title>HTML5模拟Hand电筒光明效果</title> <스타일> HTML, 본문 { 높이: 100%; 마진: 0; } svg { 디스플레이: 차단; } </스타일> </머리> <몸> <svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <filter id="light"> <!-- 범프 맵을 덜 선명하게 만들기 위해 소스 이미지를 흐리게 합니다 --> <feGaussianBlur stdDeviation="3" result="blurred"></feGaussianBlur> <!-- 알파 채널을 기반으로 범프 맵 만들기 --> <feColorMatrix in="blurred" type="luminanceToAlpha" result="bumpMap"></feColorMatrix> <!-- 조명 필터에 범프 맵 사용 --> <feDiffuseLighting in="bumpMap" SurfaceScale="3" result="light"> <fePointLight x="225" y="150" z="30"></fePointLight> </feDiffuseLighting> <!-- 곱셈을 사용하여 소스 이미지로 조명 결과를 구성합니다 --> <feComposite in="light" in2="SourceGraphic" 연산자="산술" k1="1" k2="0" k3="0" k4="0"> </feComposite> </필터> <패턴 id="패턴1" width="450" height="300" PatternUnits="userSpaceOnUse" > <이미지 xlink:href="img/codepen.jpg" width="450" height="300" ></image> </패턴> <직사각형 너비="100%" 높이="100%" fill="url(#pattern1)" 필터="url(#light)" ></right> </svg> <스크립트> const svgNode = document.querySelector('svg'); const fePointLightNode = svgNode.querySelector('fePointLight'); svgNode.addEventListener('mousemove', handlerMove); svgNode.addEventListener('touchmove', handlerMove); 함수 handlerMove(이벤트) { fePointLightNode.setAttribute('x', event.clientX); fePointLightNode.setAttribute('y', event.clientY); } <div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';"> </div> </본문>
HTML5 특수 효과26412017-12-12
JS 특수효과는 웹페이지에 특수효과나 특수 기능을 구현하는 기술로, 웹스크립트(javascript)를 이용하여 그림전환, 그라데이션 등의 역동적인 특수효과를 작성하고 제작하여 웹페이지의 분위기를 활성화시키고, 때때로 그것은 어느 정도 친밀감을 가질 것입니다. 서비스(콘솔 애플리케이션, 데스크탑 애플리케이션, WEB 애플리케이션 등)
HTML5 특수 효과19292017-12-09- HTML5 특수 효과19112017-12-07