CSS3 호버 효과 플러그인
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS3 및 jQuery는 마우스 방향을 따르는 호버 효과를 구현합니다.
CSS3 및 jQuery는 마우스 방향을 따르는 호버 효과를 구현합니다.25Jun2018
이번 글에서는 CSS3와 jQuery를 기반으로 마우스 방향을 따라가는 호버 효과 구현에 대한 관련 내용을 주로 소개하고 있으며, 필요한 친구들이 참고할 수 있습니다.
16May2016
이번 글에서는 JQuery에서 구현한 자동 이미지 및 텍스트 캐러셀 효과 플러그인을 주로 소개하며, jQuery의 마우스 이벤트 처리 방법과 애니메이션 효과가 필요한 친구들이 참고할 수 있다.
 JQuery로 구현된 이미지 및 텍스트 자동 회전판 효과 플러그인
JQuery로 구현된 이미지 및 텍스트 자동 회전판 효과 플러그인28Jun2018
이번 글에서는 JQuery에서 구현한 자동 이미지 및 텍스트 캐러셀 효과 플러그인을 주로 소개하며, jQuery의 마우스 이벤트 처리 방법과 애니메이션 효과가 필요한 친구들이 참고할 수 있다.
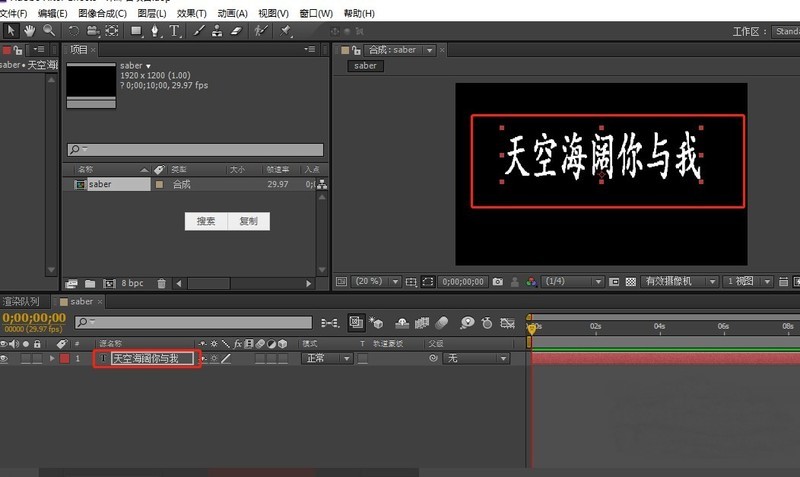
 AE에서 세이버 특수 효과 플러그인을 사용하는 방법_AE에서 세이버 특수 효과 플러그인 사용에 대한 튜토리얼
AE에서 세이버 특수 효과 플러그인을 사용하는 방법_AE에서 세이버 특수 효과 플러그인 사용에 대한 튜토리얼01Jun2024
1. 새 컴포지션을 만들고 레이어 패널을 마우스 오른쪽 버튼으로 클릭하여 새 텍스트 레이어를 만든 다음 원하는 텍스트를 추가합니다. 2. 그런 다음 레이어 패널을 마우스 오른쪽 버튼으로 클릭하고 원하는 색상의 새 단색 레이어를 만듭니다. 3. 다음으로 세이버를 선택하고 단색 레이어(2019CC는 단색 레이어)를 클릭하고 효과 - videosopilot - 세이버를 클릭합니다. 4. 사용자 정의 본문에서 테마 유형에 대한 텍스트 레이어를 선택한 후 텍스트 레이어를 선택합니다. 방금 텍스트 레이어에 들어갔습니다. 5. 텍스트에 이미 효과가 있는 것을 볼 수 있습니다. 사전 설정에서 선택할 수 있는 다양한 효과가 있으며 매개변수는 필요에 따라 조정할 수 있습니다. 6. 키 프레임을 추가하여 애니메이션 효과를 만들 수도 있습니다.
16May2016
CSS는 레이어의 절대 위치를 사용하여 아름다운 마우스 오버 프롬프트 효과를 만듭니다. 웹 페이지 창이 어떻게 변경되더라도 프롬프트 레이어는 항상 이상적인 위치에 있고 변경되지 않으므로 호환성도 매우 좋습니다. 실용적인 링크 프롬프트 기능 코드.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션16May2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.


Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.






