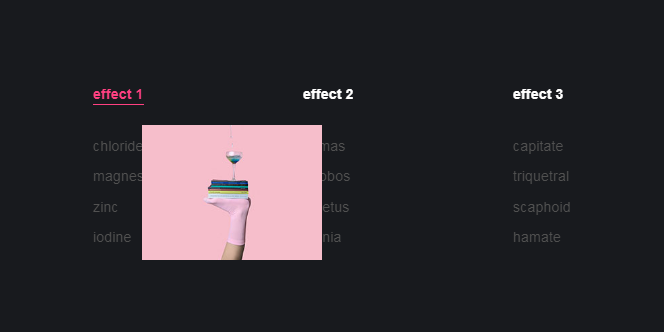
호버에 그림 효과 표시
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 AI에서 필름 그레인 효과 그림 설정하는 방법 - AI에서 필름 그레인 효과 그림 설정하는 방법
AI에서 필름 그레인 효과 그림 설정하는 방법 - AI에서 필름 그레인 효과 그림 설정하는 방법06May2024
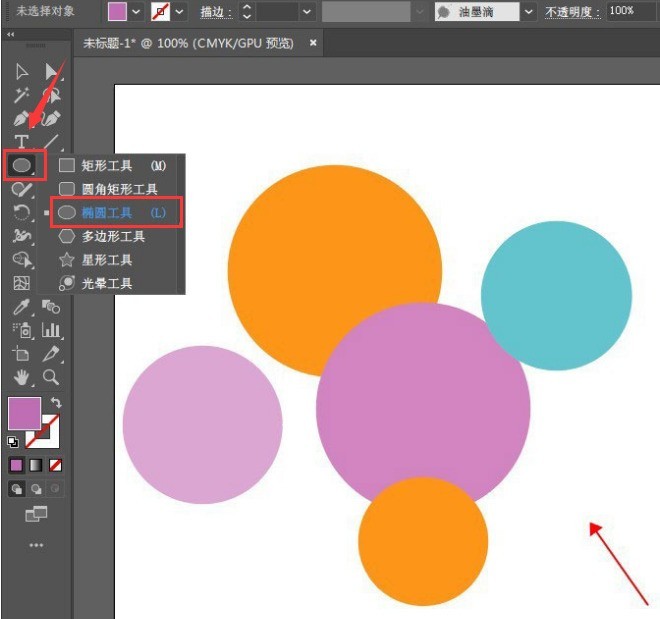
1. 먼저 ai 소프트웨어의 왼쪽 도구 모음에서 타원 도구를 클릭하고 여러 개의 타원형 모양을 그립니다. 2. 그런 다음 마우스로 그림을 선택한 후 마우스 오른쪽 버튼을 클릭하여 스타일 옵션을 찾아 페더링 효과를 추가합니다. 그런 다음 메뉴에서 상단 효과 갤러리 버튼 4를 클릭하고 마지막으로 예술적 효과에서 필름 그레인을 선택하고 매개변수를 적절하게 조정한 후 확인 버튼을 클릭하여 필름 그레인 효과 그림 설정을 저장합니다. 여기에 공유됩니다. 모두에게 도움이 되기를 바랍니다.
16May2016
Roll.js를 사용하여 구현된 자동 그림 스크롤 및 마우스 터치 특수 효과
16May2016
이 기사에서는 주로 JS에서 구현한 자동차 로고 그림 프롬프트 효과 코드를 소개하며, 페이지 요소 탐색 및 수정을 트리거하는 JavaScript 마우스 이벤트 관련 구현 기술을 포함합니다. 이는 특정 참고 가치가 있습니다.
 JS 작은 함수(그림 효과 표시 시간을 달성하기 위한 setInterval) 예제 code_javascript 기술
JS 작은 함수(그림 효과 표시 시간을 달성하기 위한 setInterval) 예제 code_javascript 기술16May2016
이 기사에서는 주로 그림 효과 표시 시간을 달성하기 위한 setInterval의 예제 코드를 소개합니다.
 JavaScript 그림 전환 표시 효과 alibaba 확장 버전_이미지 특수 효과 JavaScript 그림 전환 표시 효과
JavaScript 그림 전환 표시 효과 alibaba 확장 버전_이미지 특수 효과 JavaScript 그림 전환 표시 효과16May2016
알리바바의 사진 전환 효과를 봤는데 좋은 것 같아서 꼭 써보고 싶었습니다. 그런데 코드도 많고, 어지러워 보이기도 해서 직접 해보는 게 좋을 것 같아요. 저는 그림 슬라이딩 디스플레이 효과를 만들어 본 경험이 있기 때문에 이 작업이 훨씬 쉽습니다.


Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.