전체 화면 사진 갤러리 앨범 템플릿
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16May2016
이 기사에서는 썸네일로 전체 화면 사진 갤러리 효과를 구현하는 jquery를 주로 소개합니다. 또한 썸네일로 전체 화면 사진 갤러리 효과를 구현하는 jquery의 기술도 함께 제공됩니다. 그것을 참조하십시오.
 QQ 최적화된 채팅 및 사진 게시 경험은 어떻습니까? QQ 전체 화면 및 절반 화면 사진 앨범 기능 소개
QQ 최적화된 채팅 및 사진 게시 경험은 어떻습니까? QQ 전체 화면 및 절반 화면 사진 앨범 기능 소개03Jul2024
최신 뉴스에 따르면 Tencent QQ Android/iOS 플랫폼은 공식 버전 9.0.65로 업데이트한 후 채팅 및 사진 게시 환경을 최적화했습니다. 이 기능이 뭔지 모르는 친구들이 많을 수도 있다는 걸 에디터도 알고 있어서 간단하게 소개해드릴게요! QQ 최적화 채팅 사진 게시 경험은 어떻습니까? QQ를 업데이트한 후 사용자는 설정 -> 일반 -> 사진 게시 모드로 이동하여 전체 화면과 절반 화면 사진 앨범 기능 간에 전환할 수 있습니다. 알림: 현재 일반 모드만 전환을 지원하고 체험 모드는 지원하지 않습니다.
16May2016
이 기사에서는 확대 및 축소 조정 기능이 있는 자주 사용되는 jquery 전체 화면 사진 앨범 플러그인 Zoomvisualizer를 공유합니다. jquery 전체 화면 사진 앨범 플러그인 Zoomvisualizer에 관심이 있는 친구는 이에 대해 알아볼 수 있습니다. 이 글을 통해
 노드 프론트 엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대한 자세한 설명
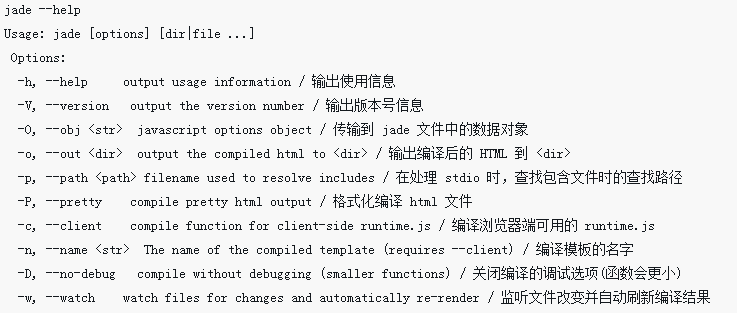
노드 프론트 엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대한 자세한 설명22May2018
이번에는 노드 프런트엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대해 자세히 설명하겠습니다. 노드 프런트엔드 개발 템플릿 엔진 Jade를 사용할 때 주의 사항은 무엇입니까? 바라보다.
 노드 프런트엔드 템플릿 엔진의 Jade 태그 사용에 대한 자세한 설명
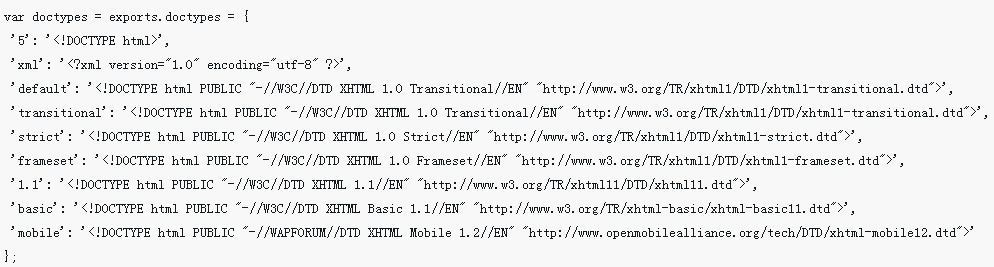
노드 프런트엔드 템플릿 엔진의 Jade 태그 사용에 대한 자세한 설명22May2018
이번에는 노드 프런트엔드 템플릿 엔진에서 Jade 태그를 사용하는 방법에 대해 자세히 설명하겠습니다. 노드 프런트엔드 템플릿 엔진에서 Jade 태그를 사용할 때 주의 사항은 무엇입니까? 보세요.
 노드 프런트 엔드 템플릿 엔진 Jade 태그를 사용하는 방법
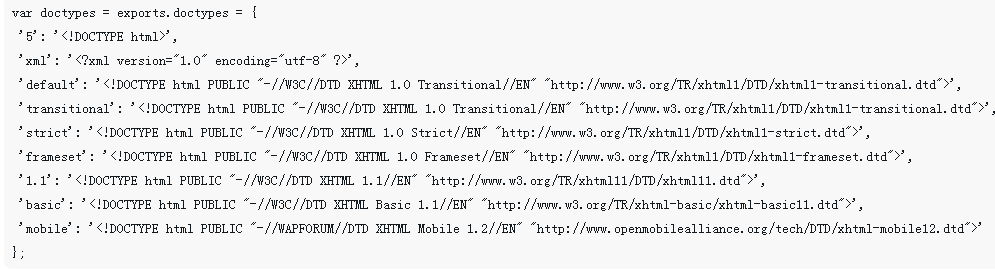
노드 프런트 엔드 템플릿 엔진 Jade 태그를 사용하는 방법30May2018
이번에는 노드 프런트엔드 템플릿 엔진의 Jade 태그를 사용하는 방법과 노드 프런트엔드 템플릿 엔진의 Jade 태그를 사용할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 바라보다.
 Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 빠르게 개발
Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 빠르게 개발17Jul2023
Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 신속하게 개발 현대 웹 개발에서 프런트엔드 인터페이스 개발은 중요하고 필수적인 링크입니다. 프런트엔드 인터페이스의 디자인은 아름다워야 할 뿐만 아니라 사용자 경험도 좋아야 합니다. 그러나 전통적인 프런트엔드 개발 프로세스에는 많은 시간과 노력이 필요한 경우가 많습니다. 다행스럽게도 Golang은 개발자가 편리한 프런트엔드 인터페이스를 빠르게 구축할 수 있도록 설계된 템플릿 패키지를 제공합니다. Golang은 효율적이고 간결하며 동시적이고 정적인 유형의 언어입니다.
 PHP 프레임워크를 프런트엔드 프레임워크와 통합할 때 발생할 수 있는 잠재적인 문제는 무엇입니까?
PHP 프레임워크를 프런트엔드 프레임워크와 통합할 때 발생할 수 있는 잠재적인 문제는 무엇입니까?02Jun2024
PHP 프레임워크를 프런트엔드 프레임워크와 통합할 때 다음과 같은 잠재적인 문제가 발생할 수 있습니다. 라우팅 충돌: PHP 프레임워크와 프런트엔드 프레임워크가 경로를 정의할 때 충돌이 발생할 수 있습니다. 상태 관리: PHP 프레임워크와 프런트엔드 프레임워크는 서로 다른 방법을 사용하여 상태를 관리하므로 데이터 불일치가 발생할 수 있습니다. 템플릿 엔진: PHP 프레임워크는 템플릿 엔진을 사용하는 반면 프런트엔드 프레임워크는 자체 템플릿 시스템을 사용하므로 호환성을 고려해야 합니다. 데이터 통신: 적절한 통신 프로토콜을 선택하고 PHP 프레임워크와 프런트엔드 프레임워크 간의 데이터 교환을 올바르게 구현합니다. 교차 도메인 요청: 프레임워크가 다른 도메인 이름에 배포되면 교차 도메인 요청 문제를 해결하기 위해 CORS 헤더를 구성해야 합니다.