위챗 미니 프로그램 WXSS
WXSS
WXSS(WeiXin 스타일 시트)는 MINA 프레임워크에서 설계한 스타일 언어로, WXML 구성 요소 스타일을 설명하는 데 사용됩니다.
WXSS는 WXML 구성 요소가 표시되는 방법을 결정하는 데 사용됩니다.
대부분의 프런트엔드 개발자에게 적응하기 위해 저희 WXSS는 CSS의 기능을 대부분 갖추고 있습니다. 동시에 WeChat 애플릿 개발에 더욱 적합하도록 CSS를 확장하고 수정했습니다.
CSS와 비교하여 확장된 기능은 다음과 같습니다.
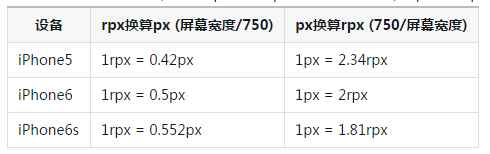
- 크기 단위
- 치수 단위
 rem(루트 em): 지정된 화면 너비는 20rem = (750/ 20)rpx.
rem(루트 em): 지정된 화면 너비는 20rem = (750/ 20)rpx.
- 제안:
참고:
작은 화면에서는 필연적으로 일부 결함이 있을 수 있으므로 개발할 때 이를 피하도록 하세요.Style import
@import 문을 사용한 다음 @import 가져와야 하는 외부 스타일 시트의 상대 경로입니다. ;를 사용하여 문의 끝을 나타냅니다. 샘플 코드: @import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p{
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p:{
padding:15px;
}内联样式
MINA组件上支持使用style、class属性来控制组件的样式。
- style:静态的样式统一写到class中。style接收动态的样式,在运行时会进行解析,所以不要将静态的样式写进style中,以免影响渲染速度。
<view style="color:{{color}};" />- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.
<view class="normal_view" />
rrreee인라인 스타일 지원되는 MINA 구성 요소 스타일 및 클래스 속성은 구성 요소의 스타일을 제어하는 데 사용됩니다.
style: 정적 스타일은 수업 시간에 균일하게 작성됩니다. 스타일은 동적 스타일을 받아 런타임에 구문 분석하므로 렌더링 속도에 영향을 주지 않으려면 스타일에 정적 스타일을 쓰지 마십시오.  rrreee
rrreee
class: 스타일 규칙을 지정하는 데 사용됩니다. 해당 속성 값은 스타일 규칙의 클래스 선택기 이름(스타일 클래스 이름) 모음입니다. .에서 스타일 클래스 이름은 공백으로 구분됩니다.
rrreee
Selector
현재 지원되는 선택기는 다음과 같습니다.
#🎜🎜##🎜🎜##🎜🎜##🎜🎜# 전역 스타일 및 로컬 스타일 #🎜🎜##🎜🎜# app.wxss에 정의된 스타일은 전역 스타일이며 모든 페이지에 적용됩니다. 페이지의 wxss 파일에 정의된 스타일은 해당 페이지에만 적용되고 app.wxss의 동일한 선택기를 재정의하는 로컬 스타일입니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#







