WeChat 애플릿 슬라이더 보기 컨테이너
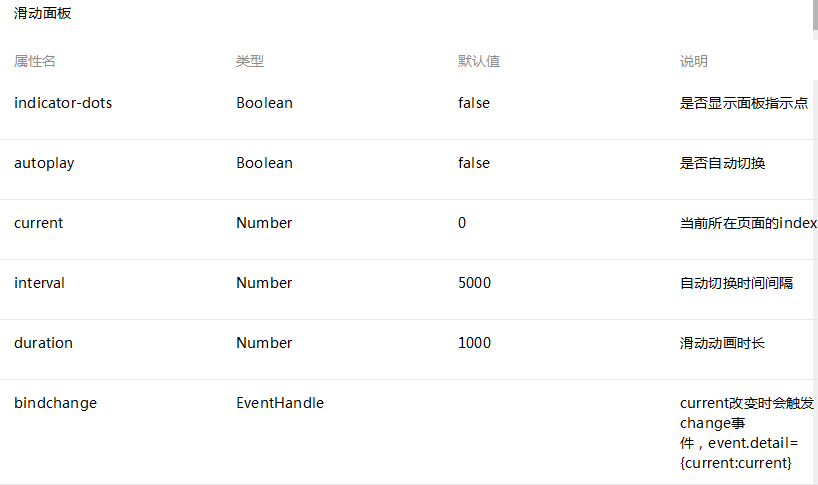
WeChat 애플릿 보기 컨테이너: 스와이프 슬라이딩 패널(슬라이더 보기 컨테이너라고도 함, 일반적인 캐러셀 이미지)

참고: 그 중에서 swiper-item 구성 요소를 배치할 수 있으며 다른 노드는 자동으로 삭제됩니다
swiper-item
swiper 구성 요소에만 배치할 수 있으며 너비와 높이는 자동으로 100%#🎜 🎜#
샘플 코드:<swpier indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for-items="{{imgUrls}}">
<swpier-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
<text class="textindex">{{index}}</text>
</swpier-item>
</block>
</swpier>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> durationPage({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})







