WeChat 미니 프로그램 API 웹소켓
wx.connectSocket(OBJECT)
WebSocket 연결 만들기, WeChat 애플릿은 동시에 하나의 WebSocket 연결만 가질 수 있습니다. 현재 WebSocket 연결이 있으면 연결이 자동으로 닫히고 새 WebSocket 연결이 생성됩니다. .
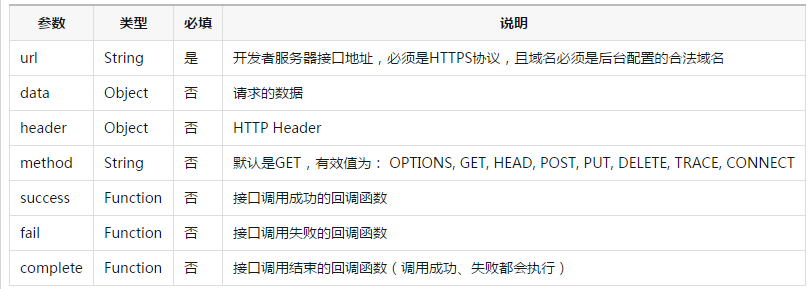
OBJECT 매개변수 설명:

샘플 코드:
wx.connectSocket({
url:"test.php",
data:{
x:"",
y:""
},
header:{
'content-type': 'application/json'
},
method:"GET"
})wx.onSocketOpen(CALLBACK)
WebSocket 연결 열기 이벤트 듣기
샘플 코드:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})wx .onSocketError(CALLBACK)
WebSocket 오류 수신
샘플 코드:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})
wx.onSocketError(function(res){
console.log("WebSocket连接打开失败,请检查!")
})wx.sendSocketMessage(OBJECT)
WebSocket 연결을 통해 데이터를 보내려면 먼저 wx.connectSocket이 필요하며, wx.onSocketOpen 콜백 이후에 전송됩니다.
OBJECT 매개변수 설명:
| parameter | type | required | description |
|---|---|---|---|
| data | String | 은 | 전송할 내용 |
예제코드 :
var socketOpen = false;
var socketMsgQueue = []
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
socketOpen = true;
for(var i = 0 ; i < socketMsgQueue.length; i++){
sendSocketMessage(socketMsgQueue[i])
}
socketMsgQueue = [];
})
function sendSocketMessage(msg){
if(socketOpen){
wx.sendSocketMessage({
data:msg
});
}else{
socketMsgQueue.push(msg)
}
}wx.onSocketMessage(CALLBACK)
서버
CALLBACK에서 WebSocket이 수신한 메시지 이벤트를 수신합니다. 반환 매개변수:
| Parameters | Type | Description |
|---|---|---|
| data | String | 서버에서 반환된 메시지 |
샘플 코드:
wx.connectSocket({
url:"test.php"
});
wx.onSocketMessage(function(res){
console.log("收到服务器内容:" + res.data)
})wx.closeSocket()
WebSocket 연결 닫기
wx.onSocketClose(CALLBACK)
WebSocket 듣기 닫는
wx.connectSocket({
url:"test.php"
});
//注意这里有时序问题,
//如果wx.connectSocket还没回调wx.onSocketOpen,而先调用wx.closeSocket,那么就做不到关闭WebSocket的目的
//必须在WebSocket打开期间调用wx.closeSocket才能关闭
wx.onSocketOpen(function(){
wx.closeSocket()
})
wx.onSocketClose(function(res){
console.log("WebSocket 已关闭!")
})







