WeChat 미니 프로그램 지도 지도
WeChat 미니 프로그램 지도
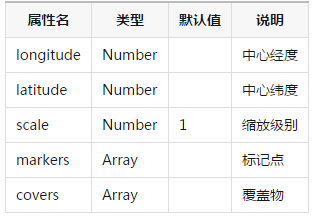
Map
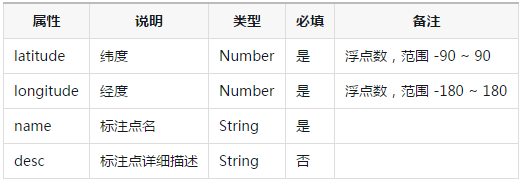
마커 포인트
마커 포인트는 지도에 마커의 위치를 표시하는 데 사용됩니다. 아이콘과 스타일은 맞춤 설정할 수 없습니다.
Overlay
Overlay를 사용합니다. 지도에 마커 위치를 표시하려면 아이콘과 스타일을 지도에 표시해야 합니다.

경도와 위도가 입력되지 않은 경우 지도 구성 요소의 경도와 위도가 필요합니다. , 기본값은 베이징의 경도와 위도입니다.
마커는 초기화 중에만 설정할 수 있으며 동적 업데이트를 지원하지 않습니다.
예:
<!-- map.wxml -->
<map longitude="23.099994" latitude="113.324520" markers="{{markers}}" covers="{{covers}}" style="width: 375px; height: 200px;"></map>// map.js
Page({
data: {
markers: [{
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园',
desc: '我现在的位置'
}],
covers: [{
latitude: 23.099794,
longitude: 113.324520,
icaonPath: '../images/car.png',
rotate: 10
}, {
latitude: 23.099298,
longitude: 113.324129,
iconPath: '../images/car.png',
rotate: 90
}]
}
})Bug & Tip
tip: 请勿在scroll-view中使用mapComponent