위챗 미니 프로그램 이벤트
이벤트란 무엇인가
- 이벤트는 뷰 레이어에서 로직 레이어로의 통신 방식입니다.
- 이벤트는 처리를 위해 사용자 행동을 논리 계층에 피드백할 수 있습니다.
- 이벤트는 구성요소에 바인딩될 수 있습니다. 트리거 이벤트에 도달하면 논리 레이어의 해당 이벤트 처리 기능이 실행됩니다.
- 이벤트 객체는 ID, 데이터 세트, 터치와 같은 추가 정보를 전달할 수 있습니다.
이벤트 사용 방법
- 컴포넌트에 이벤트 핸들러 함수를 바인딩합니다.
예를 들어 bindtap, 사용자가 해당 컴포넌트를 클릭하면 해당 페이지의 해당 페이지에서 해당 이벤트 처리 기능을 확인할 수 있습니다. bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) { console.log(event)
}
})- 可以看到log出来的信息大致如下
{ "type": "tap", "timeStamp": 1252, "target": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "currentTarget": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "touches": [{ "pageX": 30, "pageY": 12, "clientX": 30, "clientY": 12, "screenX": 112, "screenY": 151 }], "detail": { "x": 30, "y": 12 } }
事件详解
事件分类
事件分为冒泡事件和非冒泡事件
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:

注:除上表之外的其他组件自定义事件都是非冒泡事件,如<form/>的submit事件,<input/>的input事件,<scroll-view/>的scroll事件,(详见各个组件)
事件绑定
事件绑定的写法同组件的属性,以key、value的形式。
- key以
bind或catch开头,然后跟上事件的类型,如bindtap,catchtouchstart - value是一个字符串,需要在对应的Page中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击inner view会先后触发handleTap3和handleTap2(因为tap事件会冒泡到middle view,而middle view阻止了tap事件冒泡,不再向父节点传递),点击middle view会触发handleTap2,点击outter view会触发handleTap1
<view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
해당 페이지 정의에 해당 이벤트 처리 함수를 작성하고, 매개변수는 이벤트입니다.
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>로그 정보는 대략 다음과 같은 것을 확인할 수 있습니다
Page({ bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
})Event Details#🎜🎜 #
이벤트는 버블링 이벤트와 비버블링 이벤트로 구분됩니다이벤트 카테고리
- #🎜🎜#버블링 이벤트: 컴포넌트가 이벤트가 트리거되면 이벤트가 상위 노드로 전달됩니다. #🎜🎜##🎜🎜#버블링 없음 이벤트: 구성 요소에서 이벤트가 트리거되면 해당 이벤트가 상위 노드로 전달되지 않습니다. #🎜🎜#
 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#참고: 위 항목 제외 테이블 맞춤 이벤트 >의
#🎜🎜##🎜🎜##🎜🎜##🎜🎜#참고: 위 항목 제외 테이블 맞춤 이벤트 >의 input 이벤트, 의 scroll 이벤트를 제외한 다른 구성요소(자세한 내용은 각 구성요소 참조) )#🎜🎜##🎜 🎜#Event Binding#🎜🎜##🎜🎜##🎜🎜#Event 바인딩은 컴포넌트의 속성과 동일한 방식으로 키 형식으로 작성됩니다. 그리고 가치. #🎜🎜##🎜🎜##🎜🎜#key는 bind 또는 catch로 시작하고 그 뒤에 bindtap와 같은 이벤트 유형이 옵니다. , catchtouchstart#🎜🎜##🎜🎜#value는 문자열이며, 해당 페이지에 동일한 이름의 함수가 정의되어 있어야 합니다. 그렇지 않으면 이벤트가 트리거될 때 오류가 보고됩니다. #🎜🎜##🎜🎜##🎜🎜#bind 이벤트 바인딩은 버블링 이벤트가 버블링되는 것을 방지하지 않으며 catch 이벤트 바인딩은 버블링 이벤트가 발생하는 것을 방지합니다. 거품. #🎜🎜##🎜🎜#아래 예에서와 같이 내부 뷰를 클릭하면 handleTap3 및 handleTap2가 트리거됩니다. (탭 이벤트가 중간 뷰까지 버블링되기 때문입니다. 중간 보기는 탭 이벤트가 버블링되는 것을 방지하고 더 이상 상위 노드로 전달되지 않습니다. 중간 보기를 클릭하면 handleTap2가 트리거되고 외부 보기를 클릭하면 handleTap1. #🎜🎜#rrreee#🎜🎜#Event object#🎜🎜##🎜🎜##🎜🎜# 달리 지정하지 않는 한, 구성 요소가 이벤트를 트리거하면 논리 계층은 이벤트 핸들러를 바인딩하여 이벤트 개체를 수신합니다. #🎜🎜##🎜🎜##🎜🎜#이벤트 객체의 속성 목록: #🎜🎜##🎜🎜#
CustomEvent 사용자 정의 이벤트 객체 속성 목록(BaseEvent 상속):

TouchEvent 터치 이벤트 객체 속성 목록(BaseEvent 상속):

특수 이벤트: 터치 인 <canvas/> 이벤트는 불가능합니다. 버블이므로 currentTarget이 없습니다.
type
범용 이벤트 유형
timeStamp
페이지가 열린 후 이벤트가 트리거될 때까지 경과된 밀리초 수입니다.
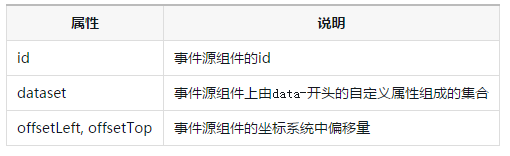
target
이벤트를 트리거하는 소스 구성 요소입니다.

currentTarget
이벤트가 바인딩된 현재 구성 요소입니다.

설명: target 및 currentTarget은 위의 예를 참조할 수 있습니다. 내부 보기를 클릭하면 handleTap3에서 수신한 이벤트 개체 target 및 currentTarget은 모두 내부에 있고 handleTap2 수신된 이벤트 객체의 대상은 inner이고, currentTarget은 middle입니다. handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
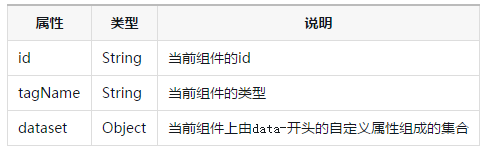
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType
< /h5>dataset
데이터는 컴포넌트에서 정의할 수 있으며, 이 데이터는 이벤트를 통해 SERVICE로 전달됩니다. 작성 방법: data-로 시작하고 여러 단어는 하이픈 -로 연결되며 대문자를 포함할 수 없습니다(대문자는 자동으로 소문자로 변환됨). 예: data-element-type, 하이픈은 결국 event.target.dataset에서 카멜 표기 elementType으로 변환됩니다.
예:
rrreeerrreeetouches
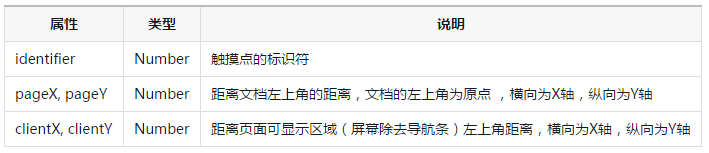
touches는 배열이고 각 요소는 Touch 개체입니다(캔버스 터치 이벤트에서 전달되는 터치는 CanvasTouch 배열입니다). 현재 화면에 터치된 지점을 나타냅니다. 
Touch object
CanvasTouch objectchangedTouches
changedTouches 데이터 형식은 터치와 동일합니다. 무에서 무로 변경(touchstart), 위치 변경(touchmove), 무에서 무로 변경(touchend, touchcancel) 등 변경된 터치 지점을 나타냅니다.
detail
예를 들어 양식 구성 요소의 제출 이벤트는 사용자 입력을 전달하고 미디어의 오류 이벤트는 오류 정보를 전달합니다. 구성 요소 정의. 🎜🎜🎜🎜








