등록 절차
App()
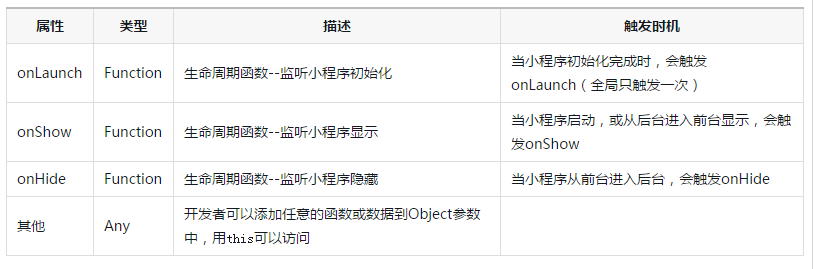
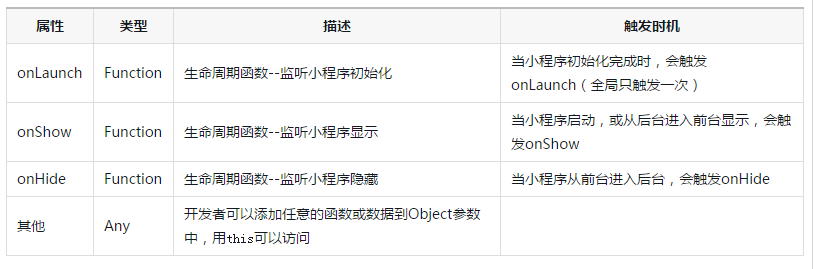
App() 함수는 작은 프로그램을 등록하는데 사용됩니다. 애플릿의 수명주기 기능 등을 지정하는 객체 매개변수를 허용합니다. App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。
object参数说明:

前台、后台定义: 当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有正在的销毁,而是进入了后台;当再次启动微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
示例代码:
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})App.prototype.getCurrentPage()
getCurrentPage()函数用户获取当前页面的实例。
getApp()
我们提供了全局的getApp()函数,可以获取到小程序实例。
// other.js var appInstance = getApp() console.log(appInstance.globalData) // I am global data
注意:
App()必须在app.js中注册,且不能注册多个。
不要在定义于App()内的函数中调用getApp(),使用this就可以拿到app实例。
不要在onLaunch的时候调用getCurrentPage()
 🎜🎜포그라운드 및 배경 정의: 사용자가 왼쪽 상단을 클릭하여 닫거나 기기의 홈을 누를 때 WeChat을 나가려면 버튼을 누르세요. 프로그램은 삭제되지 않지만 백그라운드로 들어갑니다. WeChat을 다시 시작하거나 미니 프로그램을 다시 열면 백그라운드에서 포그라운드로 들어갑니다. 🎜🎜미니 프로그램이 일정 시간 동안 백그라운드로 들어가거나 시스템 리소스를 너무 많이 점유하는 경우에만 실제로 파괴됩니다. 🎜🎜샘플 코드:🎜rrreee
🎜🎜포그라운드 및 배경 정의: 사용자가 왼쪽 상단을 클릭하여 닫거나 기기의 홈을 누를 때 WeChat을 나가려면 버튼을 누르세요. 프로그램은 삭제되지 않지만 백그라운드로 들어갑니다. WeChat을 다시 시작하거나 미니 프로그램을 다시 열면 백그라운드에서 포그라운드로 들어갑니다. 🎜🎜미니 프로그램이 일정 시간 동안 백그라운드로 들어가거나 시스템 리소스를 너무 많이 점유하는 경우에만 실제로 파괴됩니다. 🎜🎜샘플 코드:🎜rrreeeApp.prototype.getCurrentPage()🎜🎜🎜getCurrentPage() 함수 사용자는 현재 인스턴스를 가져옵니다. 페이지. 🎜getApp()🎜🎜🎜미니 프로그램 인스턴스를 가져오기 위해 전역 getApp() 함수를 제공합니다. 🎜rrreee🎜참고: 🎜🎜App()은 app.js에 등록해야 하며, 중복 등록은 불가능합니다. 🎜🎜App()에 정의된 함수에서 getApp()를 호출하지 마세요. 앱 인스턴스를 가져오려면 this를 사용하세요. 🎜🎜페이지가 아직 생성되지 않은 경우 onLaunch 중에 getCurrentPage()를 호출하지 마세요. 🎜🎜getApp을 통해 인스턴스를 얻은 후 라이프 사이클 함수를 개인적으로 호출하지 마세요. 🎜
getApp() 함수를 제공합니다. 🎜rrreee🎜참고: 🎜🎜App()은 app.js에 등록해야 하며, 중복 등록은 불가능합니다. 🎜🎜App()에 정의된 함수에서 getApp()를 호출하지 마세요. 앱 인스턴스를 가져오려면 this를 사용하세요. 🎜🎜페이지가 아직 생성되지 않은 경우 onLaunch 중에 getCurrentPage()를 호출하지 마세요. 🎜🎜getApp을 통해 인스턴스를 얻은 후 라이프 사이클 함수를 개인적으로 호출하지 마세요. 🎜







