WeChat 미니 프로그램 API 로그인
wx.login(OBJECT)
인터페이스를 호출하여 로그인 자격 증명(코드)을 얻은 다음 이를 사용자의 고유 식별자(openid) 및 세션 키( session_key) 이 로그인에 대한 . 사용자 데이터 통신의 암호화 및 해독은 세션 키에 의존합니다.
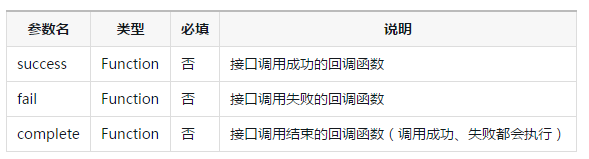
OBJECT 매개변수 설명:

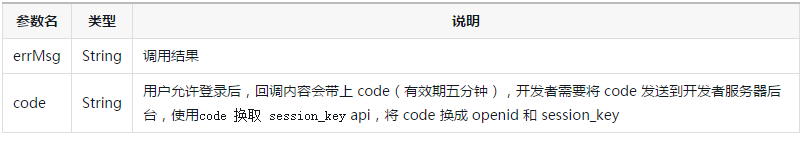
success 반환 매개변수 설명:

샘플 코드:
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})session_key를 교환하는 코드
이것은 HTTPS입니다 인터페이스, 개발자 서버는 로그인 자격 증명 코드를 사용하여 session_key 및 openid를 얻습니다. 그 중 session_key는 사용자 데이터의 암호화된 서명을 위한 키입니다. 자신의 애플리케이션 보안을 위해 session_key를 네트워크에서 전송해서는 안 됩니다.
인터페이스 주소:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
요청 매개변수:

반환 매개변수:
| 매개변수 | 설명 |
|---|---|
| openid | 사용자 고유 식별자 |
| session_key | 세션 키 |
반품 안내:
//正常返回的JSON数据包
{
"openid": "OPENID",
"session_key": "SESSIONKEY"
}
//错误时返回JSON数据包(示例为Code无效)
{
"errcode": 40029,
"errmsg": "invalid code"
}로그인 상태 유지
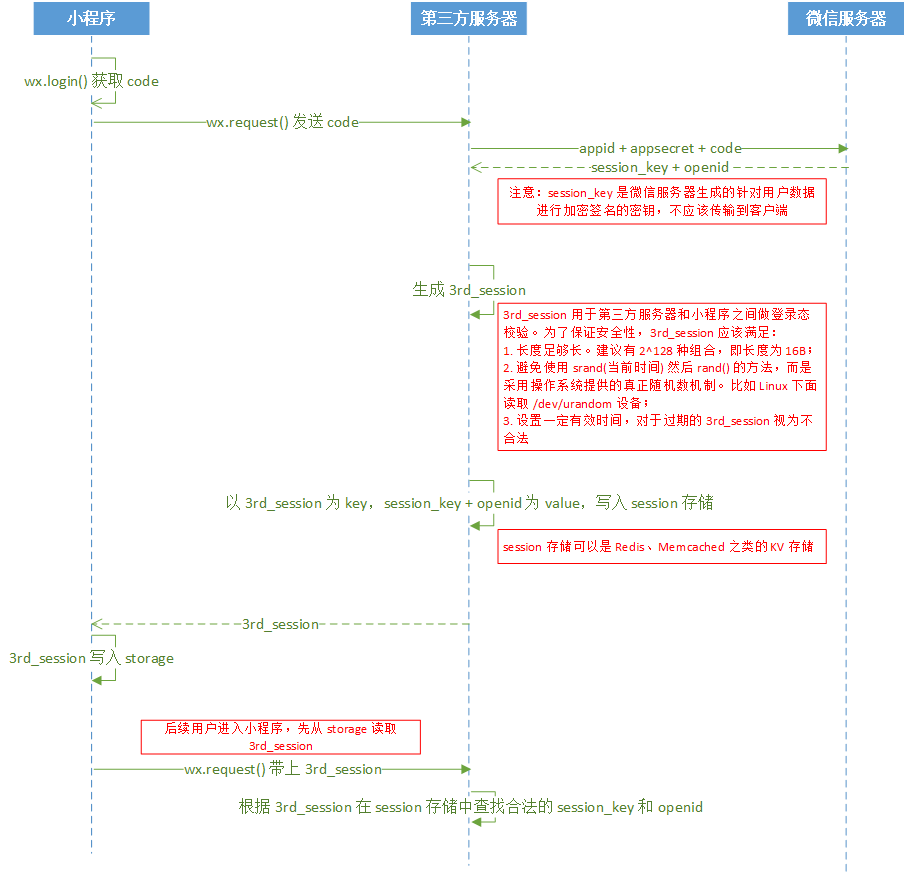
wx.login()을 통해 사용자 로그인 상태를 얻은 후, 로그인 상태를 유지해야 합니다. 개발자는 session_key 및 openid와 같은 필드를 사용자 식별자 또는 세션 식별자로 직접 사용해서는 안 되며, 대신 세션 로그인 상태를 직접 전달해야 한다는 점에 유의해야 합니다(로그인 시퀀스 다이어그램 참조). 개발자가 직접 생성한 세션의 경우 보안이 보장되어야 하며 만료 시간을 길게 설정해서는 안 됩니다. 세션이 미니 프로그램 클라이언트로 디스패치된 후 후속 통신을 위해 스토리지에 저장할 수 있습니다. wx.login() 获取到用户登录态之后,需要维护登录态。开发者要注意不应该直接把 session_key、openid 等字段作为用户的标识或者 session 的标识,而应该自己派发一个 session 登录态(请参考登录时序图)。对于开发者自己生成的 session,应该保证其安全性且不应该设置较长的过期时间。session 派发到小程序客户端之后,可将其存储在 storage ,用于后续通信使用。
登录时序图

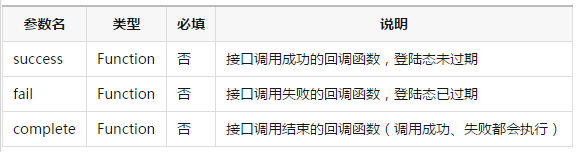
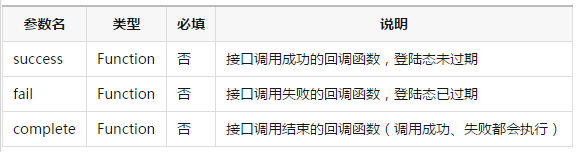
wx.checkSession(OBJECT)
检查登陆态是否过期

示例代码:
wx.checkSession({
success: function(){ //登录态未过期
},
fail: function(){ //登录态过期
wx.login()
}
})Bug & Tip
bug:iOS/Android6.3.30
로그인 시퀀스 다이어그램
 🎜
🎜wx.checkSession(OBJECT)🎜
🎜 로그인 상태가 만료되었는지 확인하세요🎜🎜🎜 🎜🎜🎜🎜샘플 코드: 🎜🎜rrreee
🎜🎜🎜🎜샘플 코드: 🎜🎜rrreee🎜
버그 및 팁
< ol>
버그: iOS/Android 6.3.30, App.onLaunch에서 wx.login을 호출하면 예외가 발생합니다. 🎜🎜







