WeChat 애플릿 API 드로잉은 좌표축을 시계 방향으로 회전합니다.
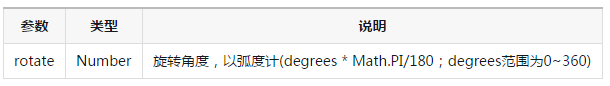
rotate
은
을 원점을 중심으로 정의하며, 원점은 번역 메소드를 사용하여 수정할 수 있습니다. 현재 좌표축을 시계방향으로 회전시킵니다. rotate를 여러 번 호출하면 회전 각도가 겹쳐집니다.
매개변수

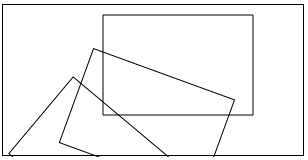
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(100, 10, 150, 100)
ctx.rotate(20 * Math.PI / 180)
ctx.strokeRect(100, 10, 150, 100)
ctx.rotate(20 * Math.PI / 180)
ctx.strokeRect(100, 10, 150, 100)
ctx.draw()