WeChat 애플릿 API 그라데이션(그라데이션 효과 그리는 방법)
gradient
그라디언트는 직사각형, 원, 선, 텍스트 등을 채우는 데 사용할 수 있습니다. 채우기 색상은 고정된 색상일 수 있습니다.
두 가지 색상 그라데이션 방법을 제공합니다.
createLinearGradient(x, y, x1, y1)- 선형 그라데이션 만들기createCircularGradient(x, y, r)- 创建一个从圆心开始的渐变
createLinearGradient(x, y, x1, y1) - 创建一个线性的渐变一旦我们创建了一个渐变对象,我们必须添加两个颜色渐变点。
addColorStop(position, color) 方法用于指定颜色渐变点的位置和颜色,位置必须位于0到1之间。
可以用setFillStyle() 和 setStrokeStyle()createCircularGradient(x, y, r) - 원의 중심에서 시작하는 그라디언트를 생성합니다.
addColorStop(position, color) 메소드는 색상 그라데이션 포인트의 위치와 색상을 지정하는 데 사용됩니다. 위치는 0에서 1 사이여야 합니다. 
setFillStyle() 및 setStrokeStyle() 메서드를 사용하여 그라데이션을 설정한 다음 설명을 그릴 수 있습니다. createLinearGradient() ient()# 사용 🎜🎜#
const ctx = wx.createCanvasContext('myCanvas')
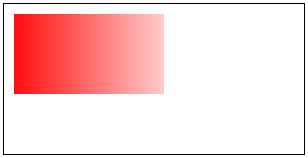
// Create linear gradient
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()







