위챗 미니 프로그램 API 그리기·그리기(그리기)
draw
Definition
이전에 그리기 컨텍스트에 있었던 설명(경로, 변형, 스타일)을 캔버스에 그립니다.
Tip: 그리기 컨텍스트는 wx.createCanvasContext(canvasId)으로 생성되어야 합니다.
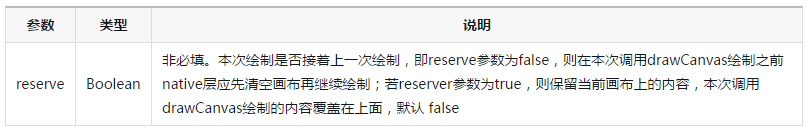
매개변수
예
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw()
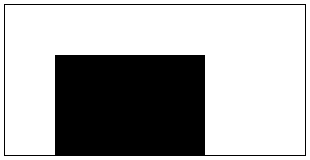
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw(true)