WeChat 애플릿 API 좌표(캔버스 좌표계)
캔버스 좌표계
캔버스는 2차원 격자 형태입니다.
왼쪽 상단의 좌표는 (0, 0)입니다. (0, 0)。
在之前的章节,我们用了这个方法 fillRect(0, 0, 150, 75)。
它的含义为:从左上角(0, 0)开始,画一个150 x 75px 的矩形。
坐标系例子:
我们可以在 <canvas/>
fillRect(0, 0, 150, 75) 메서드를 사용했습니다. 즉, 왼쪽 상단 모서리 (0, 0)부터 시작하여 150 x 75px의 직사각형을 그립니다. 좌표계 예:

<canvas/>에 일부 이벤트를 추가하여 좌표계를 관찰할 수 있습니다 <canvas canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"/>
<view hidden="{{hidden}}">
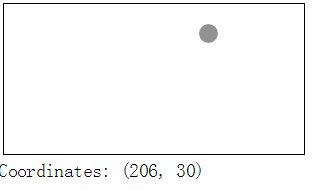
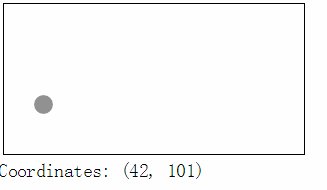
Coordinates: ({{x}}, {{y}})
</view>Page({
data: {
x: 0,
y: 0,
hidden: true
},
start: function(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move: function(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end: function(e) {
this.setData({
hidden: true
})
}
})🎜 캔버스에 손가락을 대면 터치 포인트의 좌표가 아래에 표시됩니다.🎜🎜🎜🎜







