WeChat 애플릿 API 드로잉에서 3차 베지어 곡선 경로 생성
bezierCurveTo
Definition
3차 베지어 곡선 경로를 만듭니다.
Tip: 곡선의 시작점은 경로의 이전 점입니다.
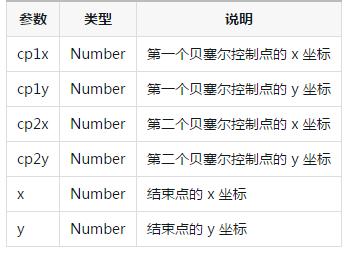
매개변수
예
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.arc(200, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(150, 75)
ctx.moveTo(200, 20)
ctx.lineTo(200, 100)
ctx.lineTo(70, 75)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
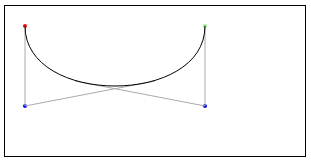
의 세 가지 주요 좌표는 다음과 같습니다. moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20)
- 빨간색: 시작점(20, 20)파란색: 2 제어점(20, 100)(200, 100)녹색: 끝점(200, 20)