arc() 메서드를 사용하여 WeChat 애플릿 캔버스에 호를 그립니다.
arc
Definition
호를 그립니다.
Tip: 원을 만들려면 arc() 메서드를 사용하여 실제 라디안이 0이고 끝 라디안이 2 * Math.PI. arc() 方法指定其实弧度为0,终止弧度为 2 * Math.PI。
Tip: 用 stroke() 或者 fill() 方法来在 canvas 中画弧线。
参数

例子
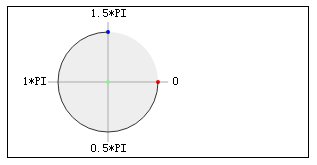
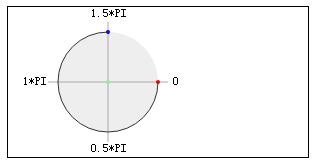
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)
ctx.setFillStyle('#EEEEEE')
ctx.fill()
ctx.beginPath()
ctx.moveTo(40, 75)
ctx.lineTo(160, 75)
ctx.moveTo(100, 15)
ctx.lineTo(100, 135)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()
ctx.setFontSize(12)
ctx.setFillStyle('black')
ctx.fillText('0', 165, 78)
ctx.fillText('0.5*PI', 83, 145)
ctx.fillText('1*PI', 15, 78)
ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()
ctx.arc(100, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(100, 25, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.beginPath()
ctx.arc(150, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()// Draw arcctx.beginPath()
ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.draw()
针对 arc(100, 75, 50, 0, 1.5 * Math.PI)
- Tip
- : 캔버스에 호를 그리려면
Stroke()또는fill()메서드를 사용하세요. 예
rrreee
매개변수

 🎜🎜
🎜🎜arc(100, 75, 50, 0, 1.5 * Math.PI)의 세 가지 주요 좌표는 다음과 같습니다. : 🎜🎜🎜녹색: 원의 중심(100, 75)🎜🎜빨간색: 시작 호(0)🎜🎜파란색: 끝 호(1.5 * Math.PI)🎜🎜







