wxapp 작동 피드백 메시지 프롬프트 상자: 토스트
참고:
메시지 프롬프트 상자: 토스트가 곧 중단됩니다. API wx.showToastwx.showToast
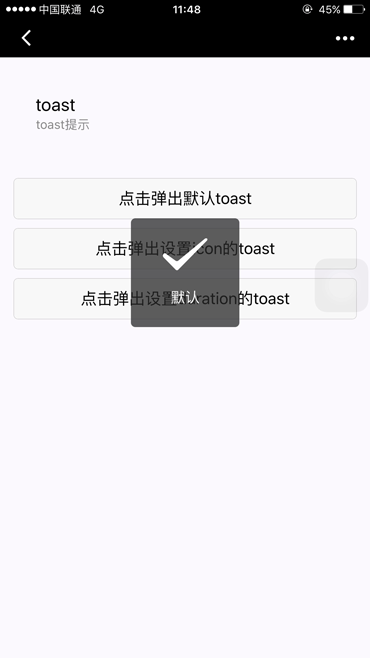
toast
消息提示框

示例代码:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
注意:
消息提示框:toast即将废弃,请使用 API wx.showToast
토스트
메시지 프롬프트 상자 🎜🎜🎜
 🎜🎜🎜🎜샘플 코드: 🎜🎜rrreeerrreee🎜
🎜🎜🎜🎜샘플 코드: 🎜🎜rrreeerrreee🎜 🎜🎜
🎜🎜🎜
🎜🎜🎜참고: 🎜🎜🎜🎜메시지 프롬프트 상자: 토스트가 곧 중단됩니다. API
wx를 사용하세요. 쇼토스트🎜







