WeChat 미니 프로그램 API 애니메이션
wx.createAnimation(OBJECT)
애니메이션 인스턴스 애니메이션을 생성합니다. 인스턴스의 메서드를 호출하여 애니메이션을 설명합니다. 마지막으로 애니메이션 데이터는 애니메이션 인스턴스의 export 메소드를 통해 내보내지고 구성 요소의 animation 속성에 전달됩니다. export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
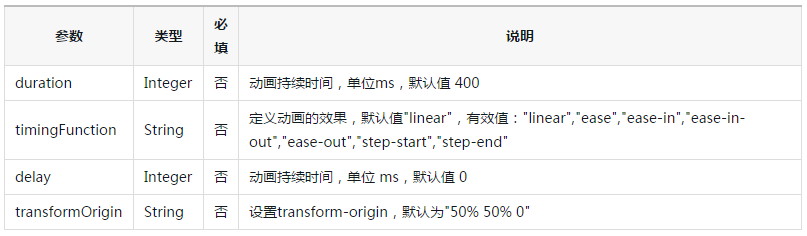
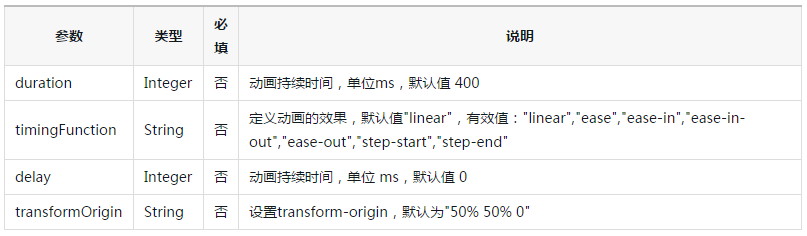
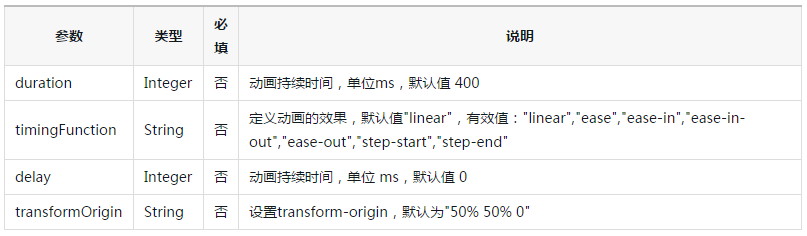
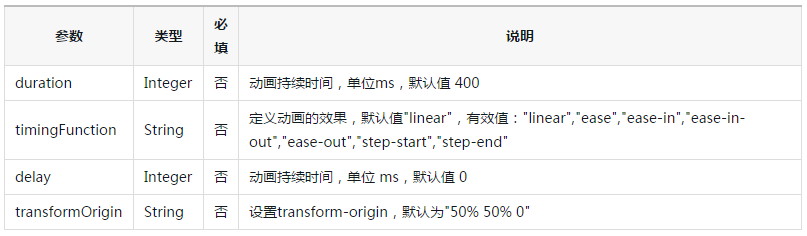
OBJECT参数说明:

var animation = wx.createAnimation({
transformOrigin:"50% 50%",
duration:1000,
timingFunction:"ease",
delay:0
})animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
样式:

旋转:

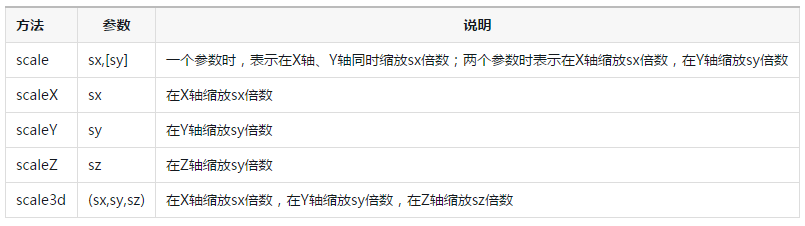
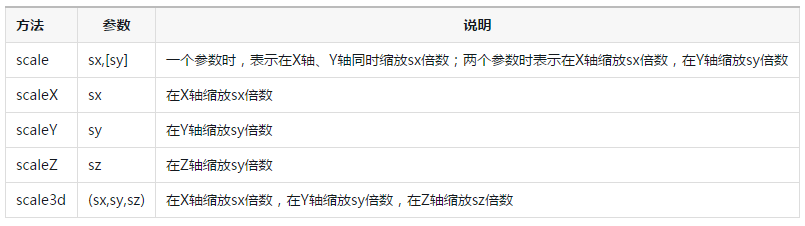
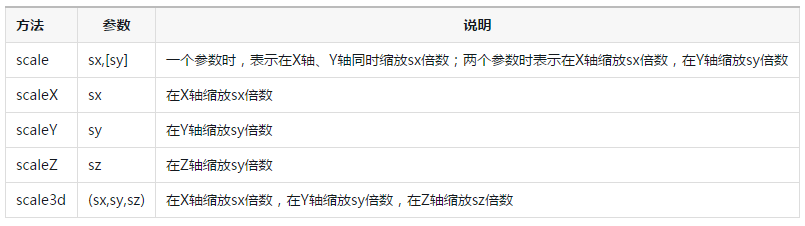
缩放:

偏移:

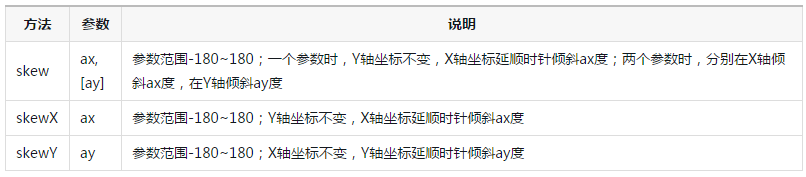
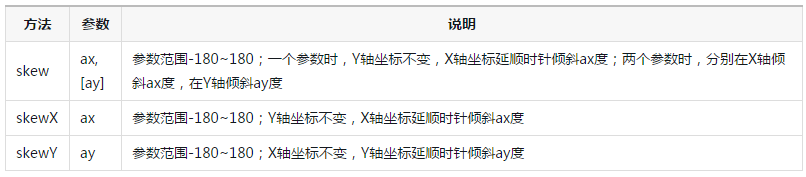
倾斜:

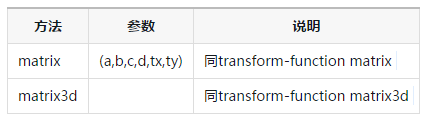
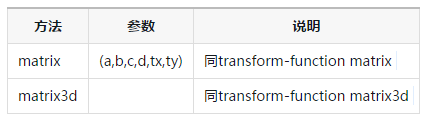
矩阵变形:

动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation()
참고: export 메서드는 호출될 때마다 이전 애니메이션 작업을 지웁니다.
#🎜🎜 # OBJECT 매개변수 설명: #🎜🎜##🎜🎜##🎜🎜##🎜🎜#

#🎜🎜##🎜🎜#
<view animation="{{animationData}}"></view>animation#🎜🎜##🎜🎜##🎜🎜# 애니메이션 예 애니메이션을 설명하기 위해 다음 메소드를 호출할 수 있습니다. 호출이 완료된 후 자체적으로 반환되고 체인 호출 작성을 지원합니다. #🎜🎜##🎜🎜# 스타일: #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#회전: #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#회전: #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Zoom: #🎜🎜##🎜 🎜 #
#🎜🎜##🎜🎜#Zoom: #🎜🎜##🎜 🎜 # #🎜🎜## 🎜🎜#오프셋: #🎜🎜##🎜🎜#
#🎜🎜## 🎜🎜#오프셋: #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Tilt: #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Tilt: #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#매트릭스 변환: #🎜🎜#
#🎜🎜##🎜🎜#매트릭스 변환: #🎜🎜# < img src="https://img.php.cn/upload/image/394/510/560/1486531550925858.png" title="1486531550925858.png" alt="QQ 스크린샷 20170208132621.png"/>#🎜🎜 # Animation Queue#🎜🎜##🎜🎜##🎜🎜#애니메이션 작업 메서드를 호출한 후 step()을 호출하여 애니메이션 그룹의 완료를 나타냅니다. . 애니메이션 그룹에서 원하는 수만큼 애니메이션 메서드를 호출할 수 있습니다. 애니메이션 그룹의 모든 애니메이션은 동시에 시작되며, 한 애니메이션 그룹이 완료될 때까지 다음 애니메이션 그룹은 진행되지 않습니다. 단계는 wx.createAnimation()과 유사한 구성 매개변수를 전달하여 현재 그룹 애니메이션의 구성을 지정할 수 있습니다. #🎜🎜##🎜🎜##🎜🎜#예: #🎜🎜##🎜🎜#Page({
data:{
animationData:{}
},
onShow:function(){
var animation = wx.createAnimation({
duration:1000,
timingFunction:"ease",
})
this.animation = animation
animation.scale(2,2).rotate(45).step();
this.setData({
animationData:animation.export()
})
setTimeout(function(){
animation.translate(30).step();
this.setData({
animationData:animation.export()
})
}.bind(this),1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData:animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData:animation.export()
})
}
})rrreee






 #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#
 #🎜🎜##🎜🎜#Zoom: #🎜🎜##🎜 🎜 #
#🎜🎜##🎜🎜#Zoom: #🎜🎜##🎜 🎜 # #🎜🎜##🎜🎜#매트릭스 변환: #🎜🎜#
#🎜🎜##🎜🎜#매트릭스 변환: #🎜🎜#







