WeChat 애플릿 양식 구성 요소 선택기 보기(페이지에 포함된 스크롤 선택기)
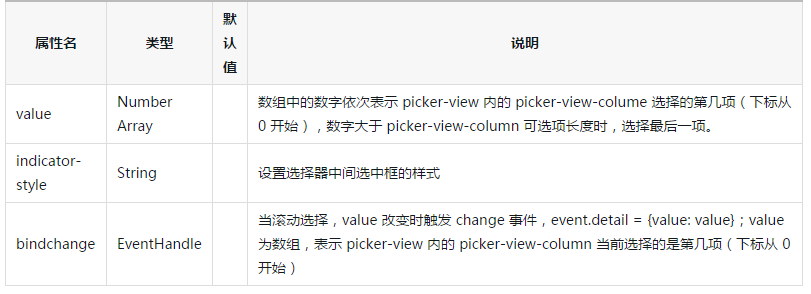
picker-view
임베디드 페이지 스크롤 선택기

Note: <picker-view-column/> 구성요소만 여기에 배치할 수 있으며 다른 노드도 배치할 수 있습니다. 표시할 수 없습니다. <picker-view-column/>组件,其他节点不会显示。
picker-view-column
仅可放置于<picker-view />
picker-view-column
은<picker-view />에만 배치할 수 있으며 해당 하위 항목의 높이는 노드는 picker-view의 선택된 상자와 동일한 높이로 자동 설정됩니다. 샘플 코드:
<view>
<view>{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1 ; i <= 12; i++) {
months.push(i)
}
for (let i = 1 ; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 2,
year: date.getFullYear(),
value: [9999, 1, 1],
},
bindChange: function(e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[1]]
})
}
}) 🎜
🎜







