wxapp 작업 피드백 모달 대화 상자 모달
참고:
modal은 곧 지원 중단됩니다. API wx.showModalwx.showModal
modal
对话弹窗

示例:
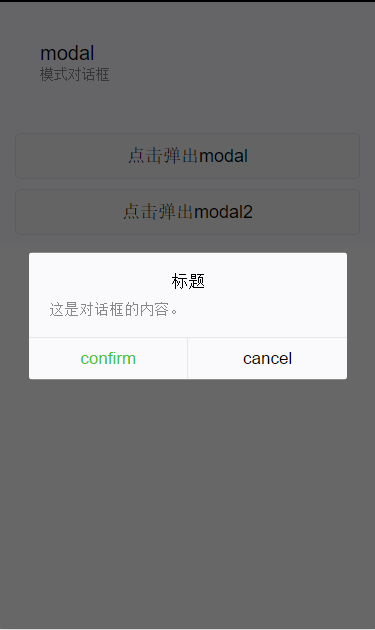
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
这是对话框的内容。
</modal>
<modal class="modal" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view> 没有标题没有蒙层没有确定的modal </view>
<view> 内容可以插入节点 </view>
</modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">点击弹出modal</button>
<button type="default" bindtap="modalTap2">点击弹出modal2</button>
</view>Page({
data: {
modalHidden: true,
modalHidden2: true
},
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
modalChange: function(e) {
this.setData({
modalHidden: true
})
},
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
})
注意:
modal即将废弃,请使用 API wx.showModal
모달
🎜대화 팝업 창🎜🎜🎜
 🎜🎜🎜🎜예: 🎜🎜rrreeerrreee🎜
🎜🎜🎜🎜예: 🎜🎜rrreeerrreee🎜 🎜🎜🎜🎜🎜🎜🎜
🎜🎜🎜🎜🎜🎜🎜🎜🎜참고: 🎜🎜 🎜🎜모달은 곧 지원 중단될 예정입니다. API
wx.showModal를 사용하세요🎜







