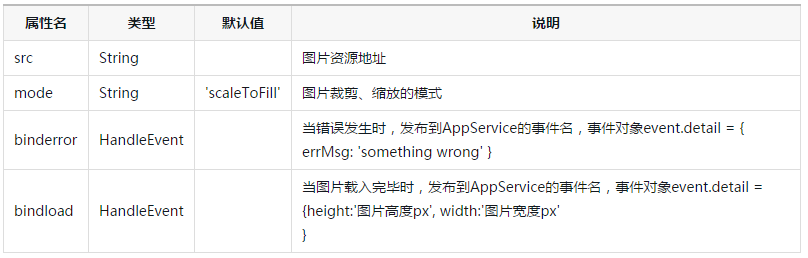
미디어 구성요소 이미지
WeChat 애플릿 이미지
이미지 리소스

참고: 이미지 태그의 너비는 300px, 높이는 225px
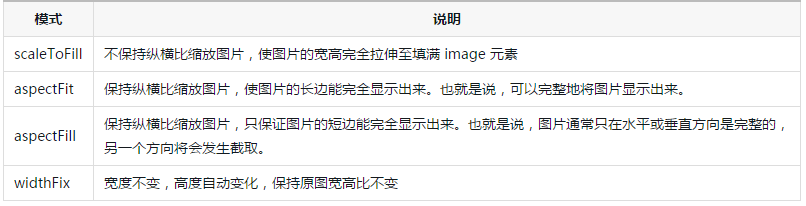
모드에는 13가지 모드가 있으며 그 중 4개는 크기 조정 모드이고 9개는 자르기 모드입니다. 모드.

자르기 모드

예:
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for-items="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
})원본 이미지

scaleToFill
비율을 유지하지 않고 이미지 크기 조정 비율로 이미지를 완전히 적응시키세요

aspectFit
사진의 긴 쪽이 완전히 표시되도록 가로 세로 비율을 유지하여 사진의 긴 면만 표시되도록 합니다

aspectFill
사진의 짧은 면만 표시되도록 가로 세로 비율을 유지하여 사진의 크기를 조정합니다. 전체 표시됨

top
사진의 크기를 조정하지 않고 사진의 위쪽 부분만 표시합니다.

bottom
사진을 확대하지 않고 사진의 아래쪽 부분만 표시합니다.

center
사진을 확대하지 않고 사진의 중간 부분만 표시합니다

left
사진을 확대하지 않고 사진의 왼쪽 부분만 표시합니다

right
사진을 확대하지 않고 사진의 오른쪽 부분만 표시합니다

왼쪽 위
사진을 확대하지 않고 사진의 왼쪽 부분만 표시합니다

오른쪽 위
사진을 확대하지 않고 오른쪽 위 부분만 표시합니다

왼쪽 아래
사진을 확대하지 않고 왼쪽 아래 부분만 표시합니다

오른쪽 아래
사진을 확대하지 않고 사진의 오른쪽 아래 부분만 표시합니다









